Recommended Visual studio code extensions for Laravel developers
Developing Laravel apps with VSCode extensions at ease
In this article, we'll be looking at awesome vscode extensions for PHP/Laravel developers.
VSCODE
Vscode is a free open-source text editing tool by Microsoft with support for developing applications using different programming languages. It has built-in Git functionality.
Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.
It has a desktop app for Windows, Linux and macOS. Find out more about Vscode

Vscode is one of the best editors a developer should've.
The following are a few amongst many extensions out there to smoothen your development experience in building Laravel apps.
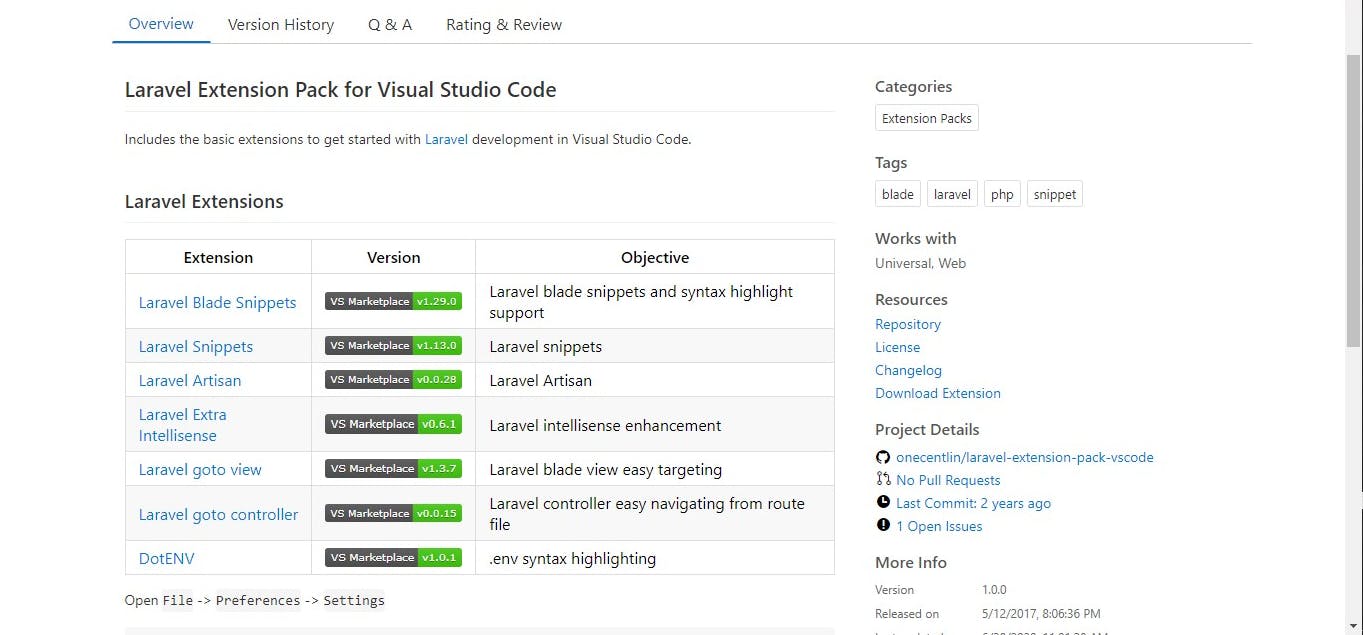
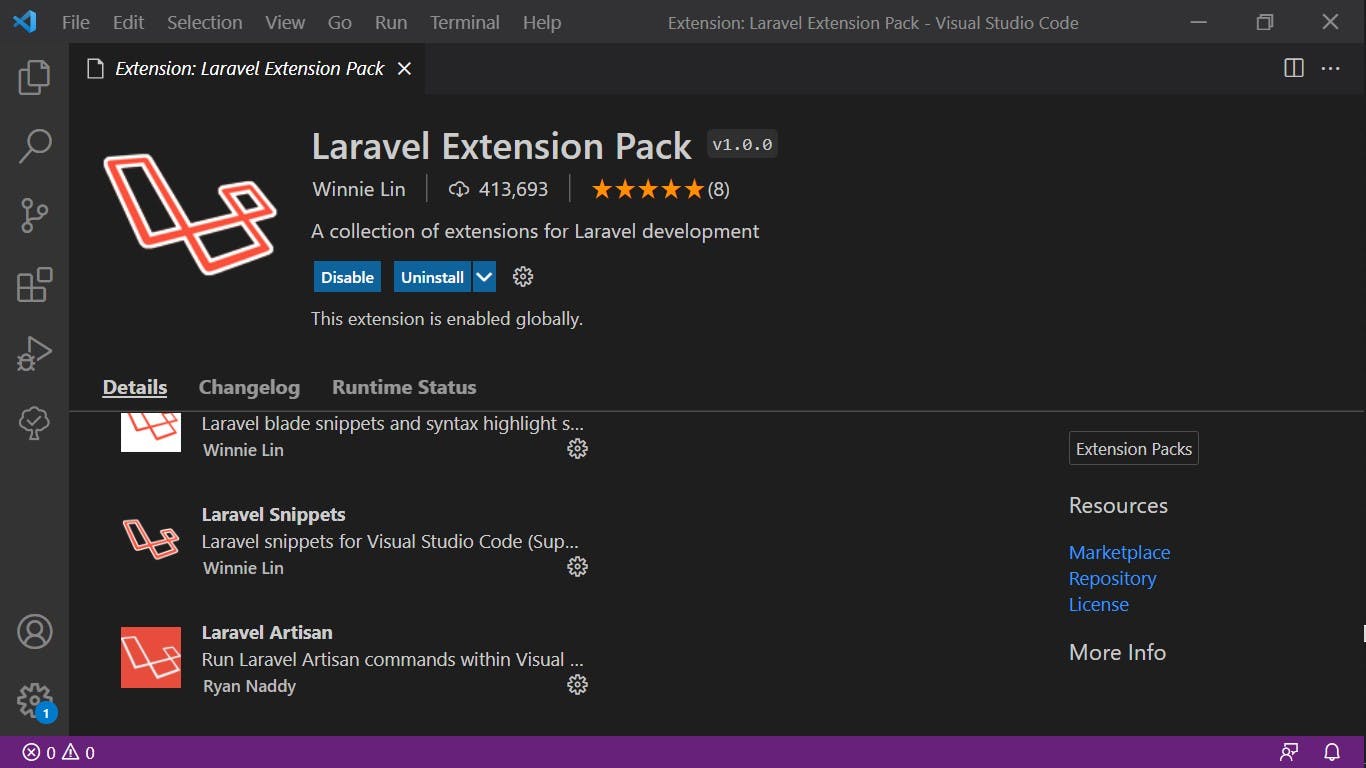
Laravel Extension Pack
This is one of the finest Laravel Vscode extensions with 13 extensions all in one (collection of Vscode extensions)


The Laravel blade snippet, dotEnv, Laravel artisan, go to view, go to controller, Laravel extra IntelliSense, PHP debug, PHP IntelliSense, editor config for VScode, are added automatically when the Laravel extensions package is installed.
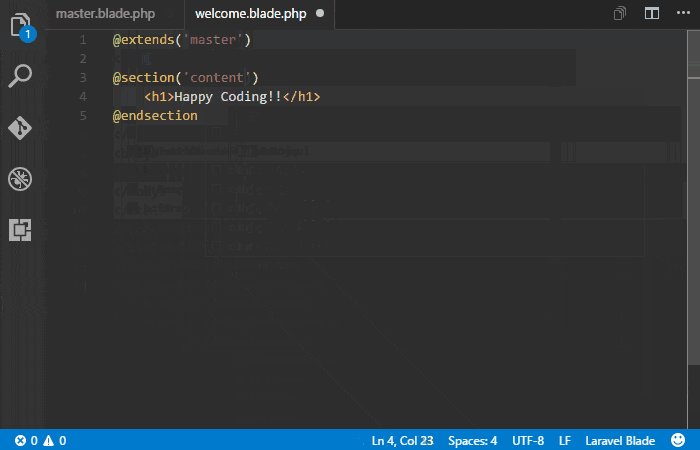
The laravel blade snippet
Features
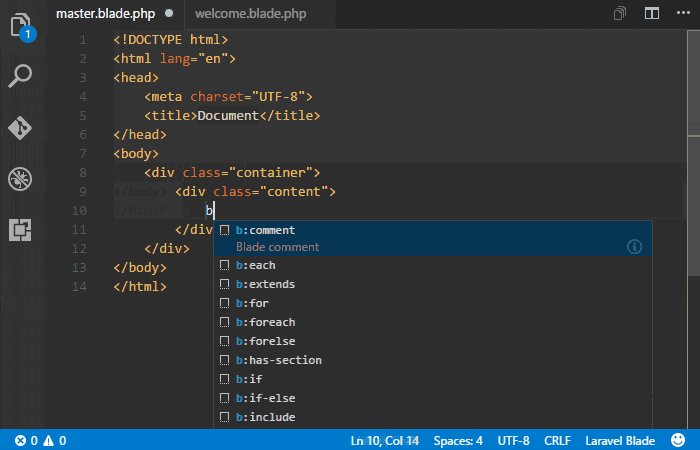
Blade syntax highlight
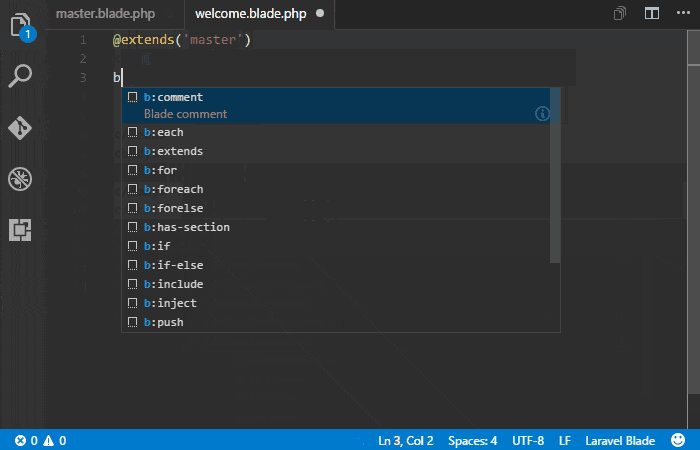
Blade snippets using the @ symbol to access the list of blade snippet
Blade formatting

