Recommended Visual studio code extensions for Flutter developers
Developing Flutter apps with VSCode extensions at ease
In this article, we'll be looking at awesome vscode extensions for Flutter developers.
Vscode is a free open-source text editing tool by Microsoft with support for developing applications using different programming languages. It has built-in Git functionality.
Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.
It has a desktop app for Windows, Linux and macOS. Find out more about [Vscode(code.visualstudio.com)

Vscode is one of the best editors a developer should've.
The following are a few amongst many extensions out there to smoothen your development experience in building Flutter apps.
You are surprised there are extensions for building flutter apps on vscode right? Moreso I do build without installing android studio.
If you're new to flutter development you can look up this link on how to build flutter apps on vscode text editor.
The first two extensions (Flutter and Dart) are most important to beginning flutter app development on vscode.
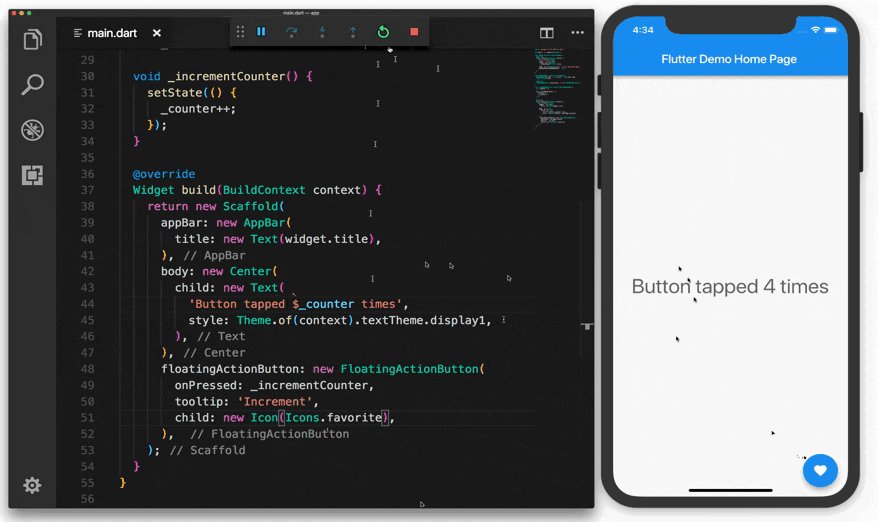
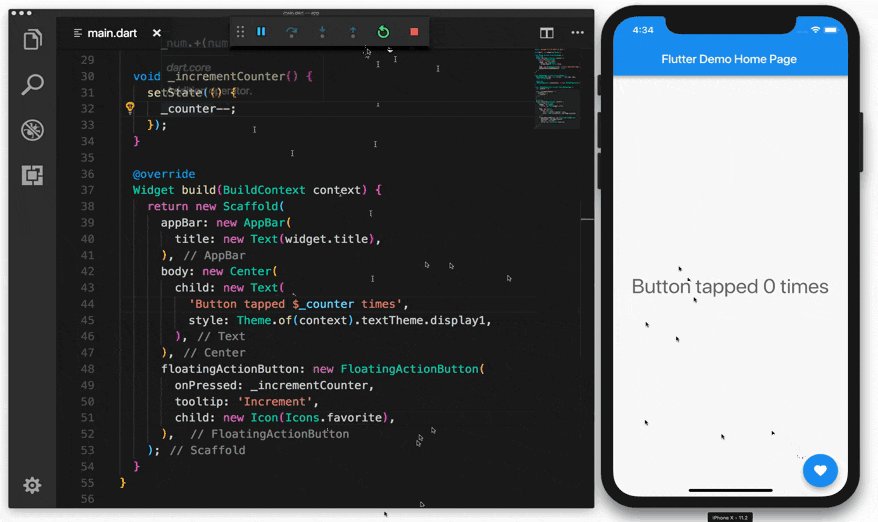
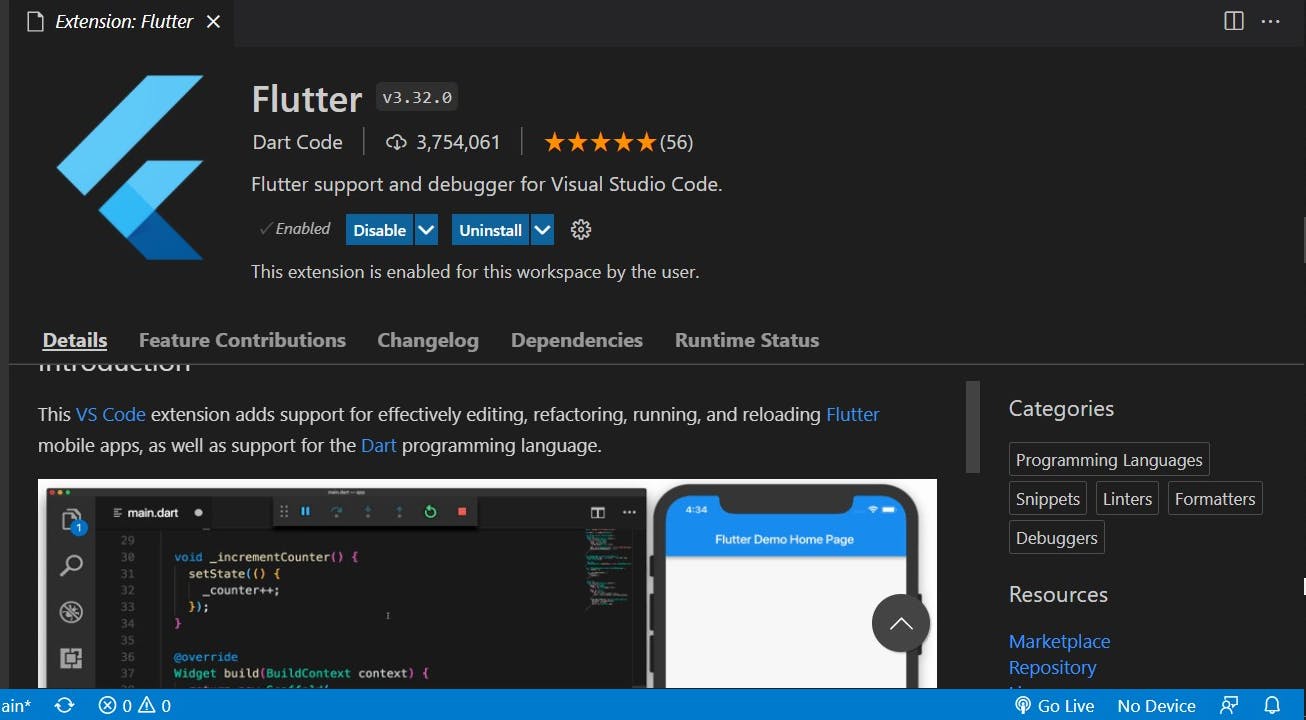
**1. Flutter **
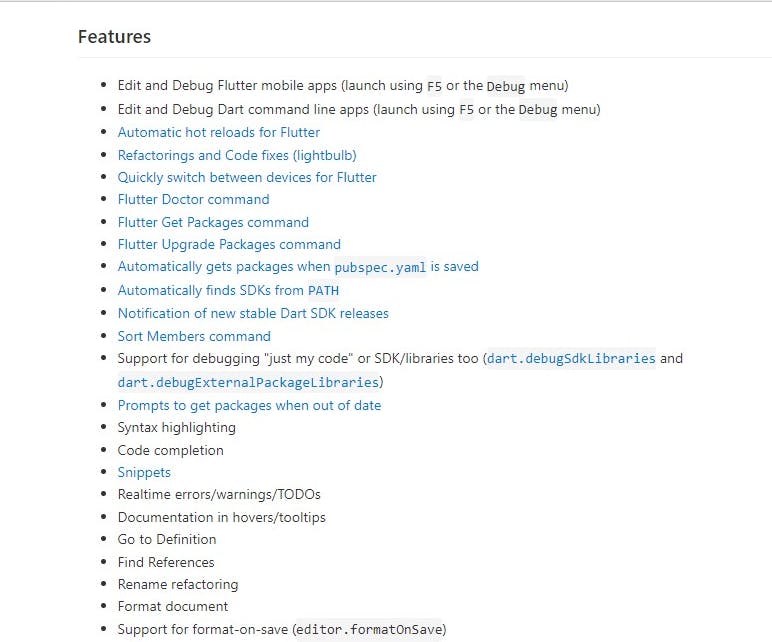
Flutter VS Code extension adds support for effectively editing, refactoring, running, and reloading
Flutter mobile apps, as well as support for the Dart programming language. It's the primary extension needed to build mobile apps on vscode.


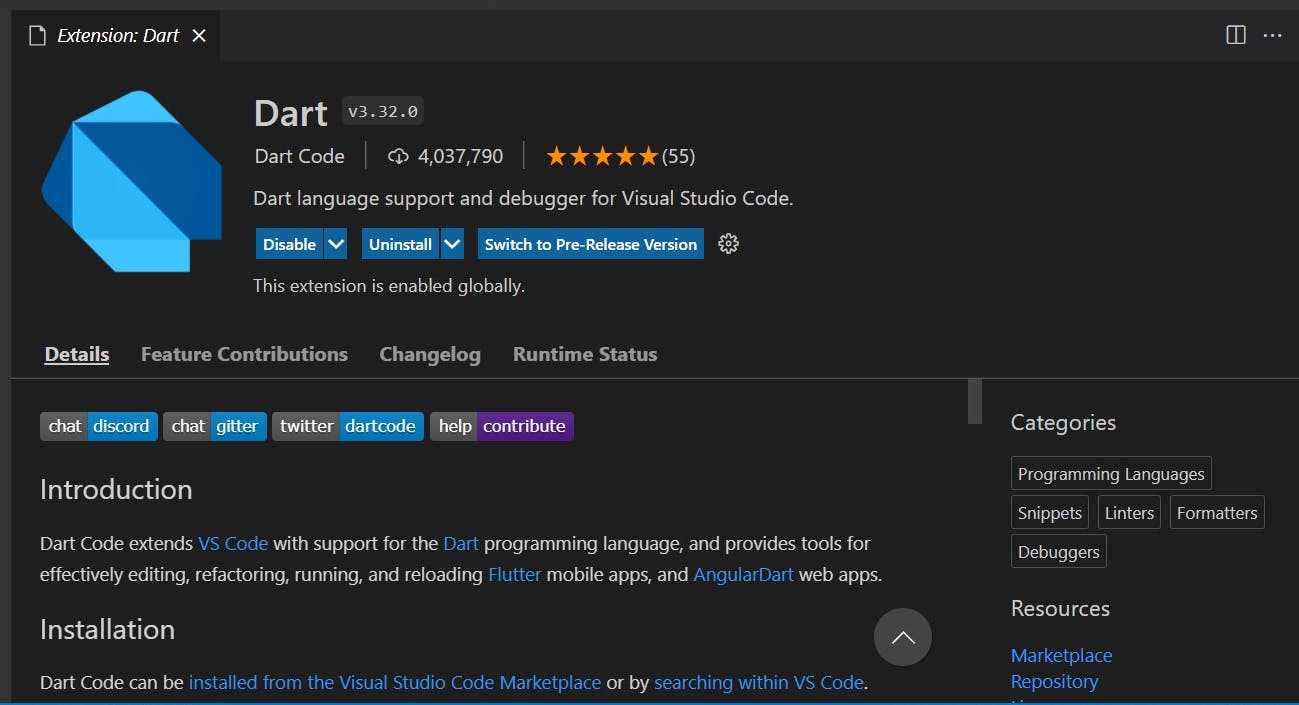
2. Dart
The flutter extension should automatically add the dart extension. However, if it's not installed you can add it up by installing the extension.
Dart Code extends VS Code with support for the Dart programming language and provides tools for effectively editing, refactoring, running, and reloading Flutter mobile apps, and AngularDart web apps.


