How to use Google cloud vision API to detect labels in image upload in Laravel
Using Google cloud vision API to detect labels in image upload in a Laravel application
In this article, we'll be looking at how to use the Google cloud vision API to detect labels in image upload in Laravel application.
In order to be able to detect and retrieve information about entities in an image across a broad group of categories the Google vision API comes handy.
Labels can identify general objects, locations, activities, animal species, products, and more. If you need targeted custom labels, Cloud AutoML Vision allows you to train a custom machine learning model to classify images.
Labels are returned in English only. The Cloud Translation API can translate English labels into any of a number of other languages.
In this tutorial How to use Google cloud vision API safe search detection to detect explicit content on image uploads in Laravel, we covered the details on how to create a Google Cloud Platform (GCP) project, service account credentials and cloud vision package integration into Laravel.
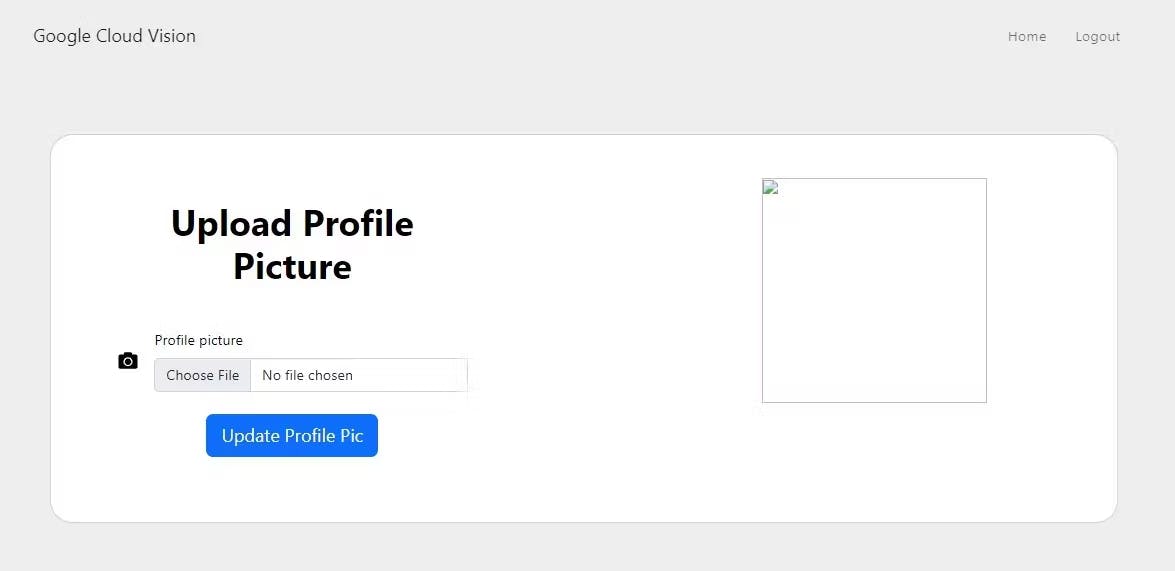
In order to keep this article brief we'll go straight to exploring how image properties detection works on file uploads because we already have a form for uploading files from the previous feature integration.

NB: each feature has its own route in the web.php file for clarity purposes.
You can also check into a specific branch on Github to go over its implementation
- Detect Labels in a local image
The Vision API can perform feature detection on a local image file by sending the contents of the image file as a base64 encoded string in the body of your request.
Here's a repository with an example of its integration.
- Import the classes
use Google\Cloud\Vision\V1\ImageAnnotatorClient;
// this HtmlStringclass is used to format the text detected on the image
use Illuminate\Support\HtmlString;
- Running the labelDetectionon the uploaded image
public function detectLabels(Request $request)
{
$request->validate([
'avatar' => 'required|image|max:10240',
]);
try {
$imageAnnotator = new ImageAnnotatorClient([
//we can also keep the details of the google cloud json file in an env and read it as an object here
'credentials' => config_path('laravel-cloud-features.json')
]);
# annotate the image
$image = file_get_contents($request->file("avatar"));
$response = $imageAnnotator->labelDetection($image);
$labels = $response->getLabelAnnotations();
$number_of_labels = 0;
$img_label_content = '';
if ($labels) {
$number_of_labels = count($labels);
print('Labels:' . PHP_EOL);
foreach ($labels as $label) {
$img_label_content .= "{$label->getDescription()} <br>";
}
} else {
$img_label_content .= 'No label found';
}
$formatted_label_details = new HtmlString("Image Properties detection successful!!! Number of Items with Labels: $number_of_labels Formatted Details of Image Labels found on image uploaded: $img_label_content");
return redirect()->route('home')
->with('success', $formatted_label_details);
} catch (Exception $e) {
return $e->getMessage();
}
$imageAnnotator->close();
}
- We'll upload this image and see how the Detect label feature returns the content
Uploaded Image

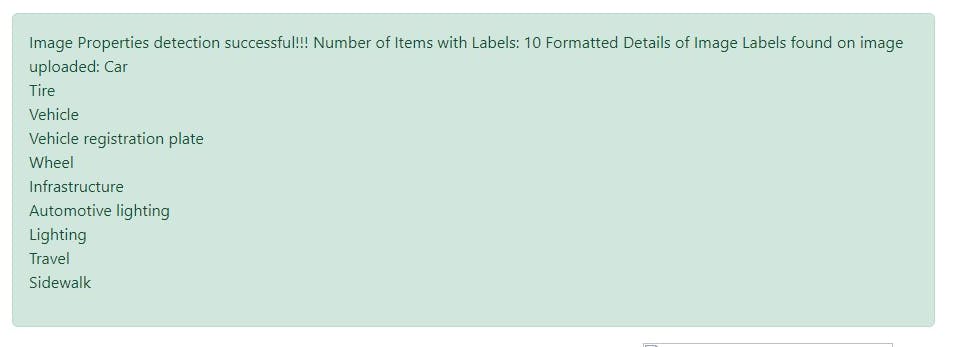
- Label detected in the image uploaded

- Detect text in a remote image ( Google cloud storage, Cloudinary, S3 bucket etc)
The label detection can be performed directly on images stored on Google cloud storage without having to pass the content as part of the body request.
Caution: When fetching images from HTTP/HTTPS URLs, Google cannot guarantee that the request will be completed. Your request may fail if the specified host denies the request (for example, due to request throttling or DOS prevention), or if Google throttles requests to the site for abuse prevention. You should not depend on externally-hosted images for production applications.
Simply replace the upload file name with the image URL on the internet or remote storage
$image = 'file_path...https://googleapis.com.......png';
//run the image details detection feature on the image
$response = $imageAnnotatorClient->labelDetection($image);
Here's the tutorial repository
Thank you for reading this article!!!.
If you find this article helpful, please share it with your network and feel free to use the comment section for questions, answers, and contributions.