Demo

Laravel Snippets
Snippet prefix follows Laravel Facades. For example: Request::, Route::
Support Snippet Prefix
Arr
Auth
Broadcast
Cache
Config etc...
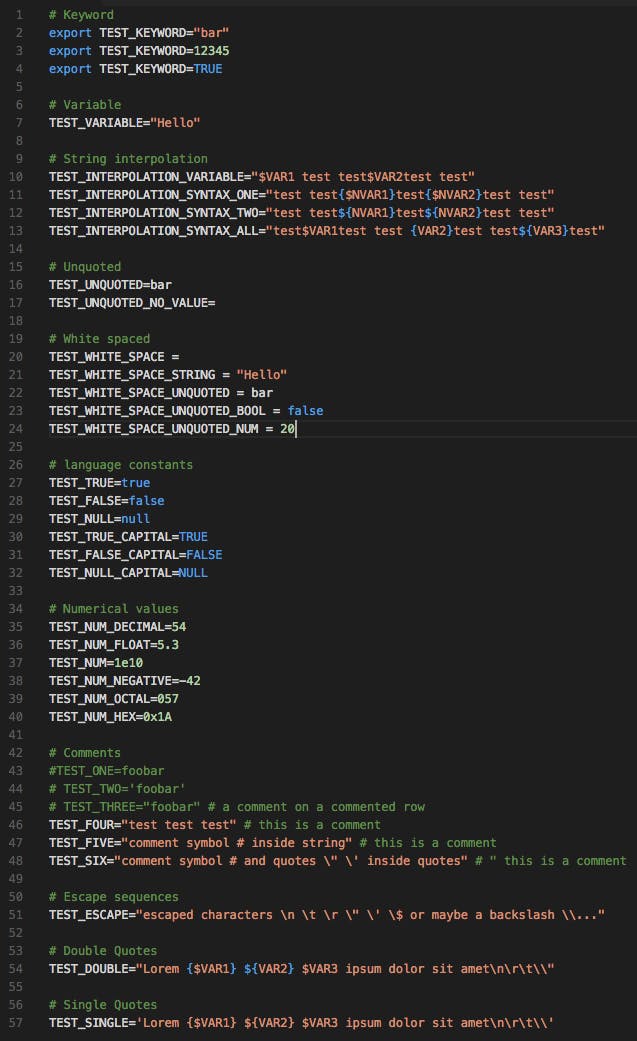
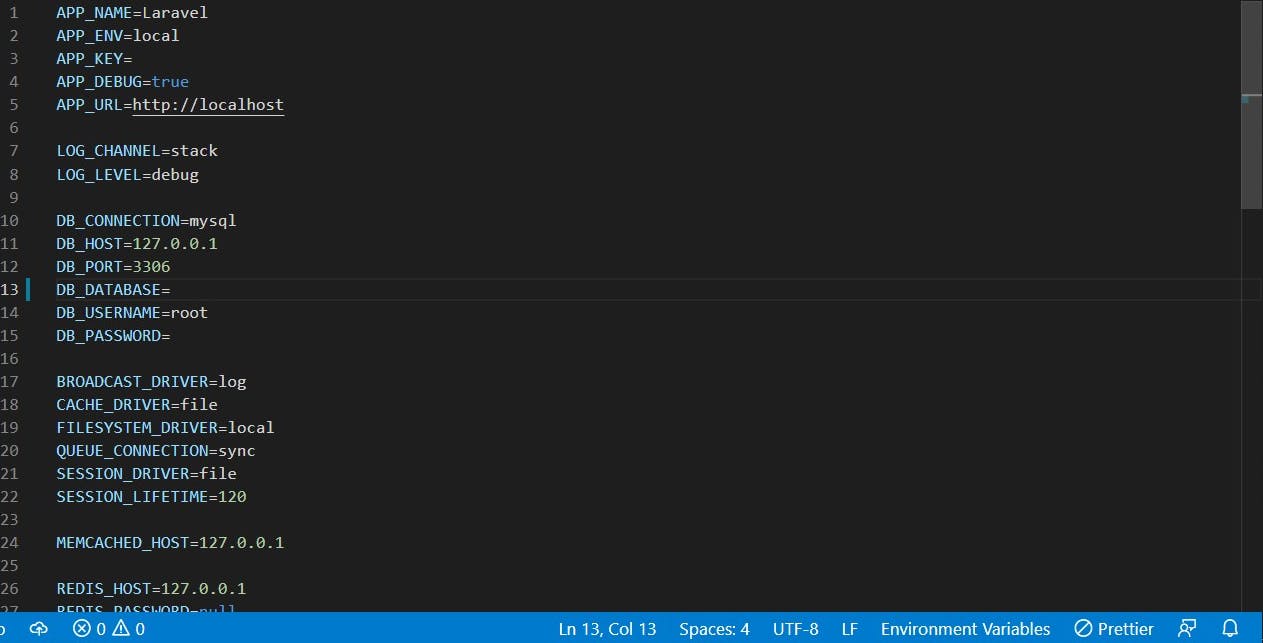
DotENV - .env Extension
DotEnvExtension has support for highligting .env variables and values


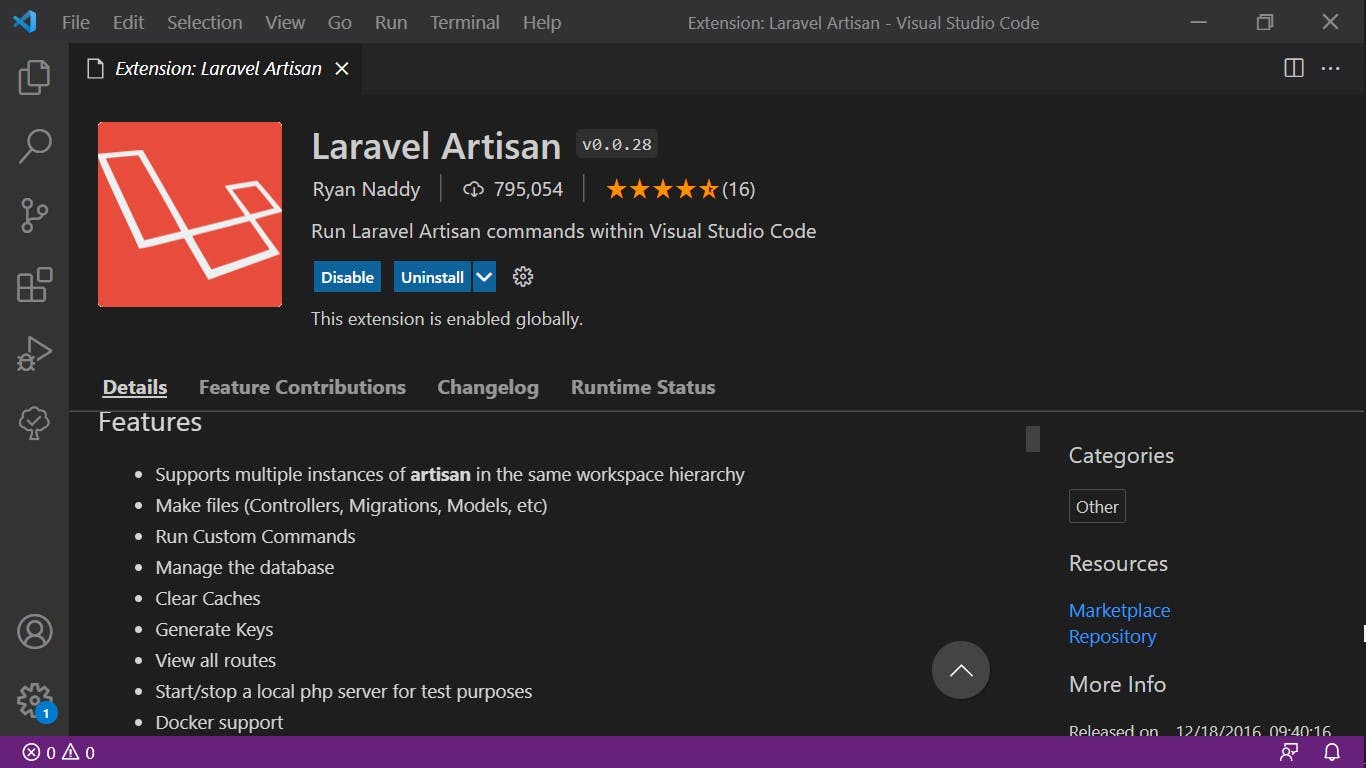
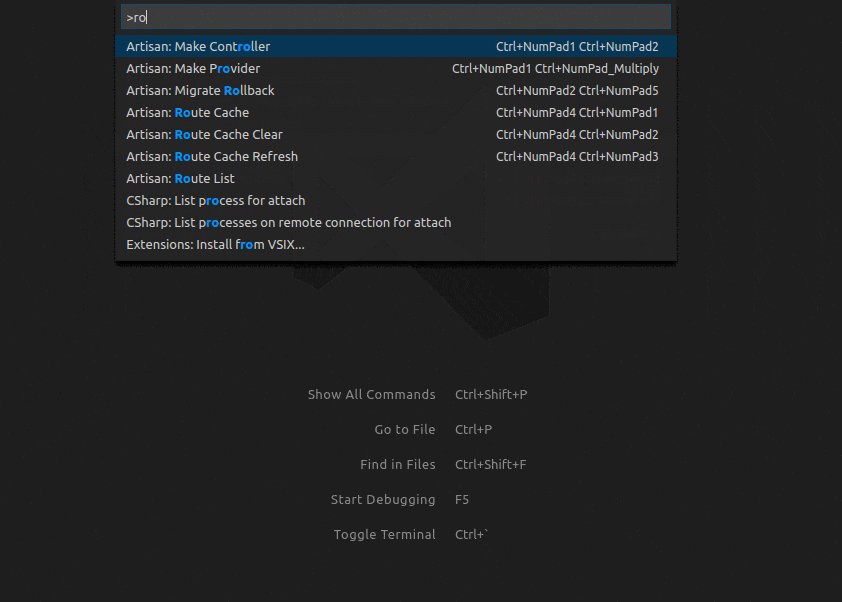
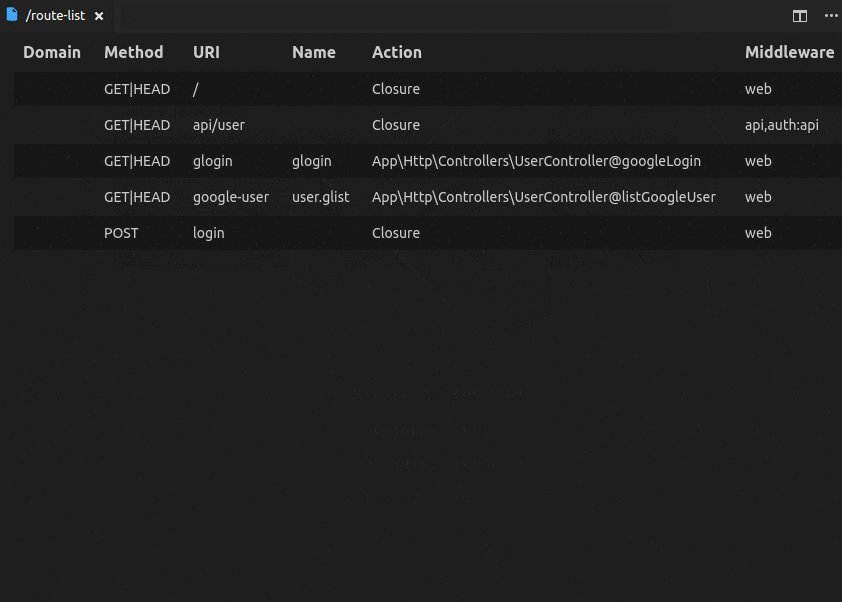
Laravel artisan
With this extension, we can run Laravel commands within vscode and also suggest the list of Laravel commands in a situation where a developer is not able to recall the command name.