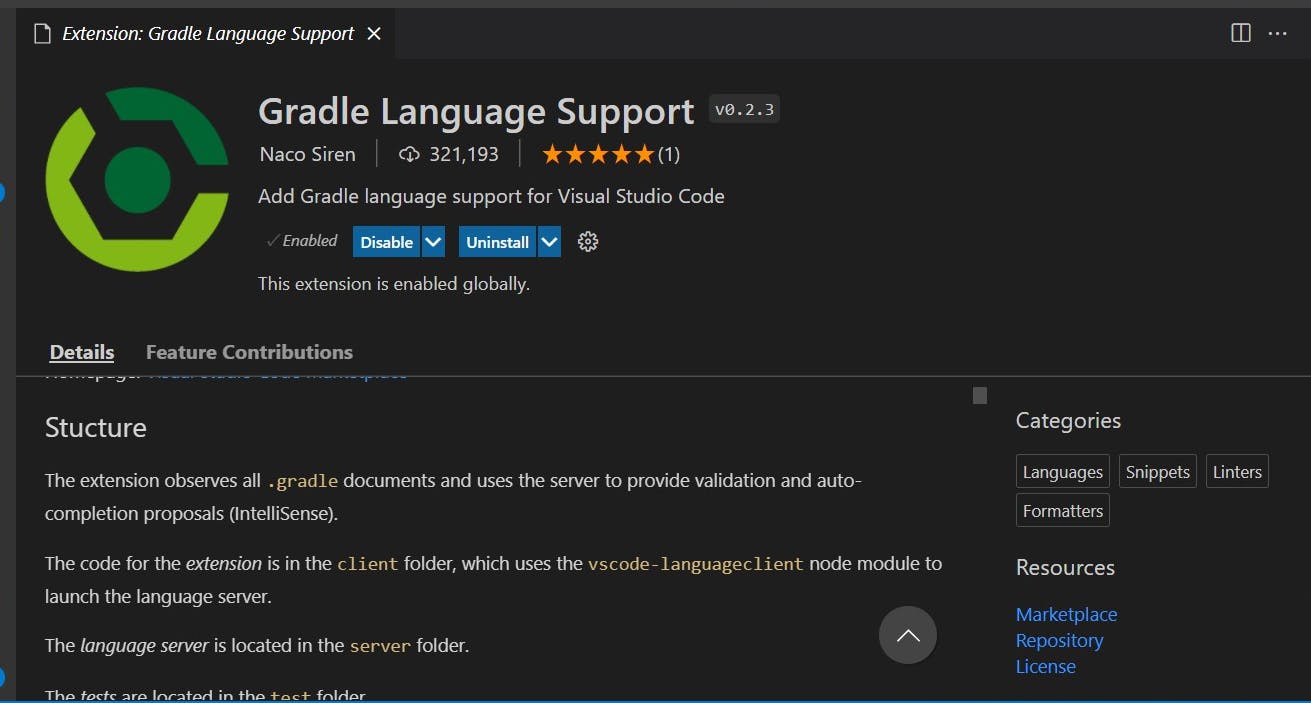
An extension to provide Gradle language support for Visual Studio Code, including advanced functionalities like Syntax Highlighting, Keyword Auto-completion Proposals and Duplication Validation.


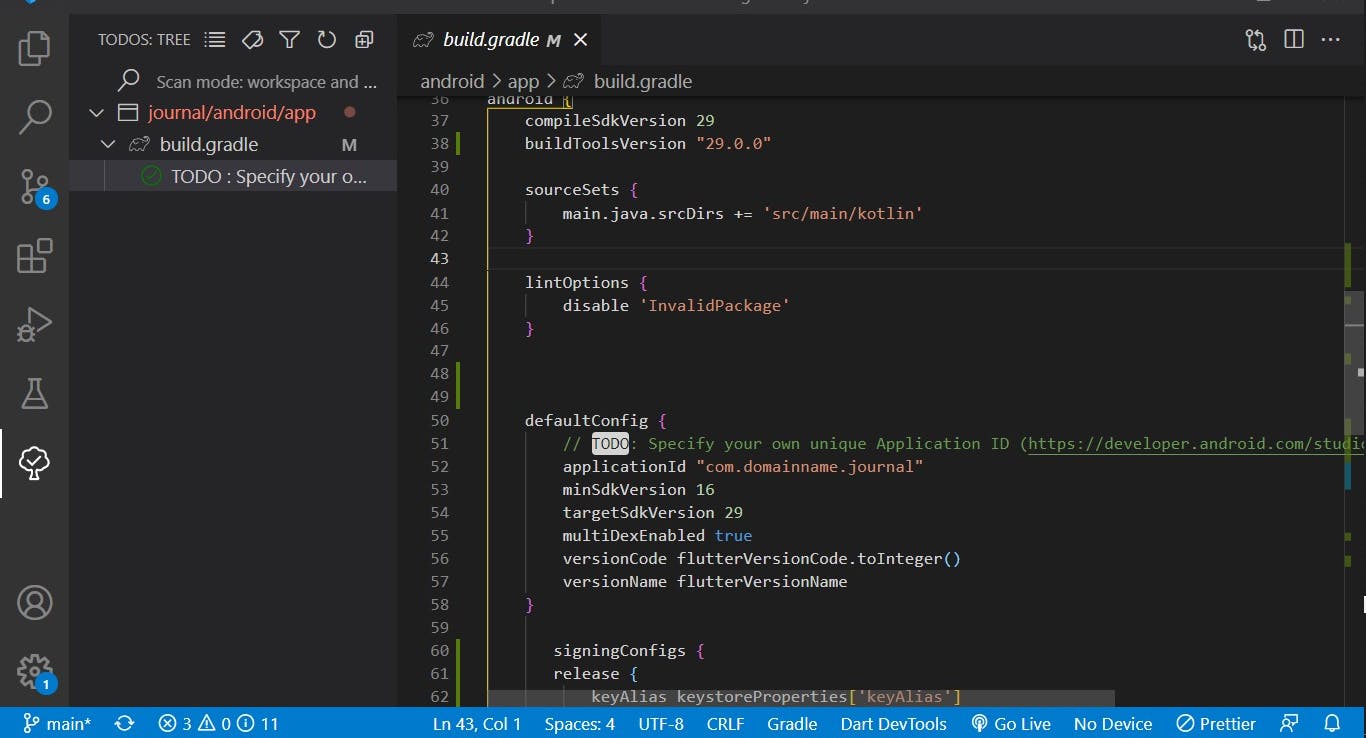
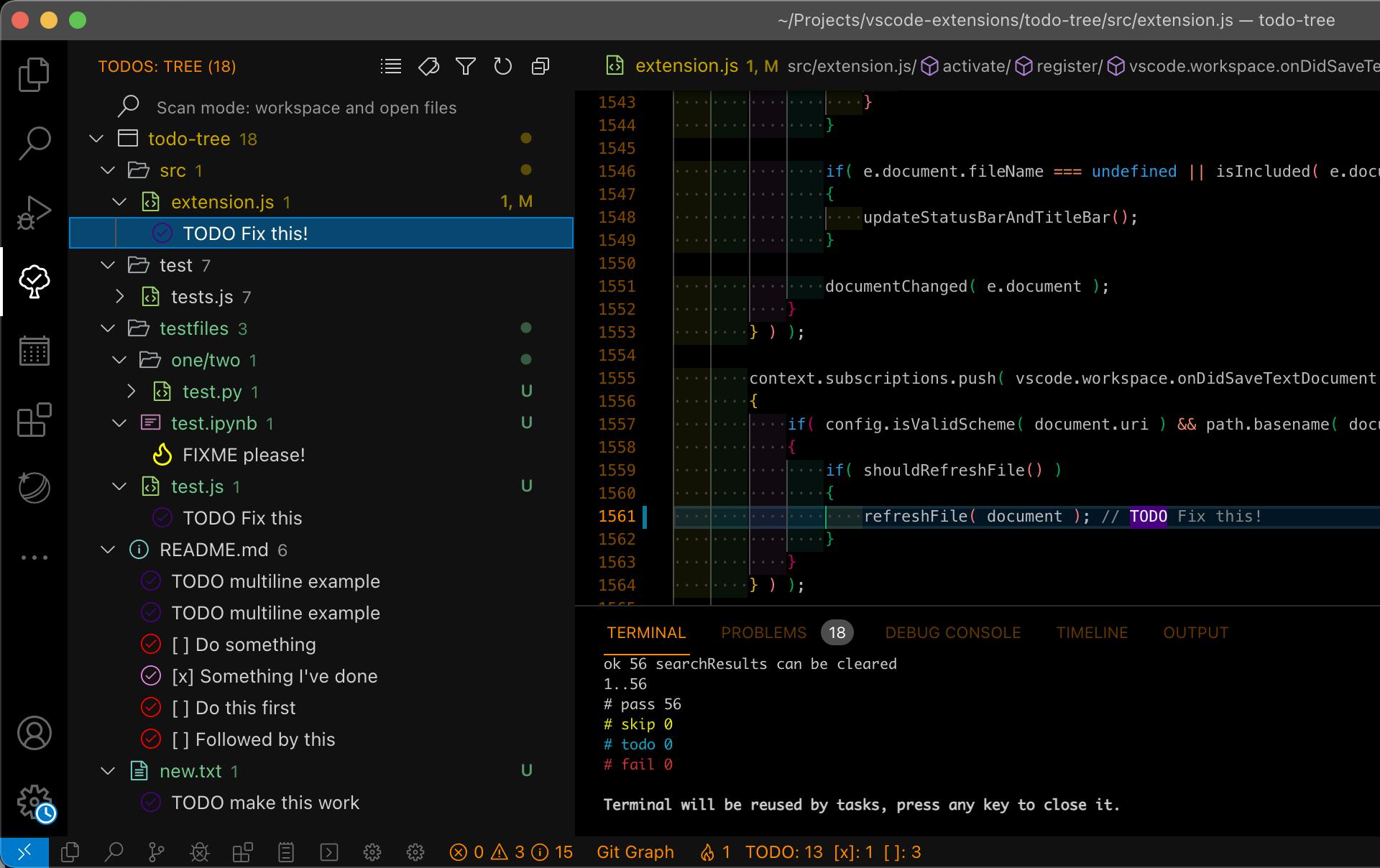
4. Todo Tree
This extension quickly searches (using ripgrep) your workspace for comment tags like TODO and FIXME, and displays them in a tree view in the activity bar. The view can be dragged out of the activity bar into the explorer pane (or anywhere else you would prefer it to be).
Clicking a TODO within the tree will open the file and put the cursor on the line containing the TODO.
Found TODOs can also be highlighted in open files.


