Social authentication system using socialstream package in Laravel 8
Integration of socialite, jetstream and livewire by socialstream package for authentication using social account.
Hi, in this article we'll be looking at integrating socialstream into a laravelapp to enable user authentication using social tools (facebook, twitter, google, github) out of the box with testing on localhost.
Socialstream — Basically means Laravel Socialite Meets Jetstream in one package
First let's create a new project called socialauthentication
laravel new socialauthentication
OR
composer create-project laravel/laravel --prefer-dist socialauthentication
Change directory
cd socialauthentication
Laravel Jetstream provides the implementation for your application's login, registration, email verification, two-factor authentication, session management, API via Laravel Sanctum, and optional team management features. Jetstream is designed using Tailwind CSS and offers your choice of Livewire or Inertiajs scaffolding.
Laravel provides an easy, convenient way to authenticate suers with OAuth providers using Laravel Socialite out of the box. Socialite currently supports authentication with Facebook, Twitter, LinkedIn, Google, GitHub etc..
Next let's require the socialstream package for this tutorial.
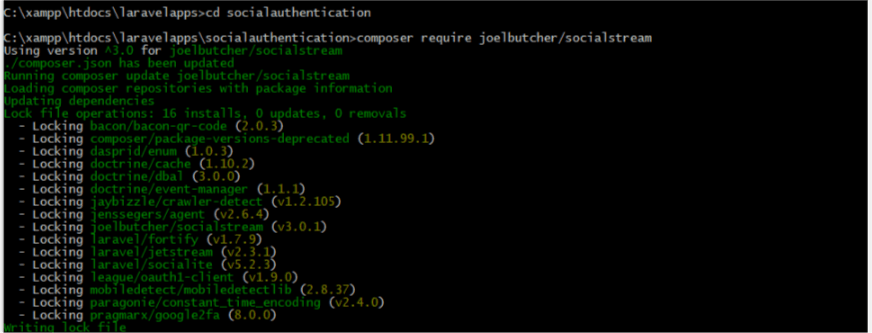
composer require joelbutcher/socialstream

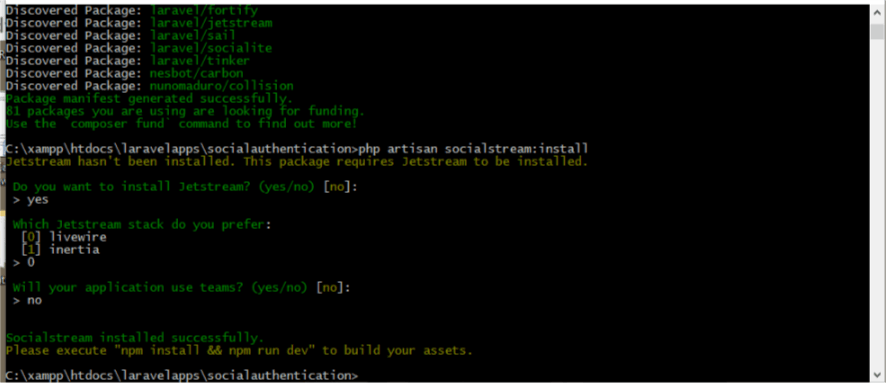
php artisan socialstream:install
After running the above command it will bring up the following prompt to take you through installing jetstream and to choose between livewire or inertiajs.
Do you want to install Jetstream? (yes/no) [no]: yes
Type yes and press enter
Which Jetstream stack do you prefer: [0] livewire [1] inertia > 0
Type 0 and press enter
Will your application use teams? (yes/no) [no]: > no
Type no and press enter we don't need teams on this project

Next run npm install to install dependencies
npm install
Next run npm dev to build dependencies.
npm run dev
After run dev you we'll get this output