Demo

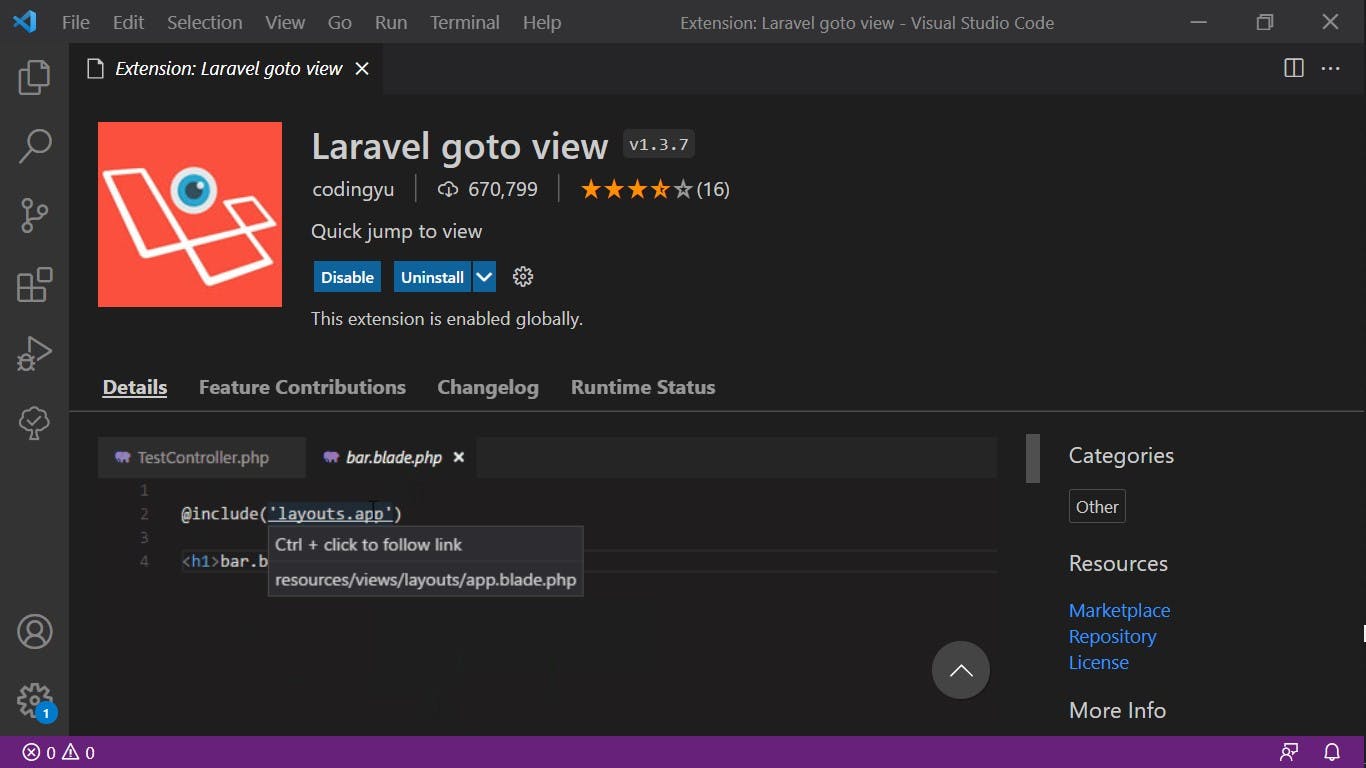
Go to view
With this extension, a developer can easily navigate to a file from within the code snippets by holding the ctrl key plus click on Windows.