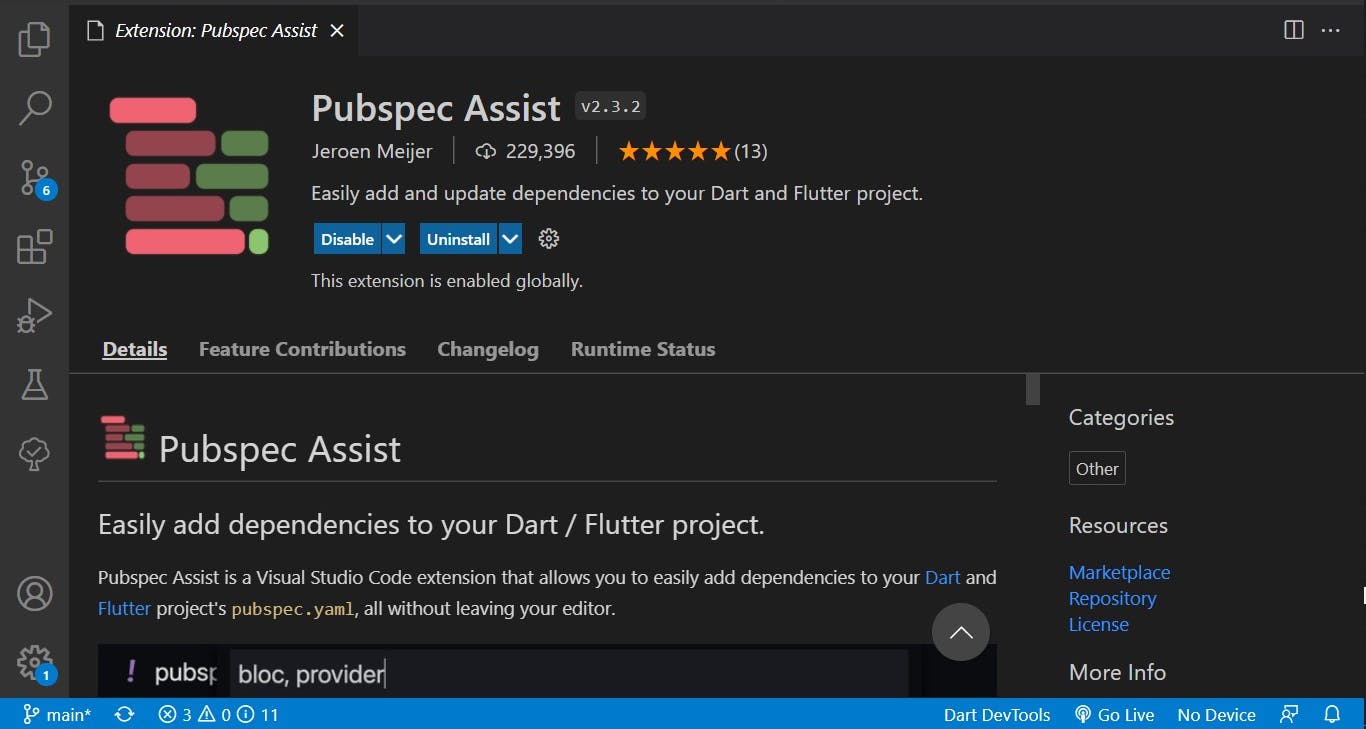
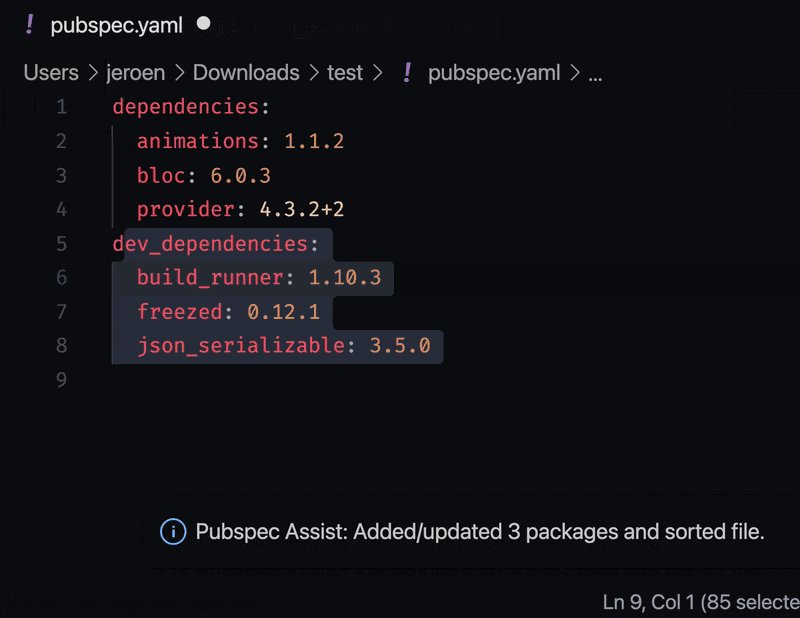
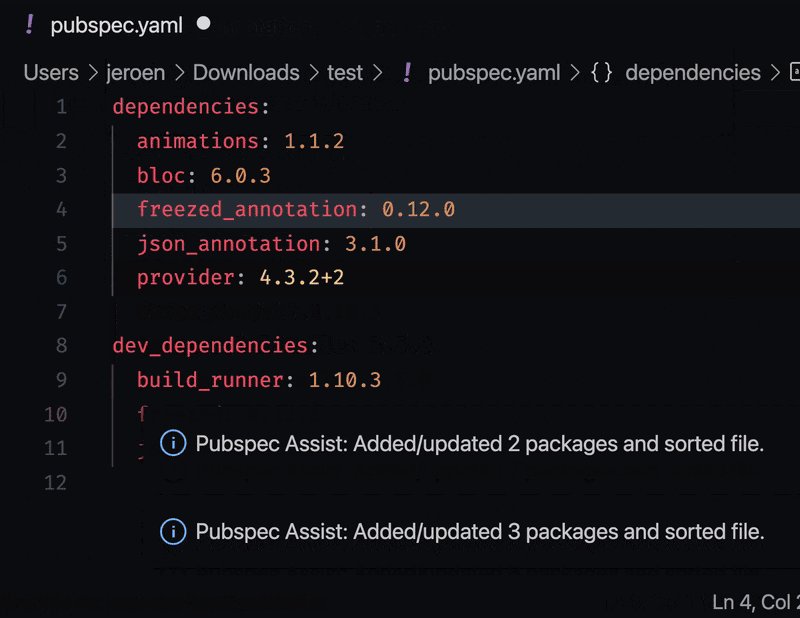
Easily add dependencies to your Dart / Flutter project.
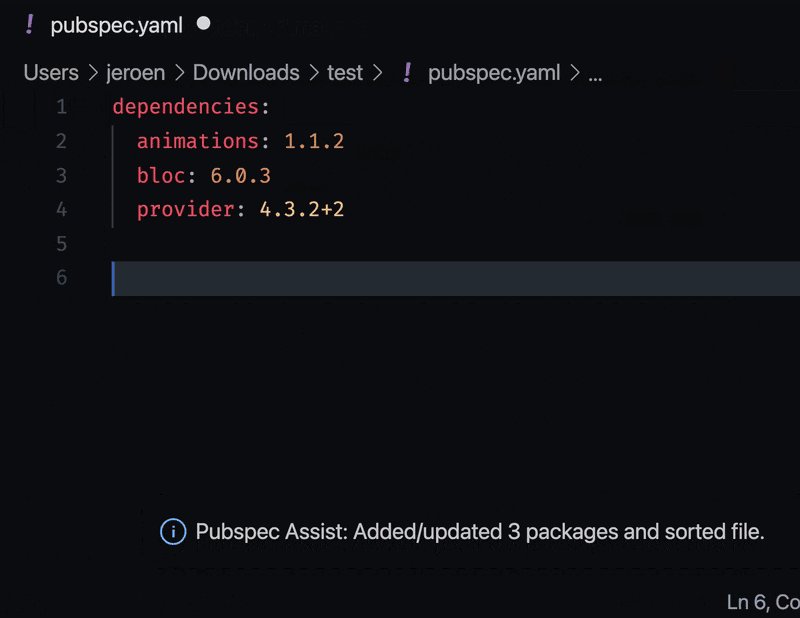
Pubspec Assist is a Visual Studio Code extension that allows you to easily add dependencies to your Dart and Flutter project's pubspec.yaml, all without leaving your editor.