Demo

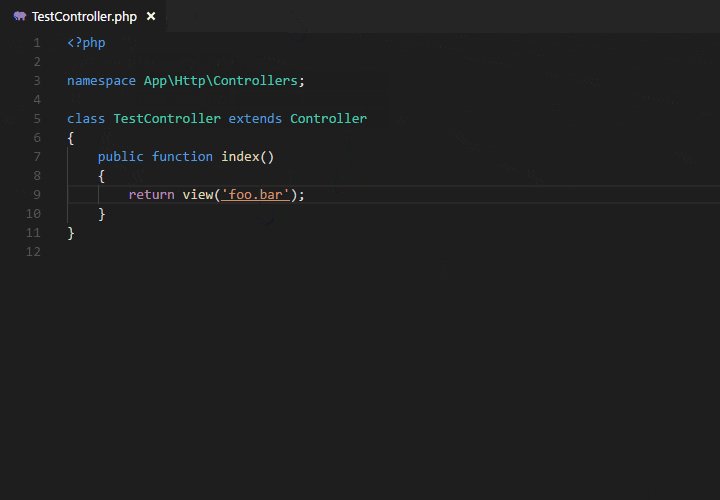
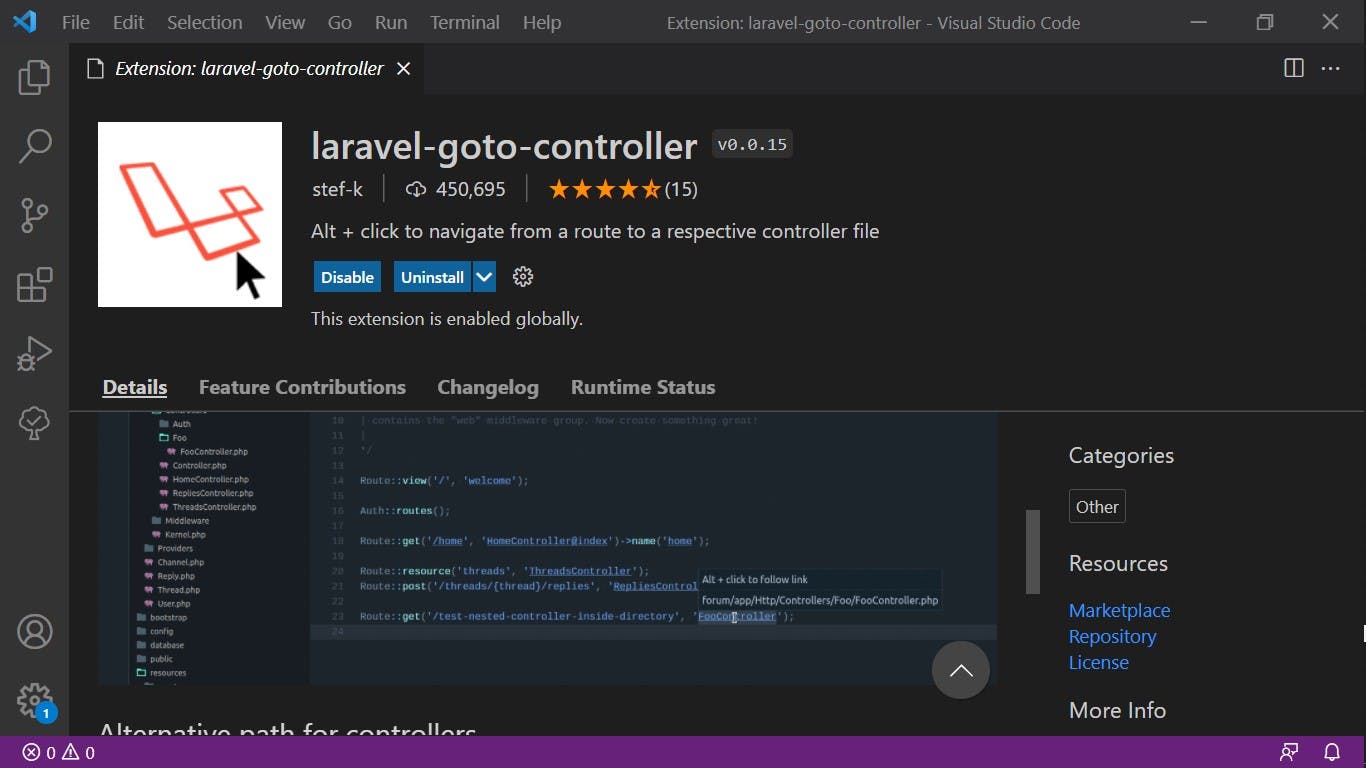
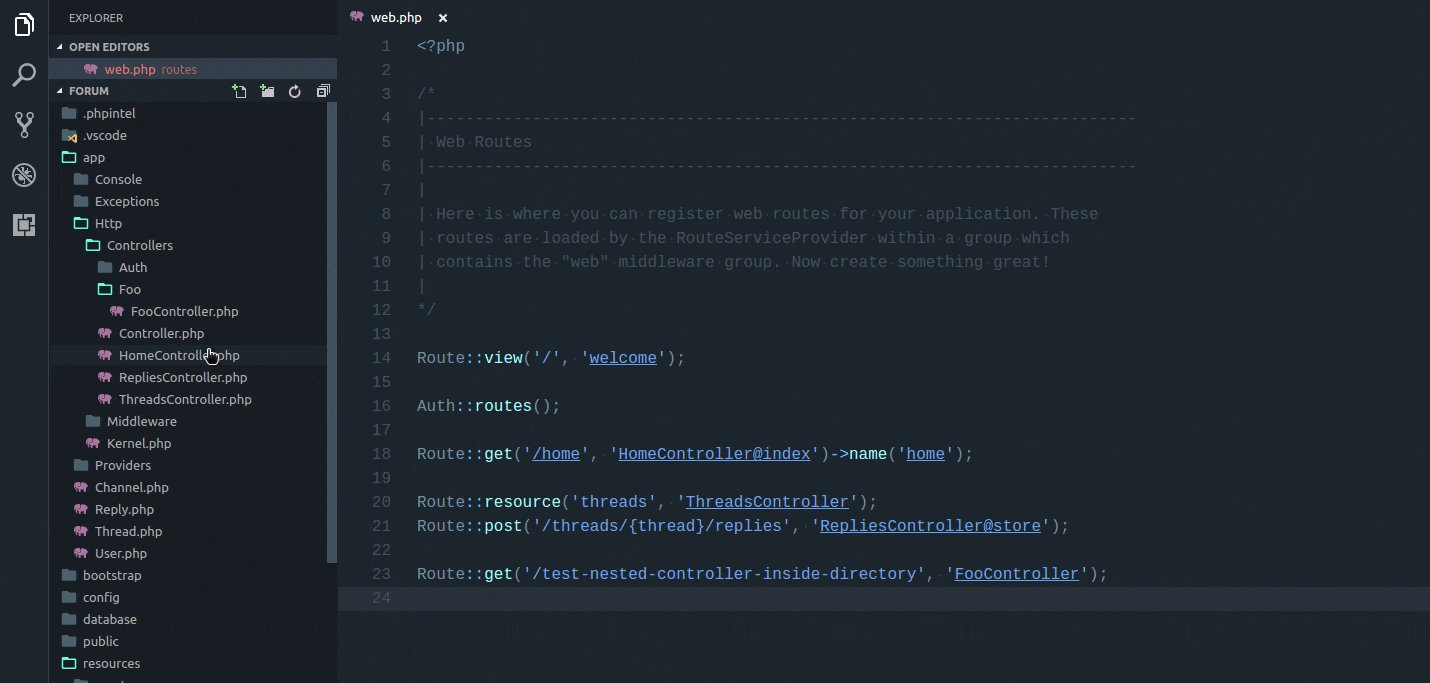
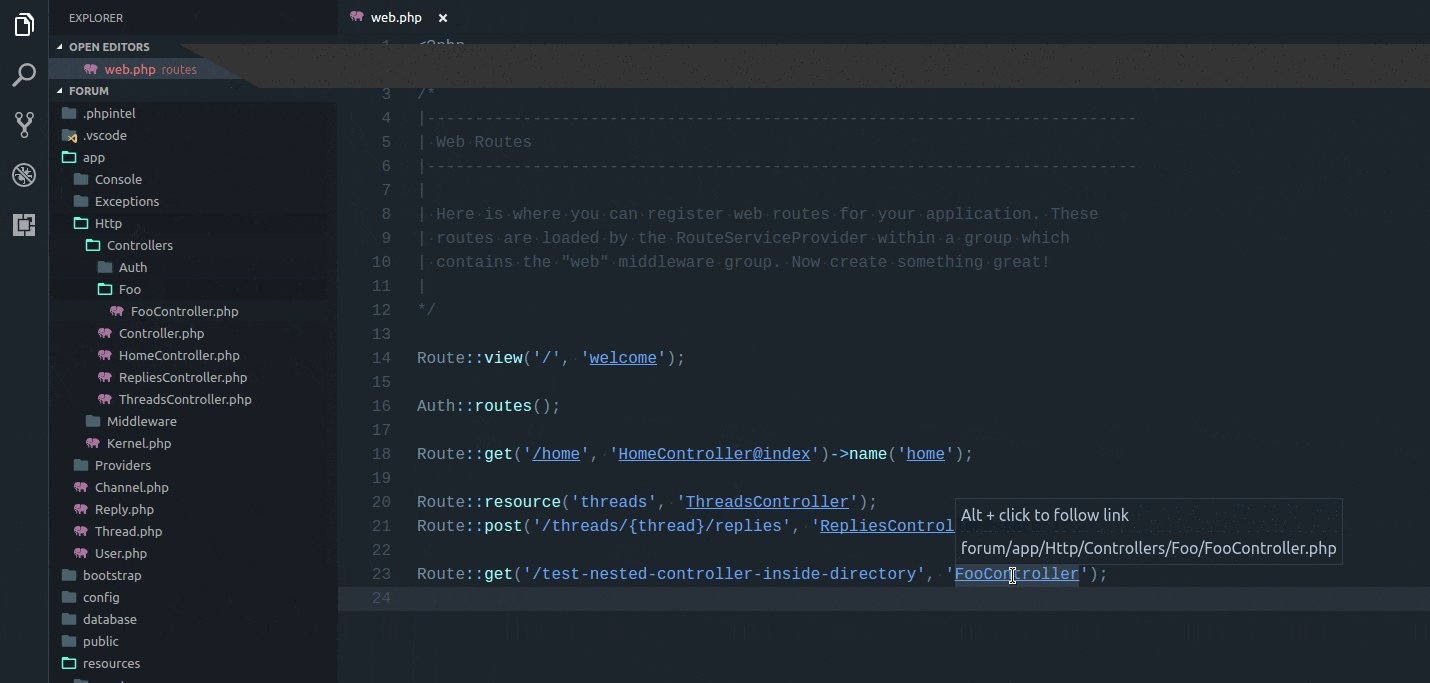
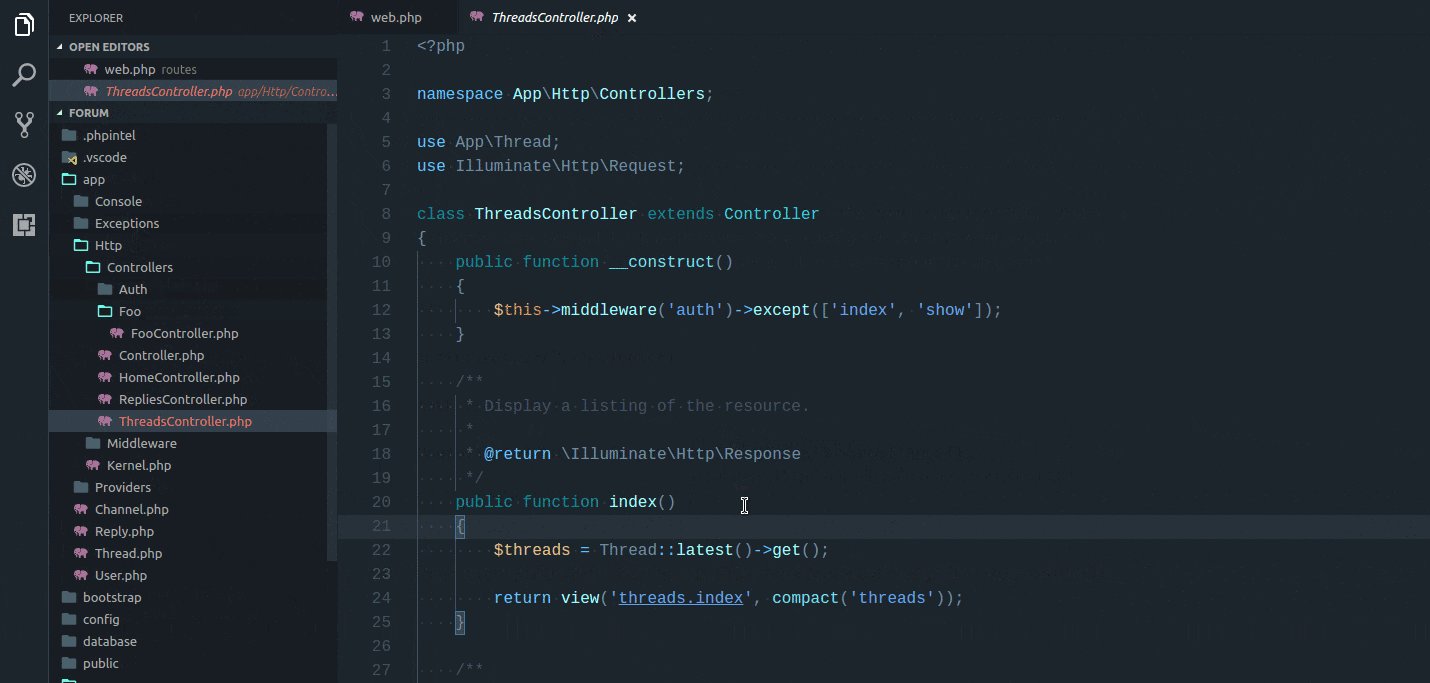
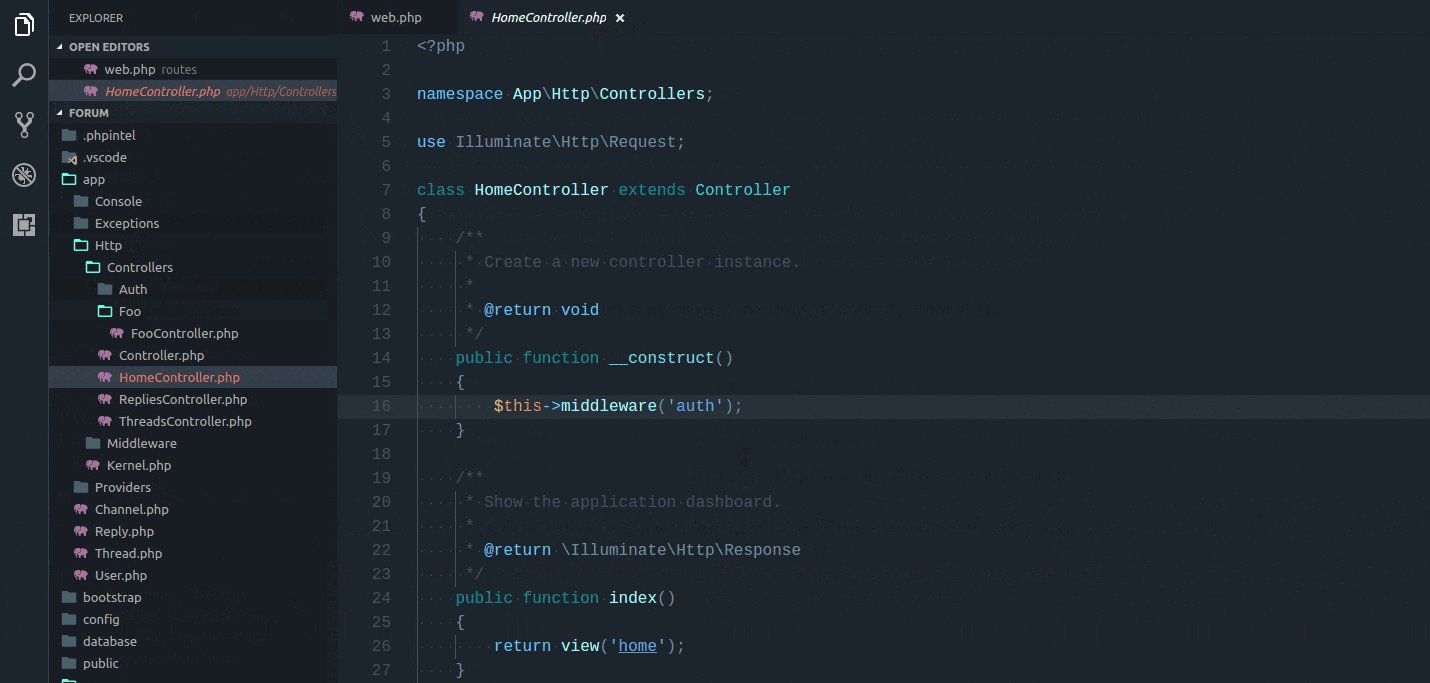
Go to controller
Alt + click to navigate from a route to a respective controller file.