Demo


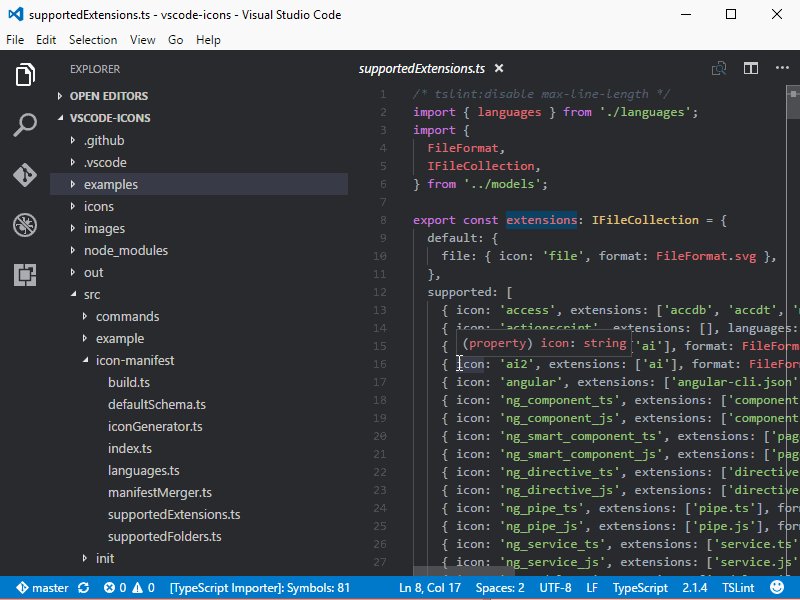
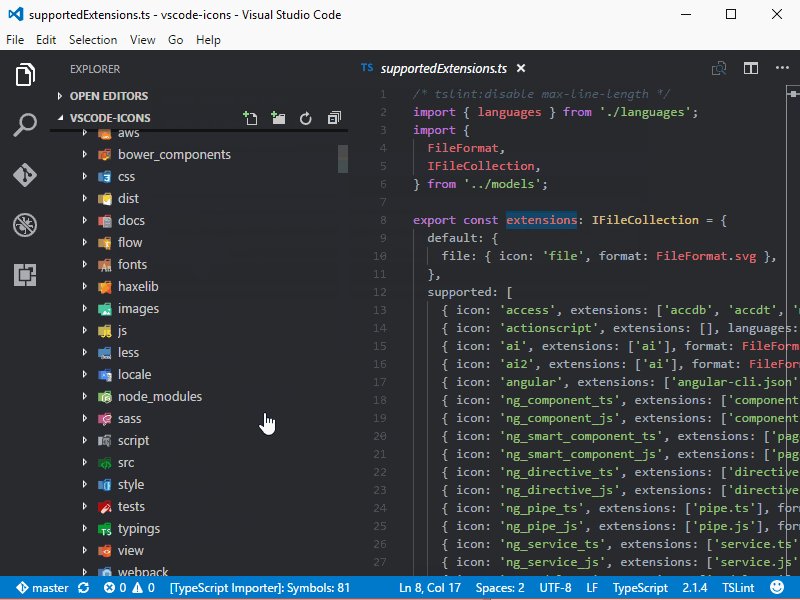
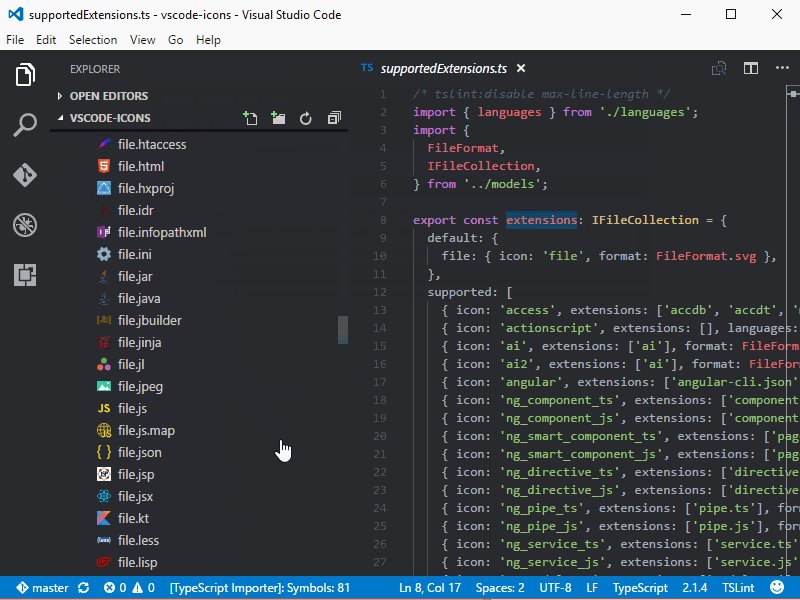
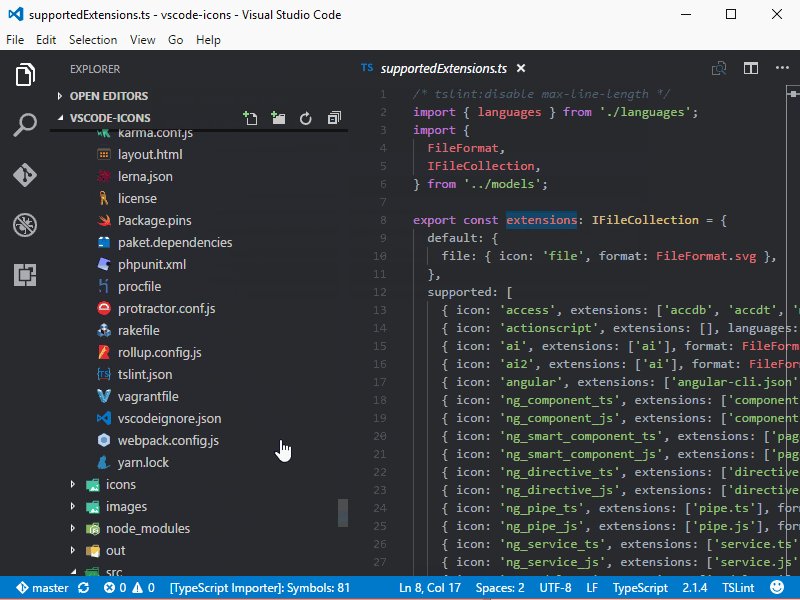
7. Vscode icons
Bring icons to your Visual Studio Code

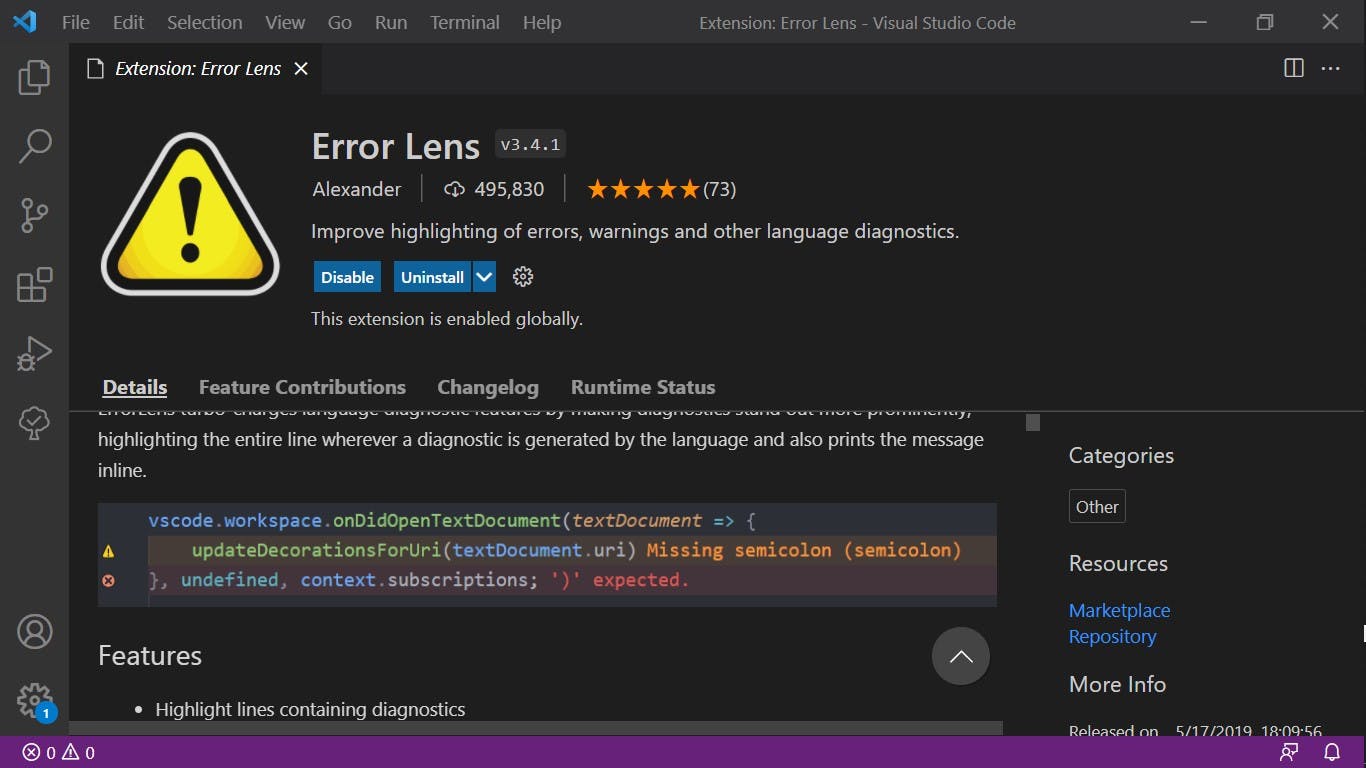
8. Error Lens
Features
Highlight lines containing diagnostics
Append diagnostic as text to the end of the line
Show icons in gutter
Show message in status bar

9. Dart-import
A simple plugin for VSCode to change all Dart/Flutter imports to a relative format.


Create dart data classes easily, fast and without writing boilerplate or running code generation.
The generator can generate the constructor, copyWith, toMap, fromMap, toJson, fromJson, toString, operator == and hashCode methods for a class based on class properties or raw JSON.
Additionally, the generator has a couple of useful quick-fixes to speed up your development process. See the Additional Features Section for more.
Demo