Demo

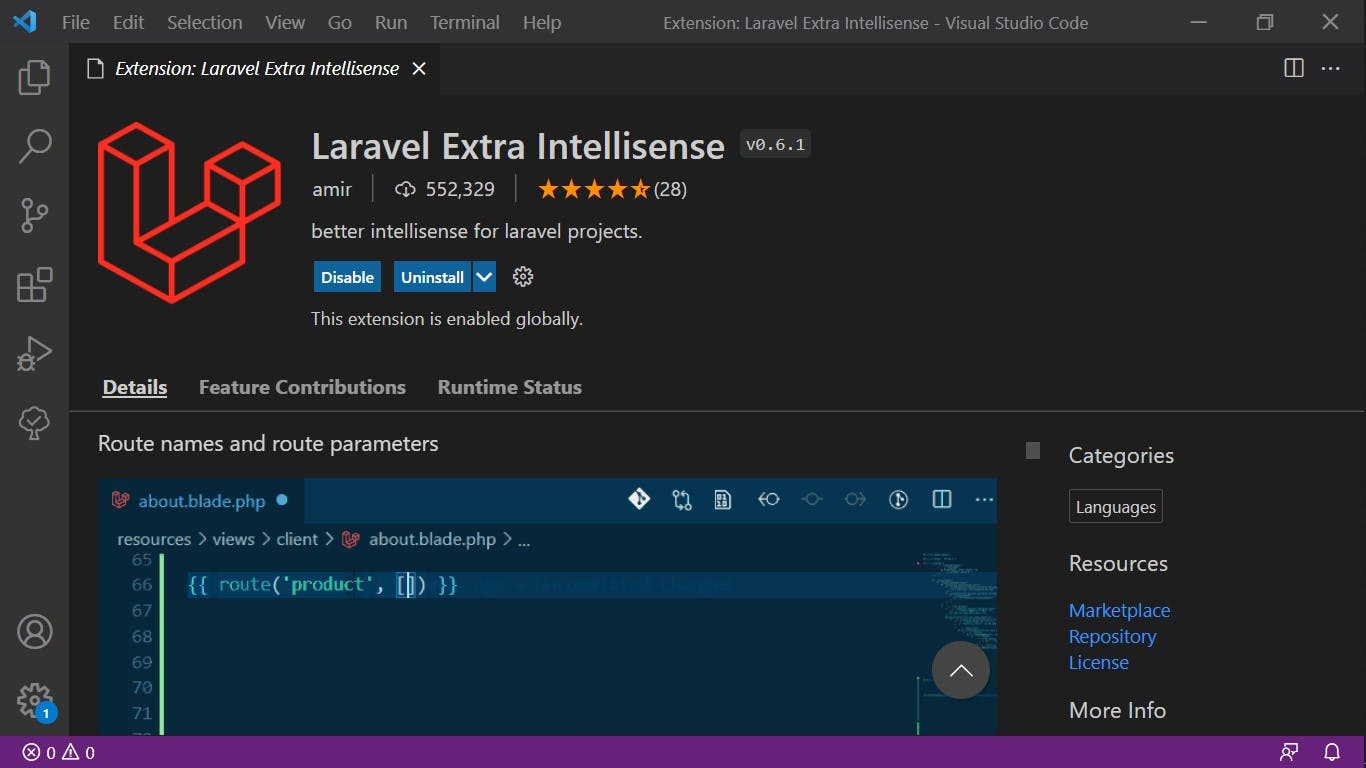
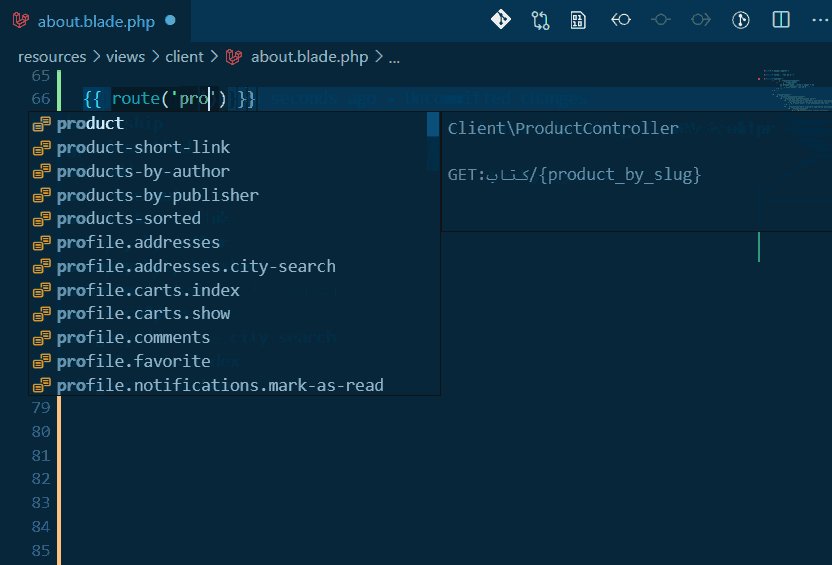
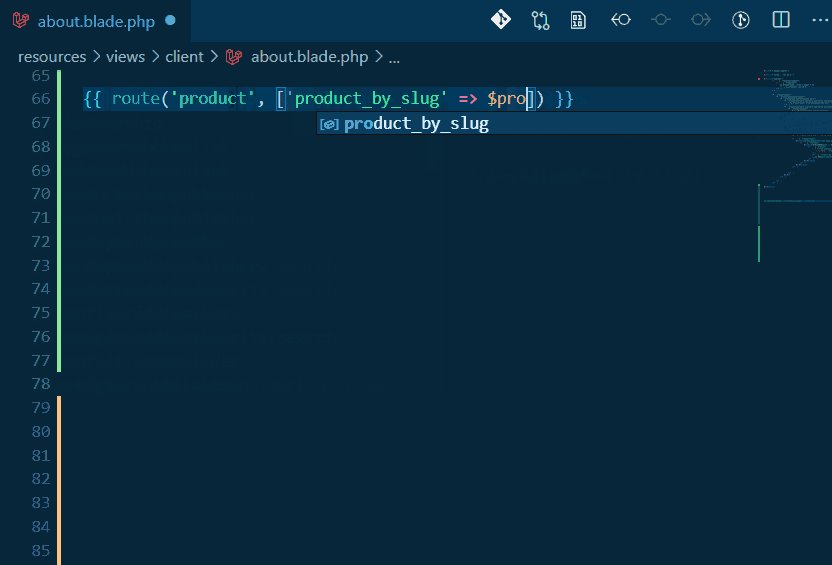
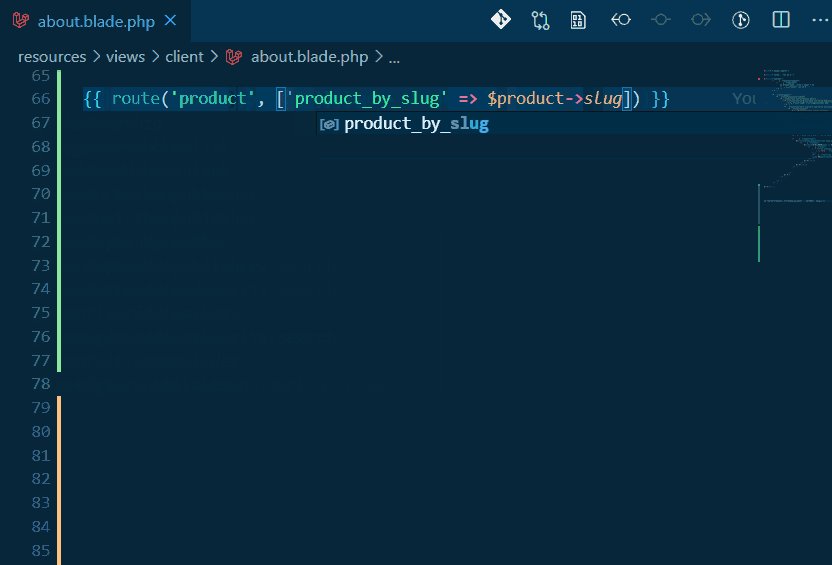
Laravel Extra Intellisense
Features
Autocomplete
Route names and route parameters
Views and variables
Configs
Translations and translation parameters
Laravel mix function
Validation rules
View sections and stacks
Env
Route Middlewares
Asset
Model Attributes (Beta!)
Blade directives

Demo

Laravel Blade Wrapper
An extension to wrap Blade directives. You can embed a particular code section into the blade directives. For example, highlight the text and press Ctrl + Shift + P to open the command palette on Windows and type the @ to search for an blade directive you want wrap this code with.
<h1>Some text</h1>
Outcome
@foreach ($collection as $item)
<h1>Some text</h1>
@endforeach
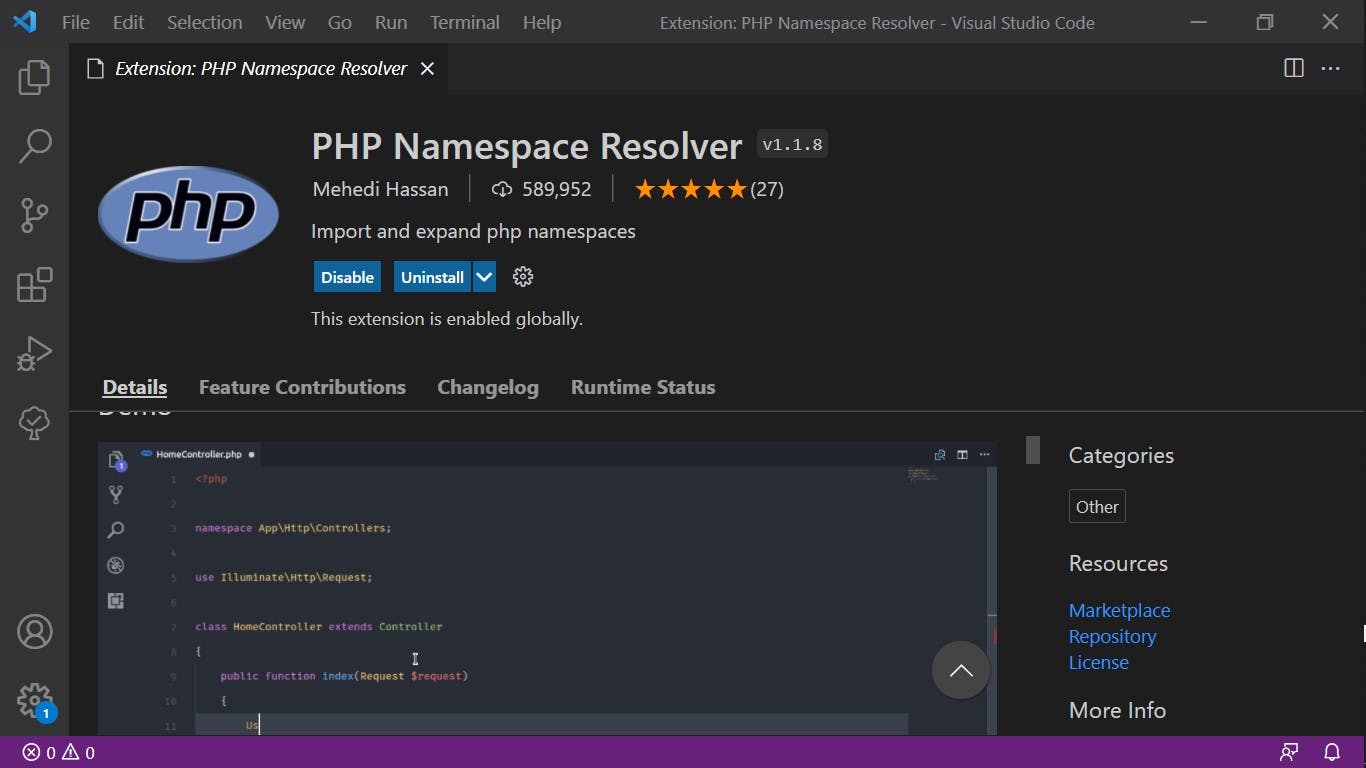
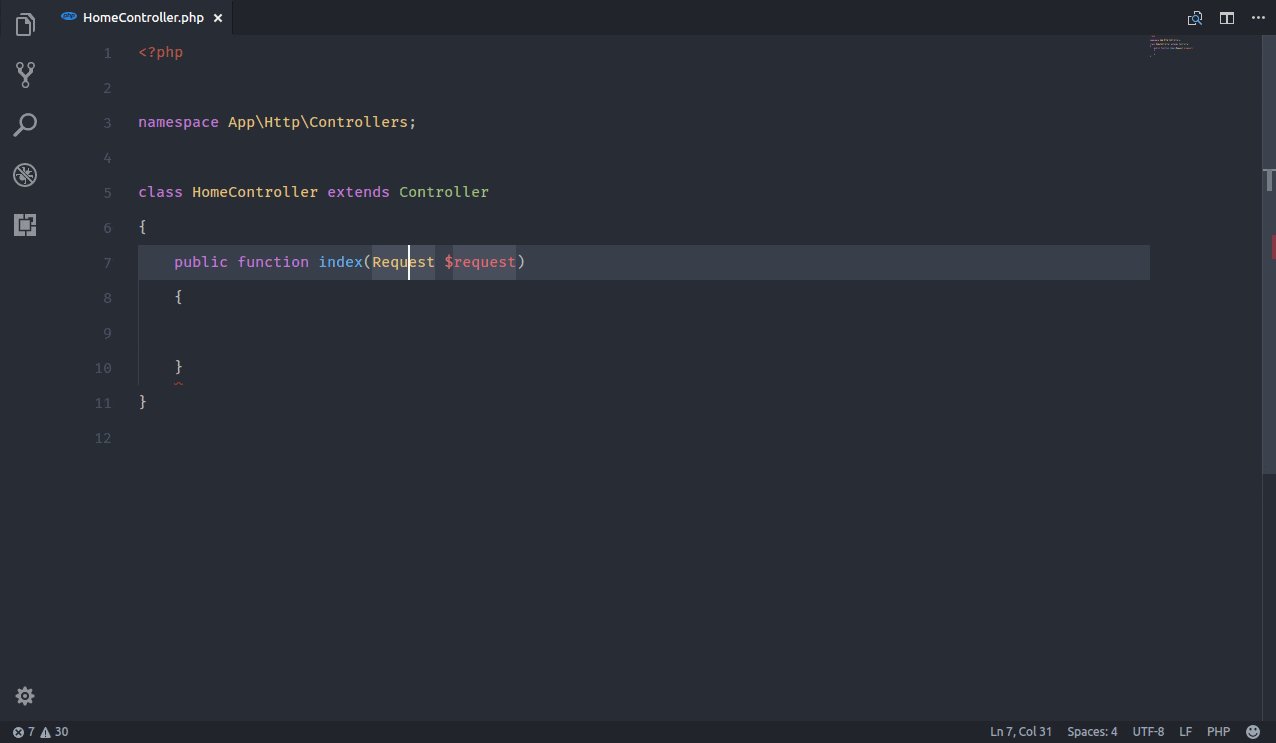
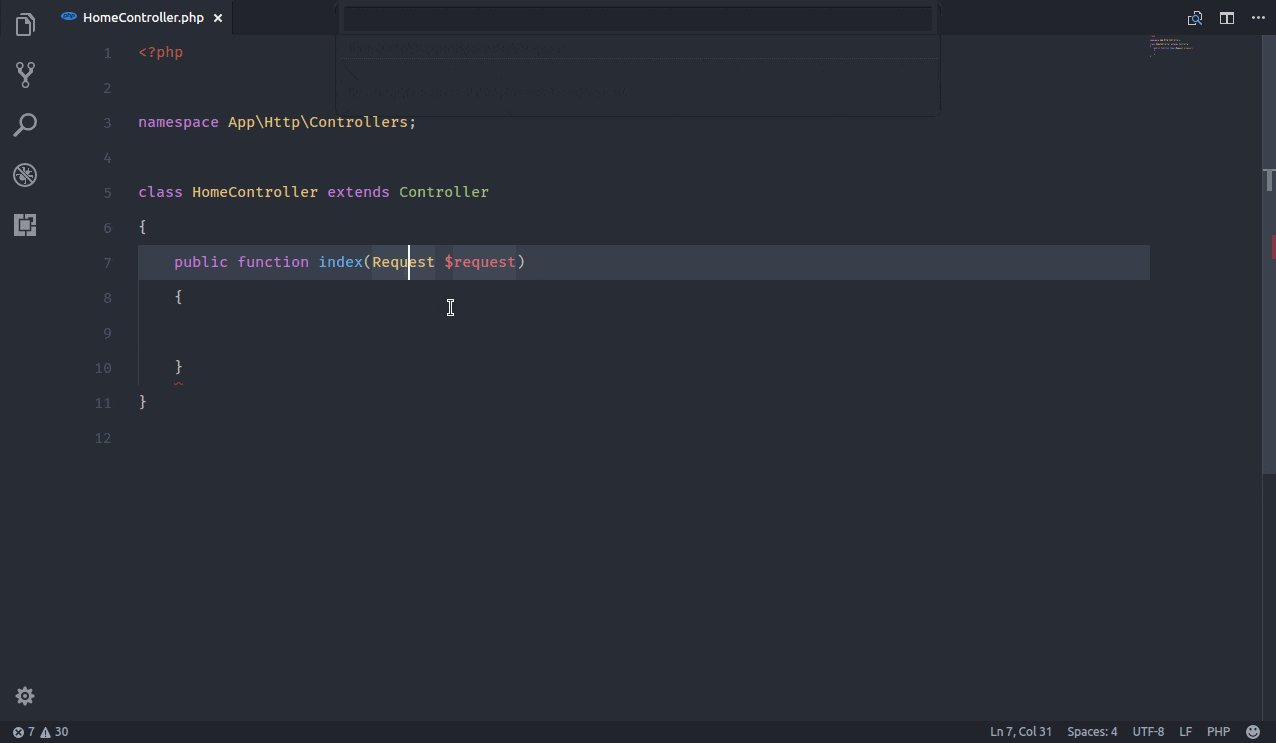
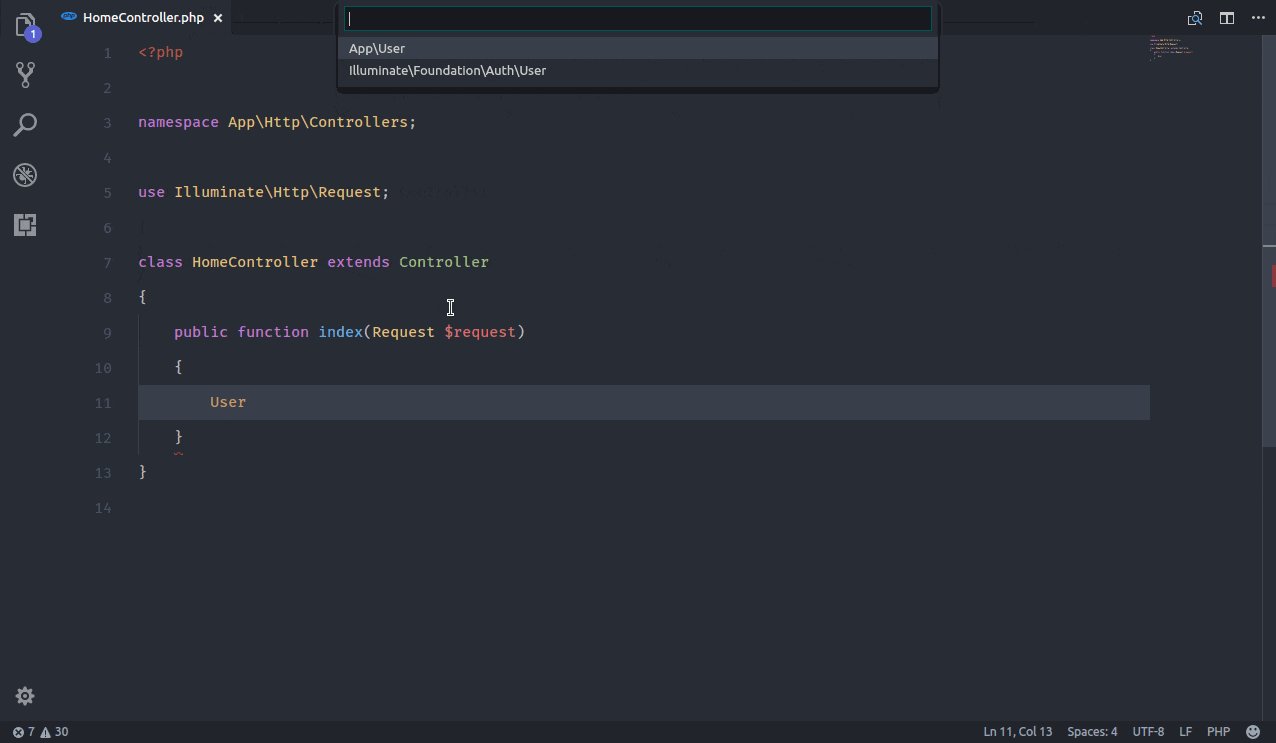
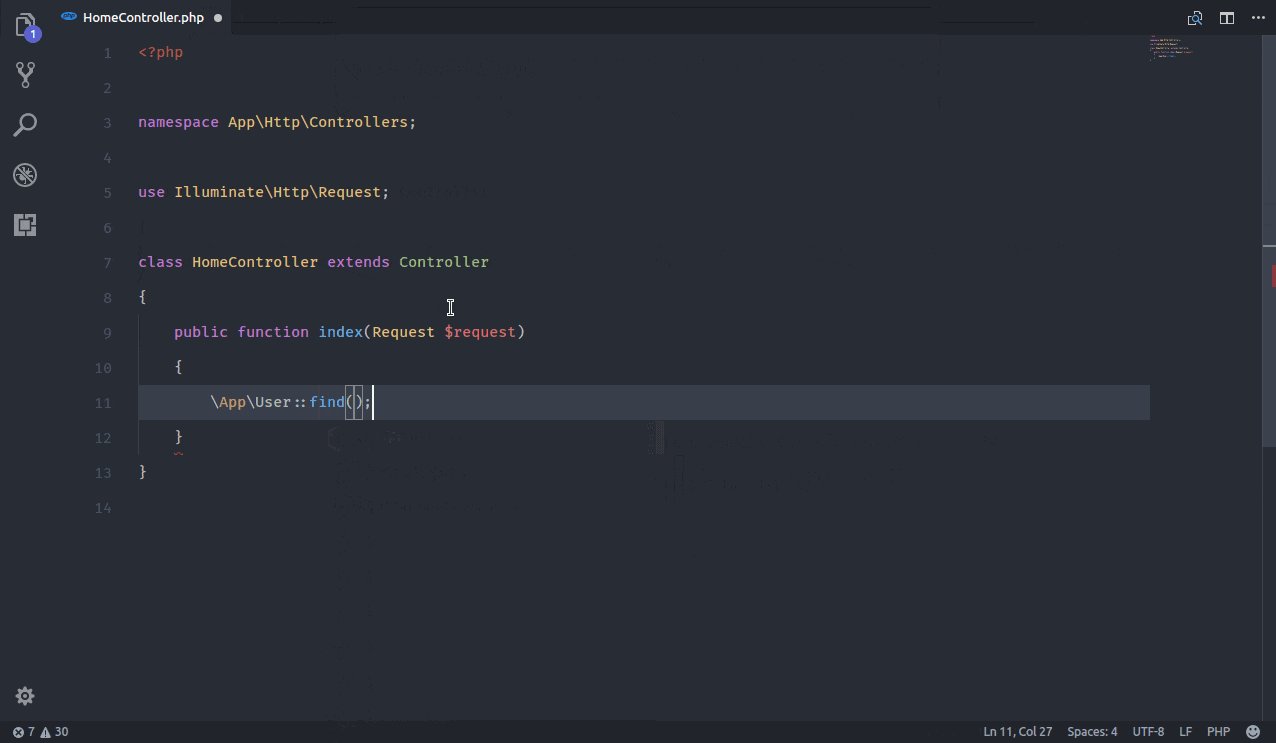
PHP Namespace Resolver
PHP Namespace Resolver can import and expand your class. You can also sort your imported classes by line length or in alphabetical order.