Usage
You can generate data classes either by the quick fix dialog or by running a command. In the quick fix dialog you have the option to not only generate whole data classes but also only specific methods. The command has the advantage of being able to generate multiple classes at the same time.
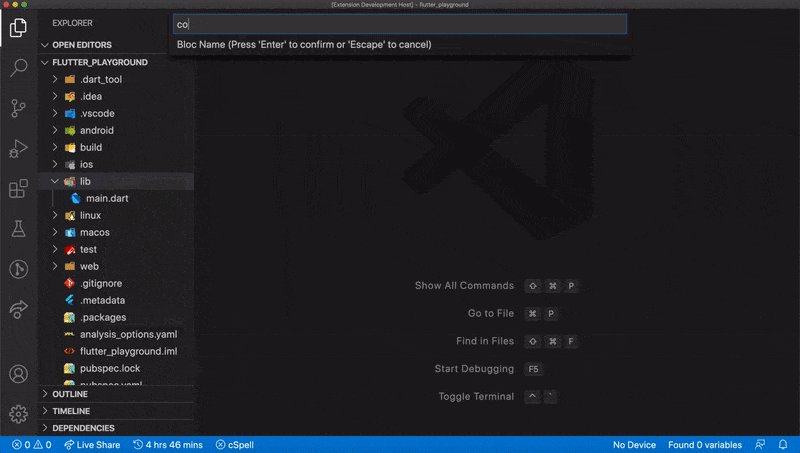
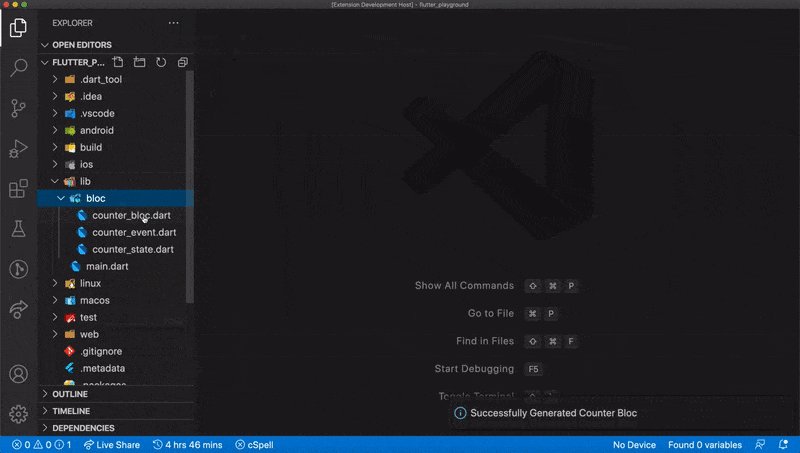
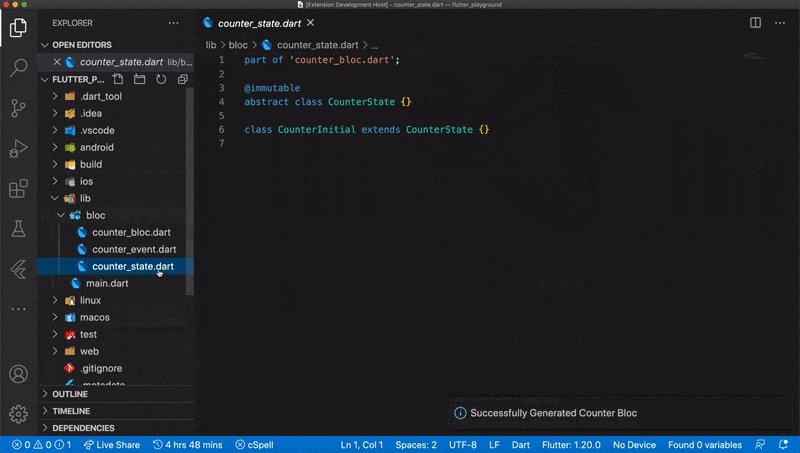
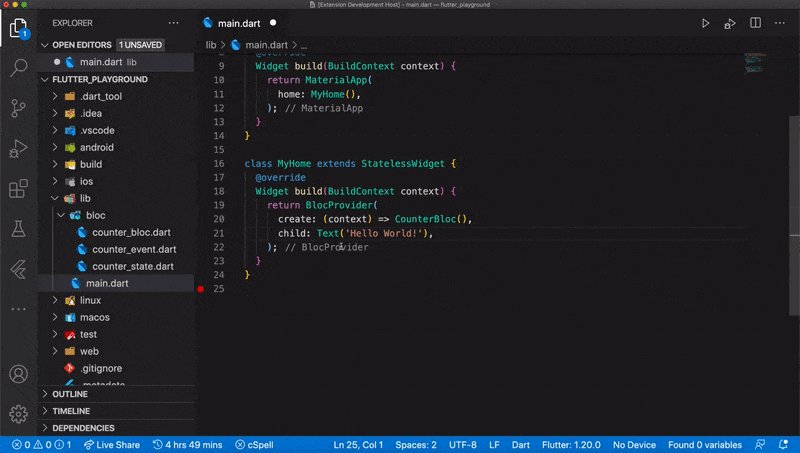
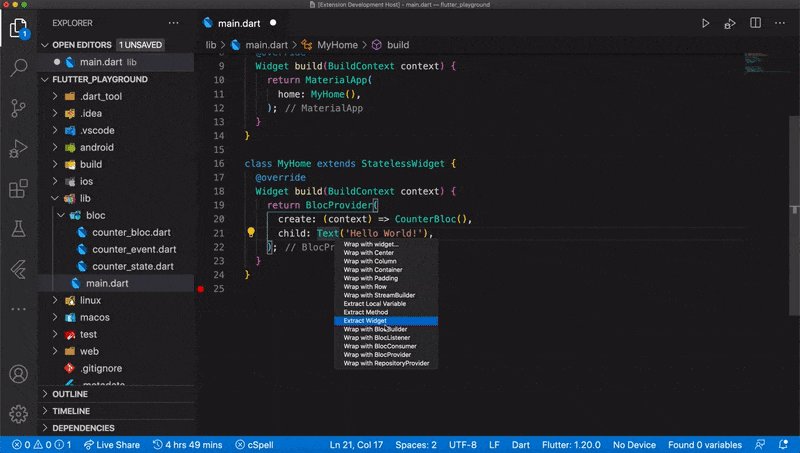
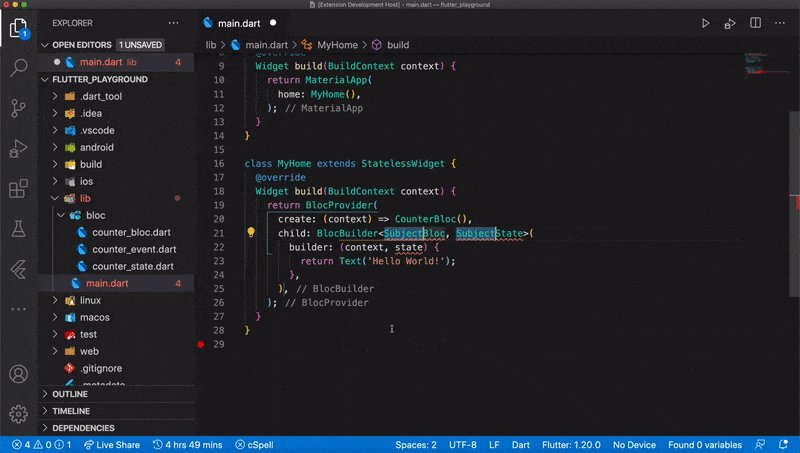
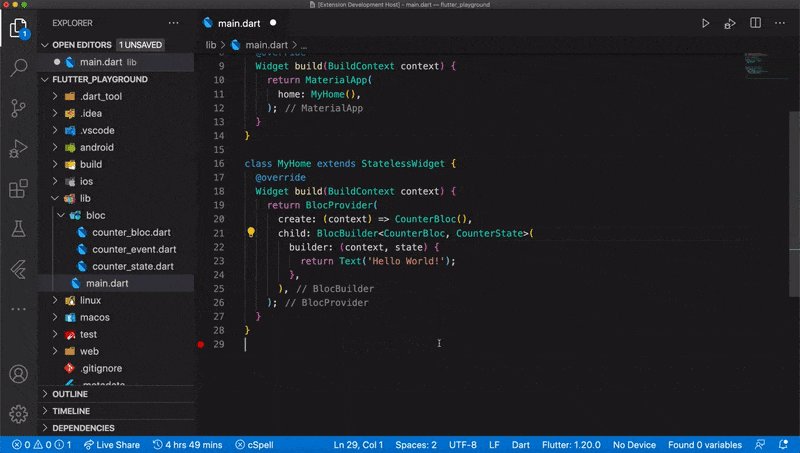
11. Bloc
VSCode support for the Bloc Library and provides tools for effectively creating Blocs and Cubits for both Flutter and AngularDart apps. This extension is super cool and is useful for flutter projects with bloc state management.
For more information on it's usage check here

Demo

Demo

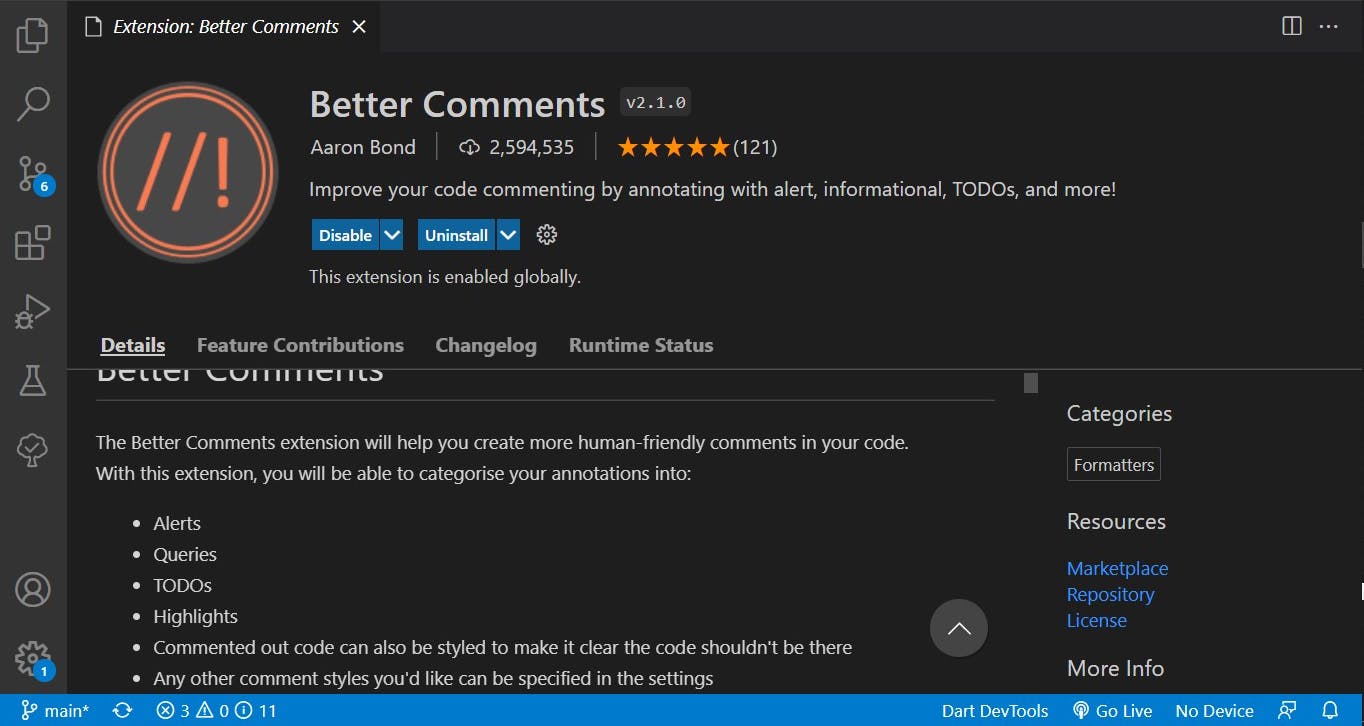
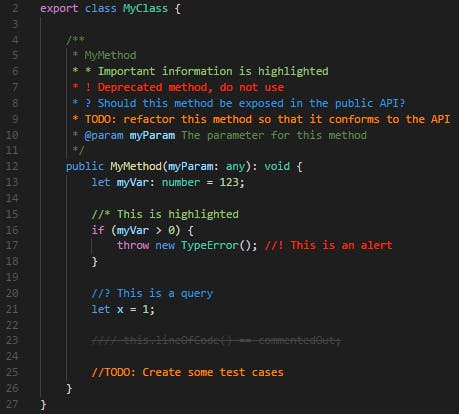
12. Better comments
The Better Comments extension will help you create more human-friendly comments in your code. With this extension, you will be able to categorise your annotations into:
Alerts
Queries
TODOs
Highlights
Commented out code can also be styled to make it clear the code shouldn't be there
Any other comment styles you'd like can be specified in the settings