Demo

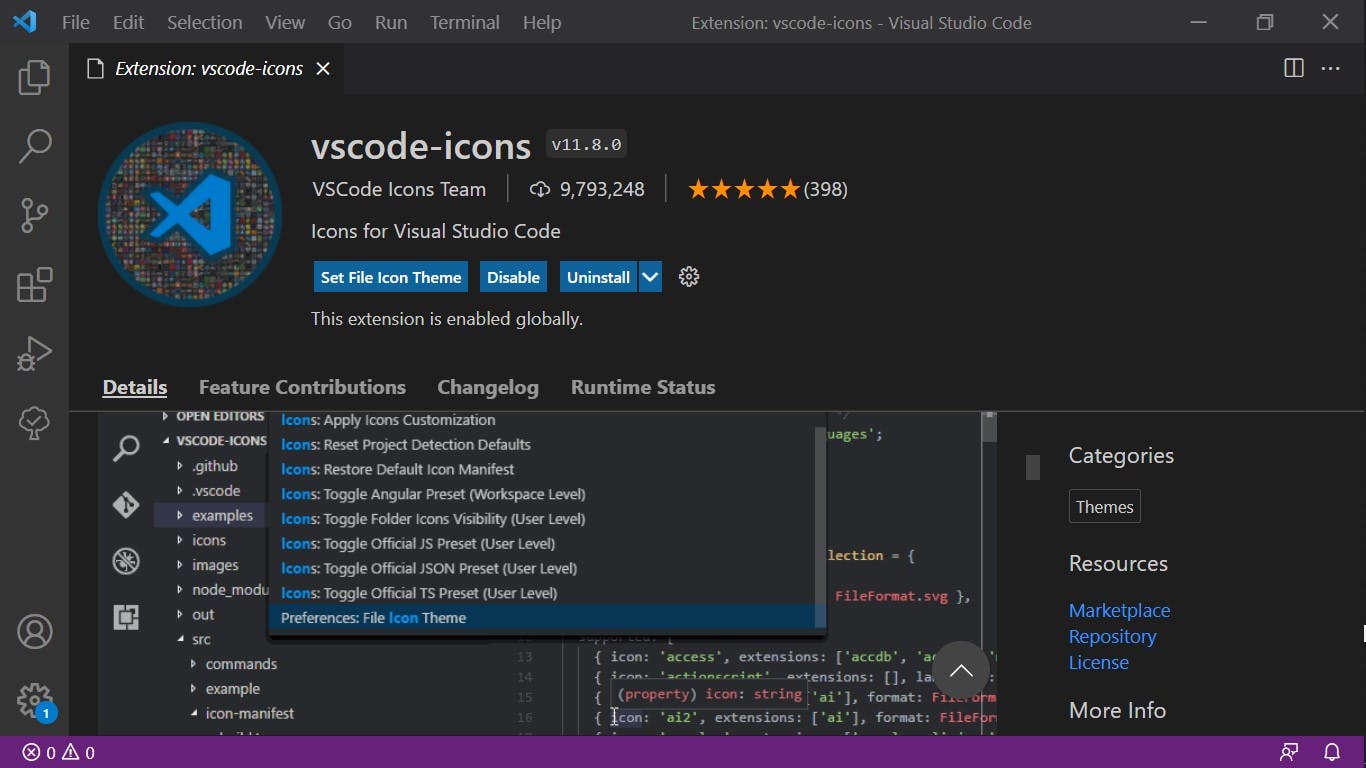
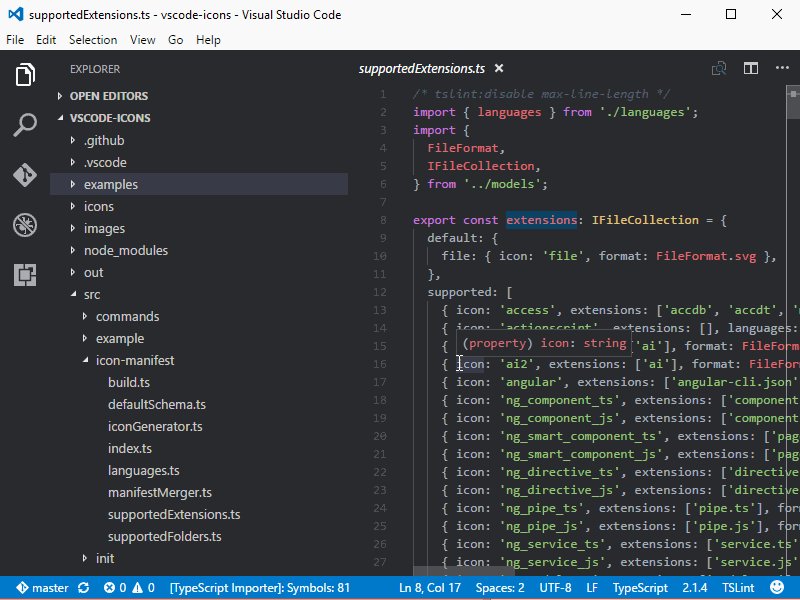
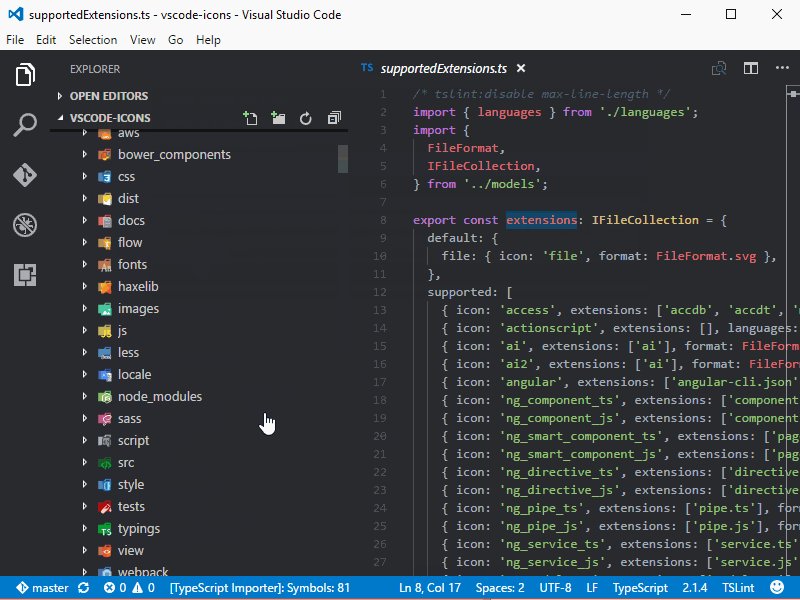
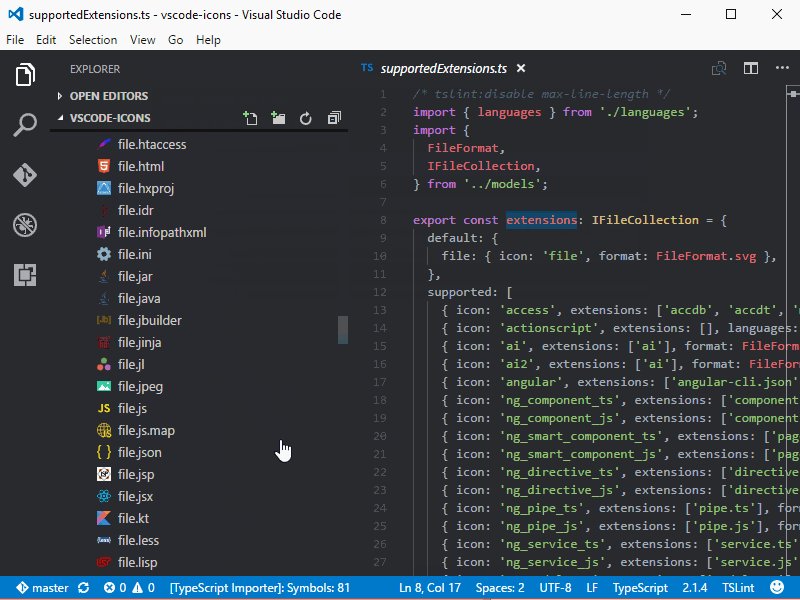
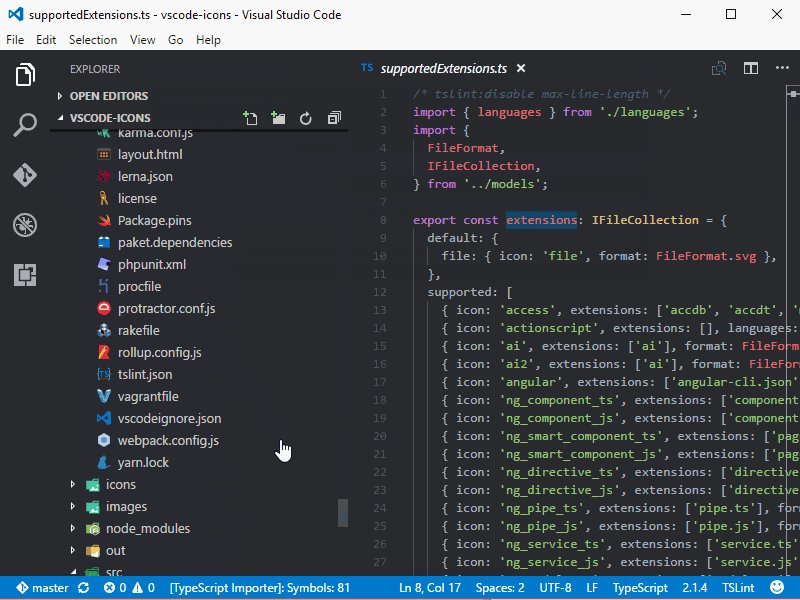
Vscode Icons
Add beautiful custom icons to folders on the directory. Just some fancy stuff and ease to identify the content of a particular folder.

Demo

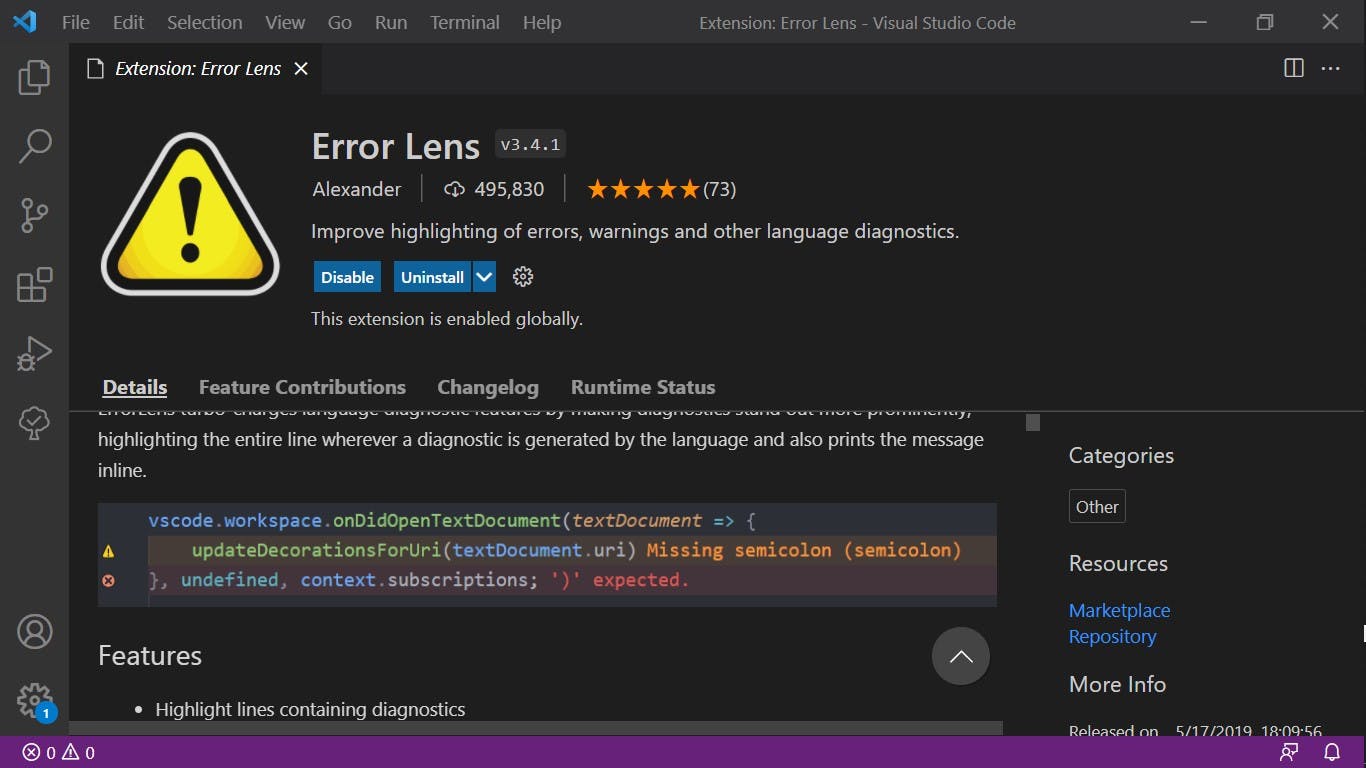
Error Lens
Features
Highlight lines containing diagnostics
Append diagnostic as text to the end of the line
Show icons in gutter
Show message in status bar

Depending on your project setup preference you can install any of the following extensions:
Better PHPUnit by calebporzio: the most popular, cleanest, and fastest PHPUnit runner for VS Code.
Tailwindcss intellisense by Tailwind Labs tailwindcss.com
Bootstrap (Bootstrap 5 Quick Snippets by Anbuselvan Rocky or Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets by Ashok Koyi)
Javascript: JavaScript (ES6) code snippets by charalampos karypidis
Check out my Tech Youtube channel for technical contents.