Demo

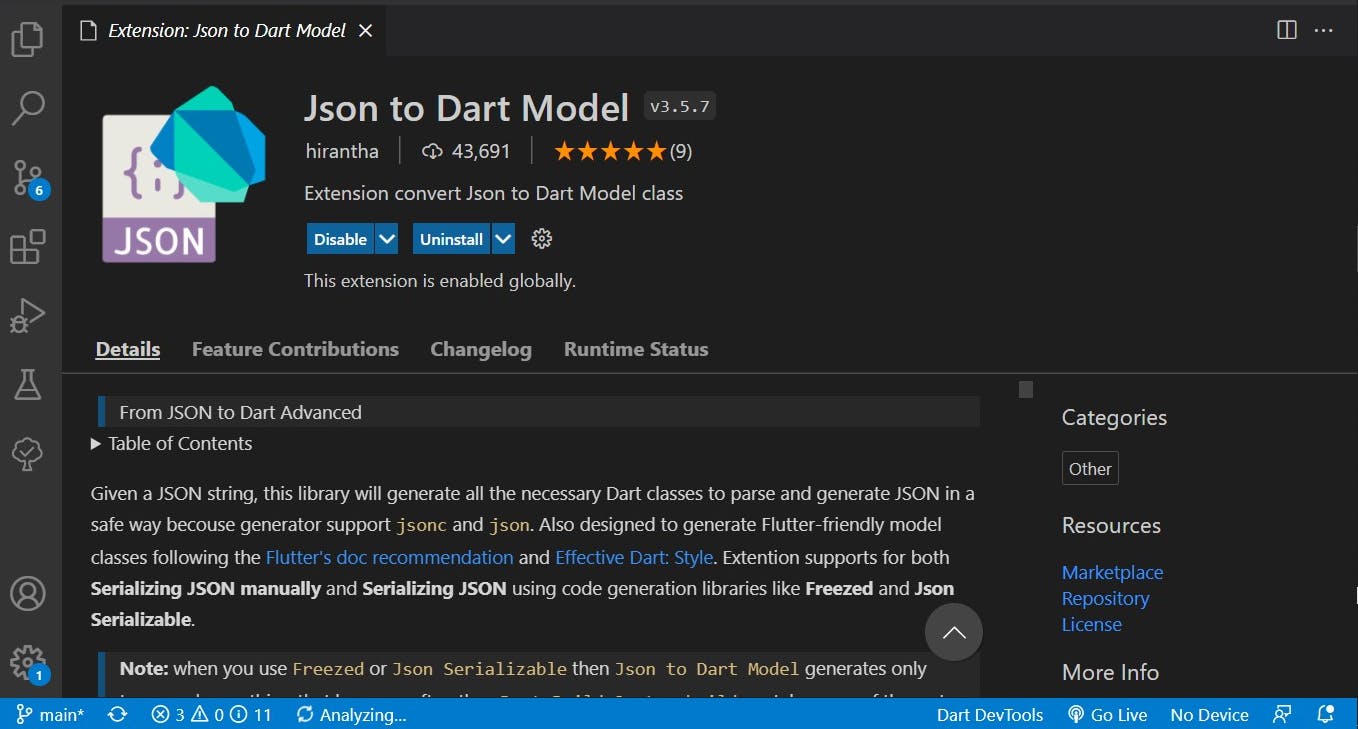
Given a JSON string, this library will generate all the necessary Dart classes to parse and generate JSON in a safe way because the generator support jsonc and json. Also designed to generate Flutter-friendly model classes following the Flutter's doc recommendation and Effective Dart: Style. Extention supports for both Serializing JSON manually and Serializing JSON using code generation libraries like Freezed and Json Serializable.
Note: when you use Freezed or Json Serializable then Json to Dart Model generates only types and everything that happens after, then Dart Build System builders takes care of the rest and is responsible for generated code.

Demo

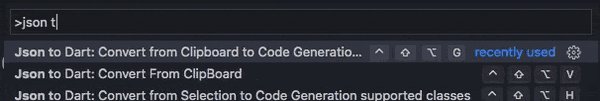
Features
Convert from clipboard to manual model classes
Convert from selection to manual model classes
Convert from clipboard to code generation libraries supported model classes
Convert from selection to code generation libraries supported model classes
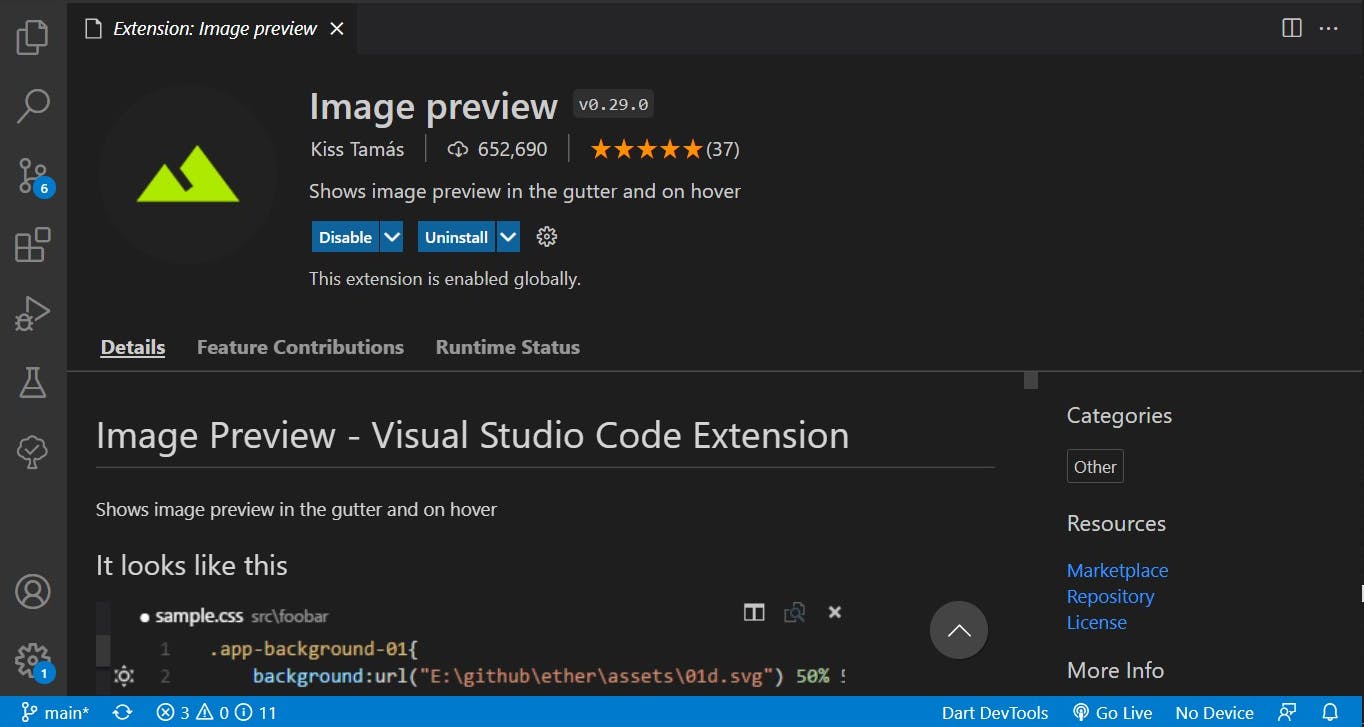
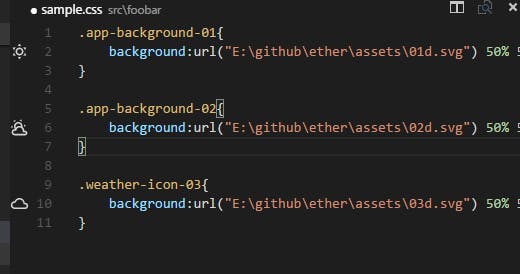
14. Image preview

Shows image preview in the gutter and on hover


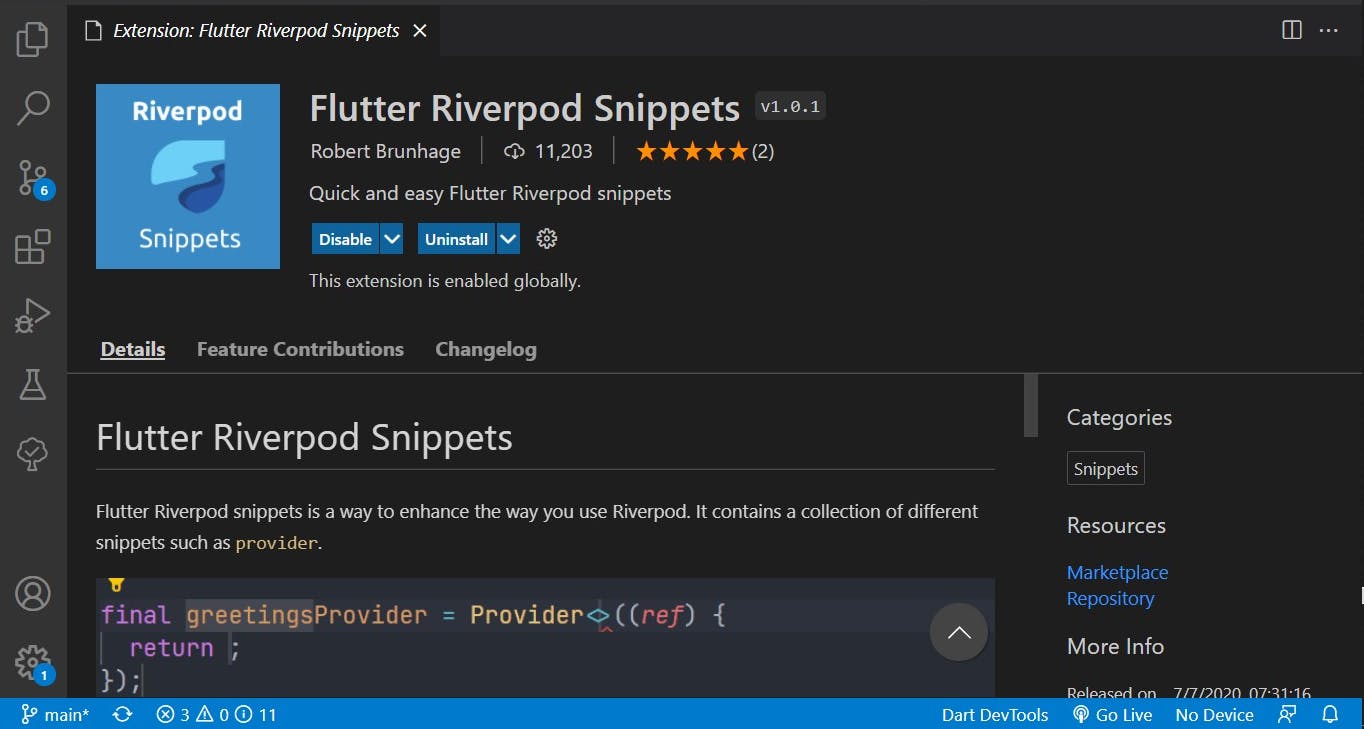
Flutter Riverpod snippets is a way to enhance the way you use Riverpod (reactive state management). It contains a collection of different snippets such as provider.


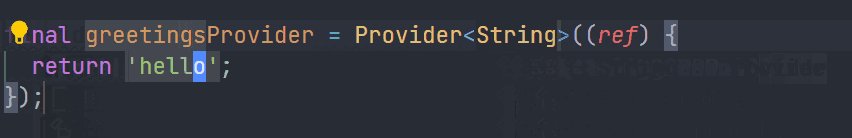
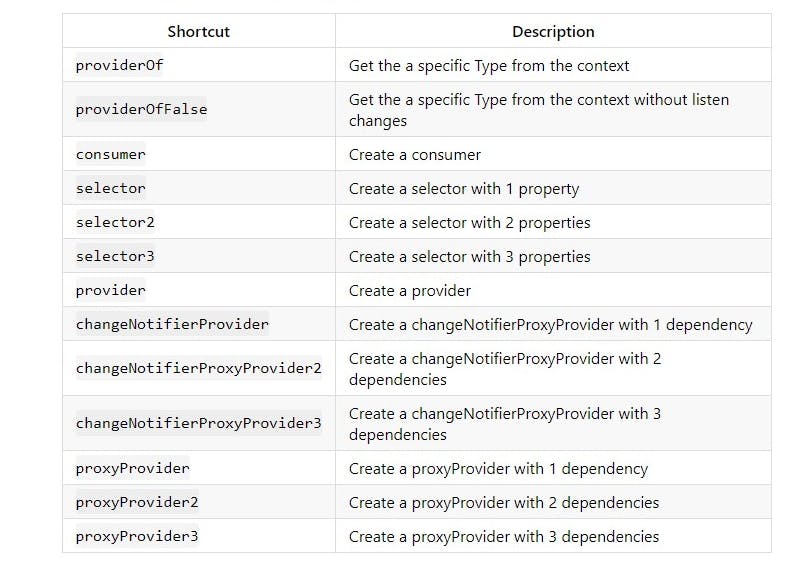
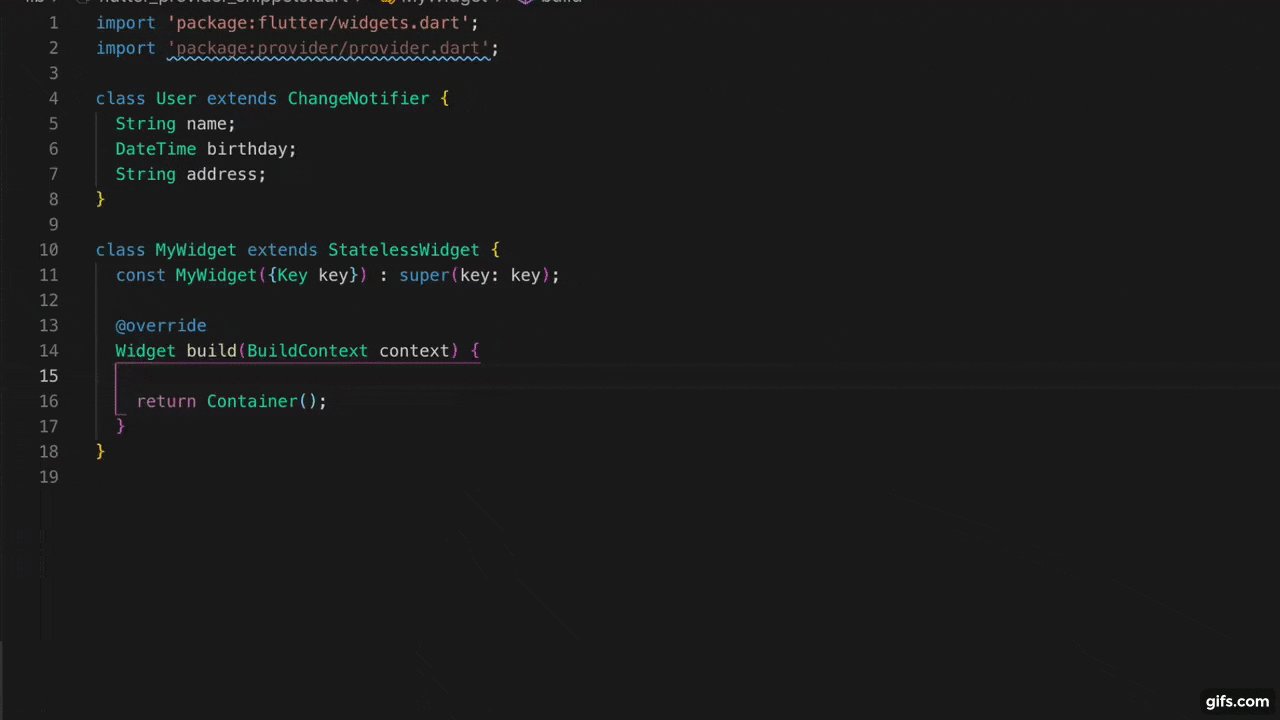
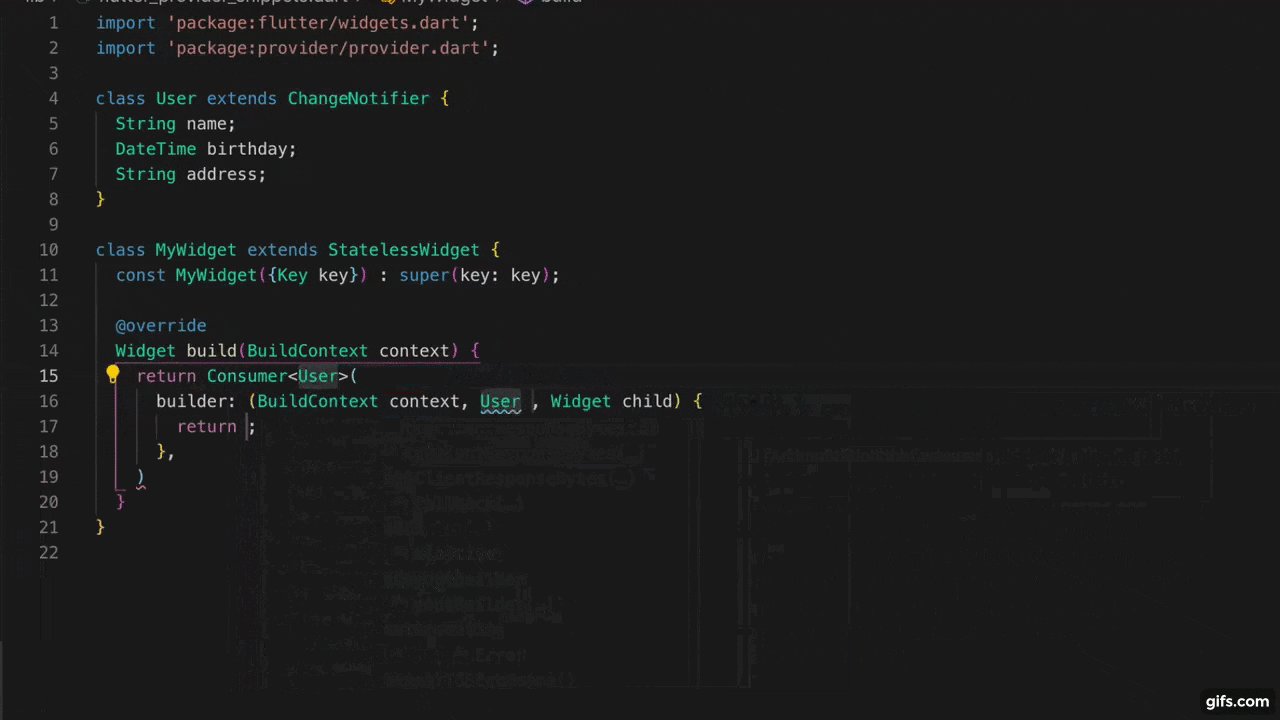
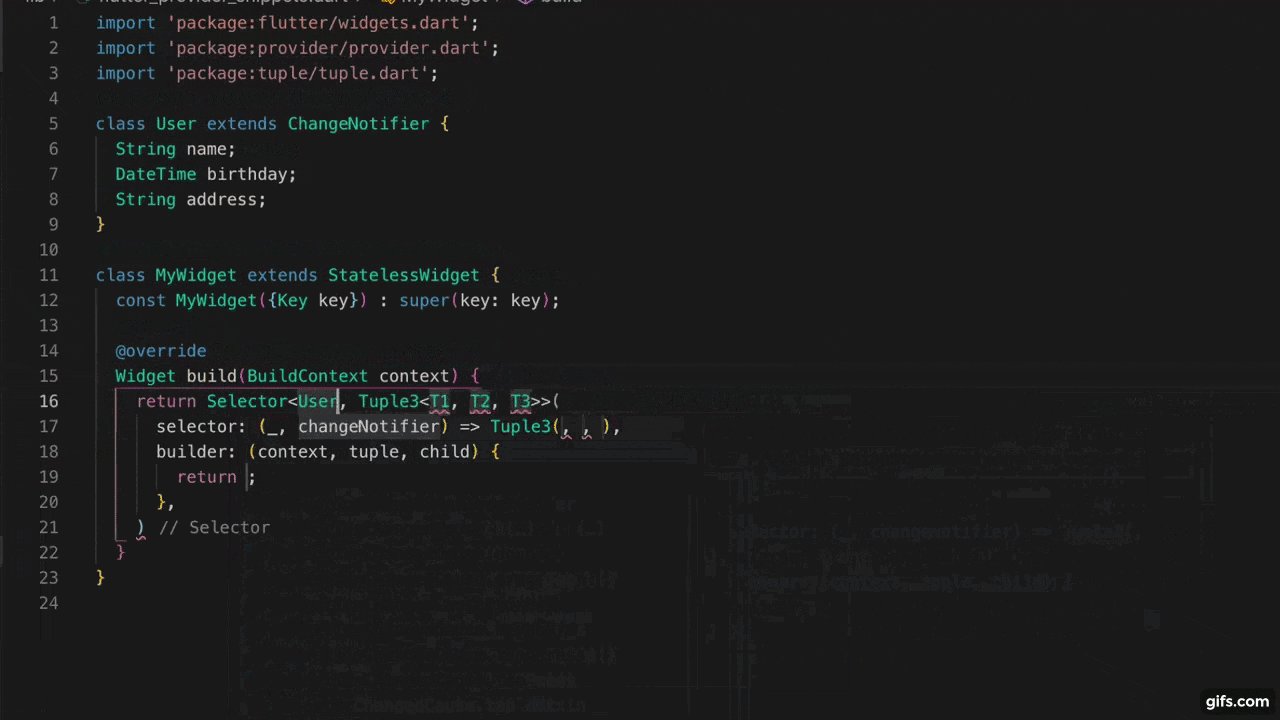
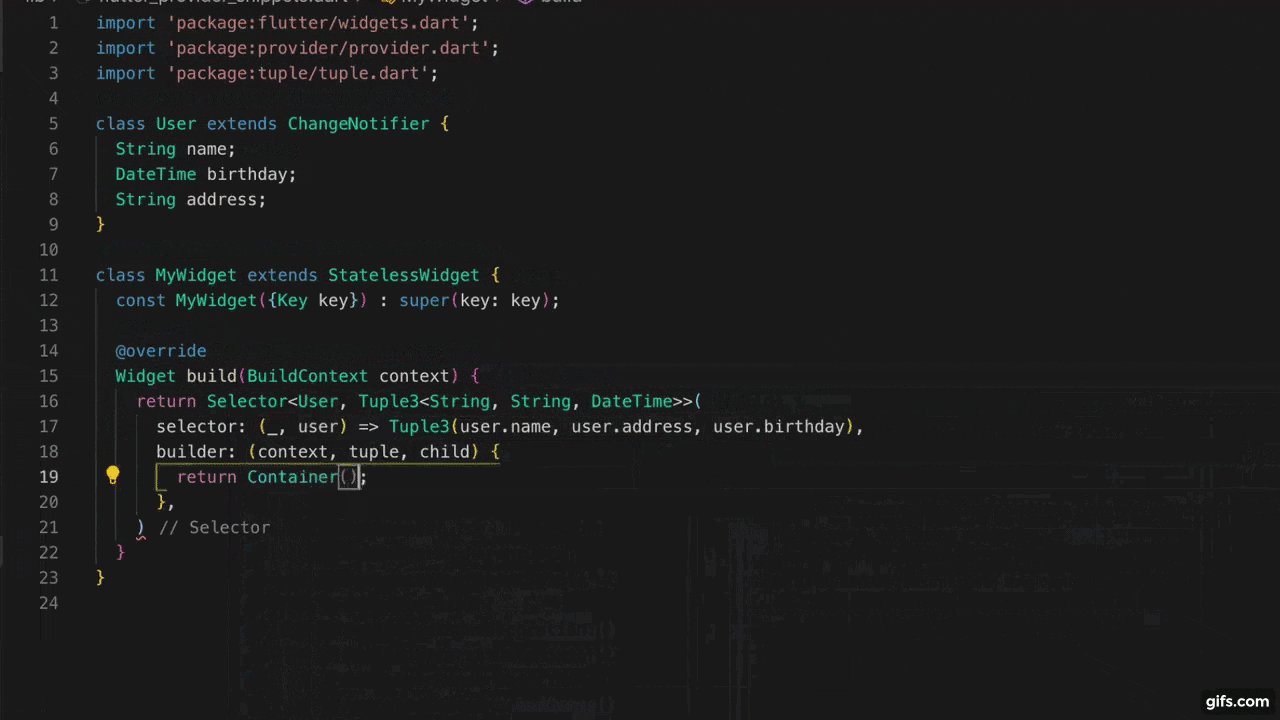
Flutter Provider Snippets is a collection of commonly used Flutter classes and methods used when you use provider. It increases your speed of development.

Demo

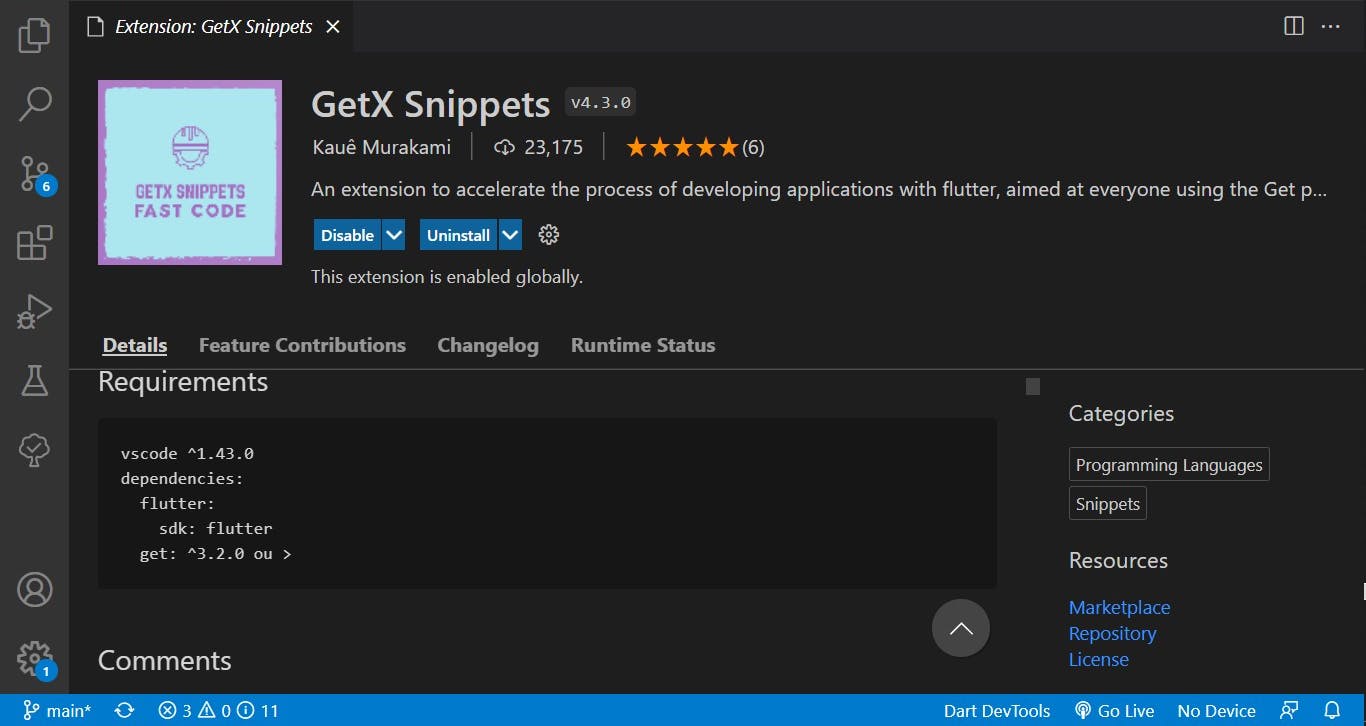
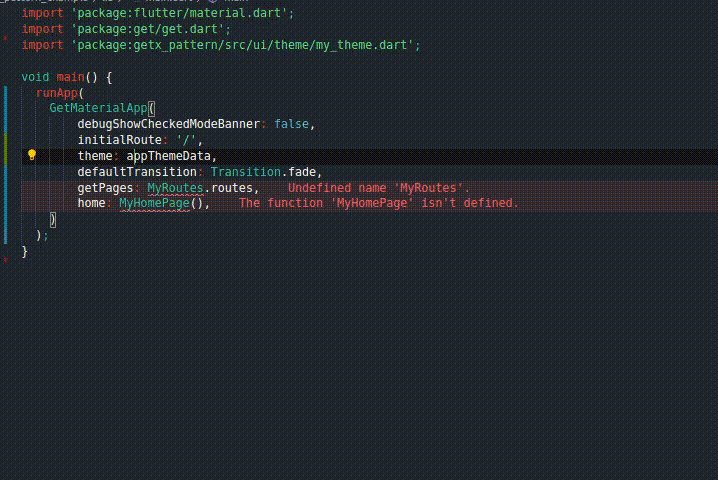
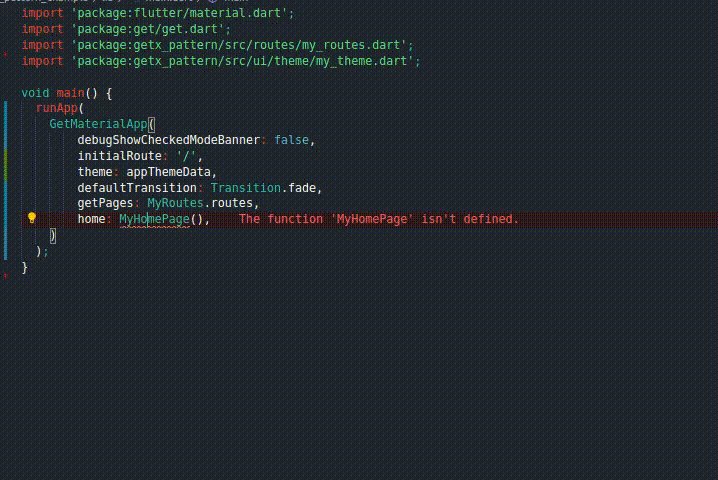
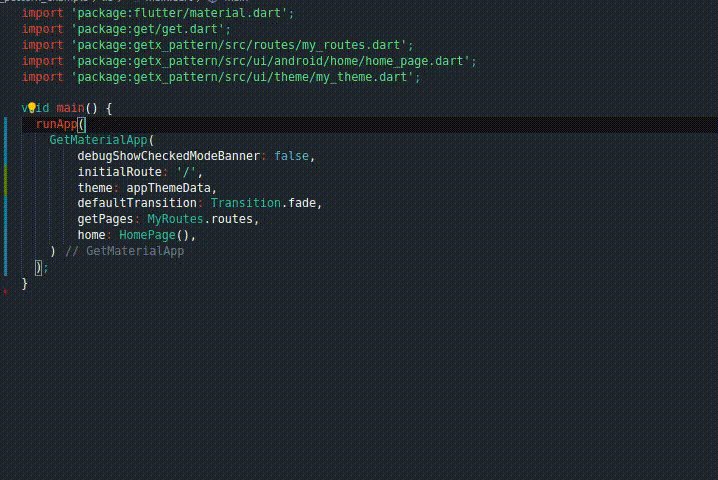
17. GetX Snippets

Extension made for you, who also uses this powerful library and doesn't like to waste time. To that extent, you find snippets of snippets of code, or even entire classes, generated with just a few keystrokes, it's quick and easy.
Demo

Find more demo on here
18. Bracket Pair Colorizer is natively available in Vscode as at 2021 and will be deprecated soon
Find this helpful or resourceful?? kindly share and feel free to use the comment section for questions, answers, and contributions.