Next open the socialauthentication app in your favorite editor.
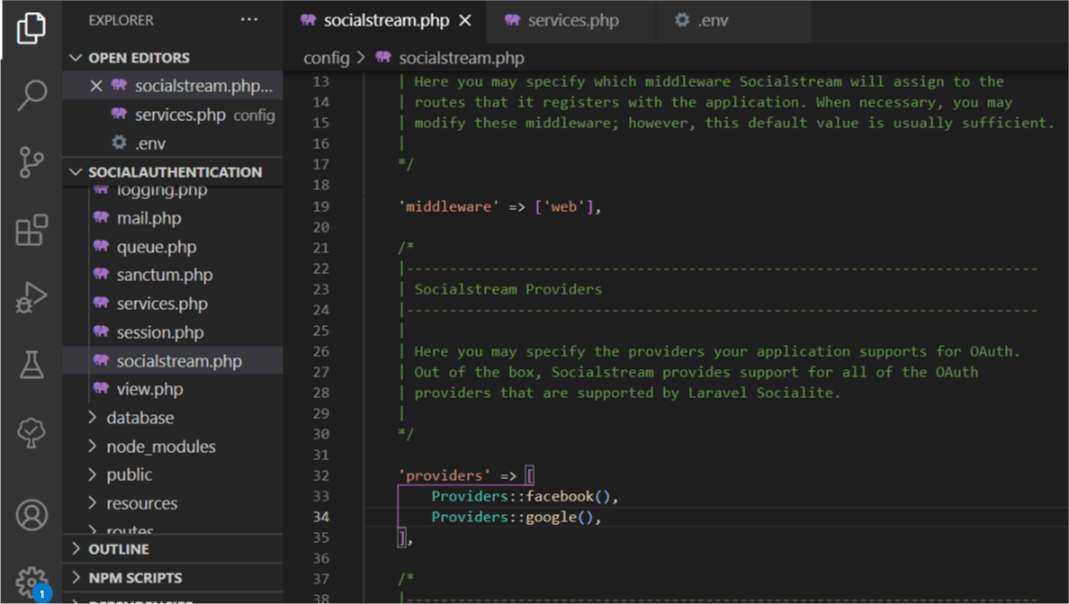
Go to socialstream.php in the config folder
Inside the providers array add the following methods
Providers::facebook(),
Providers::google(),

Next we'll configure the .env file to setup the database
Database setup this varies as there are many ways to connecting to the database depending on your machine.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=socialauthentication
DB_USERNAME=root
DB_PASSWORD=
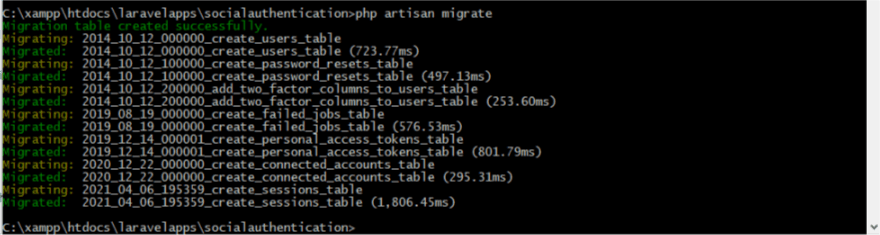
php artisan migrate

127.0.0.1:8000 doesn't work on callback URL so let's configure a virtual host for laravel app.
Open Notepad or any text editor as administrator.
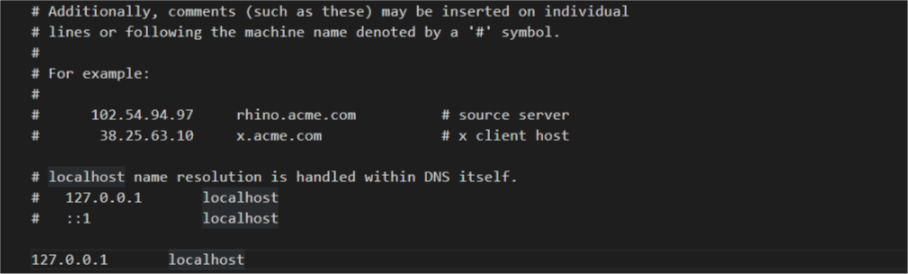
Open C:\Windows\System32\drivers\etc\hosts
Add to the end
127.0.0.1 localhost

Save and close after editing
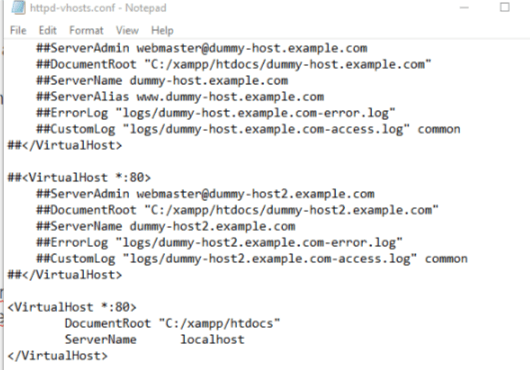
Next Open Notepad or any text editor as an administrator Open the http-vhosts.conf file located at xampp\apache\conf\extra\
Add the following code at the end of the file.
DocumentRoot "C:/xampp/htdocs" ServerName localhost
Save and close after editing
Restart xampp and type localhost:8000 on the browser
php artisan serve

Click on register

click on login

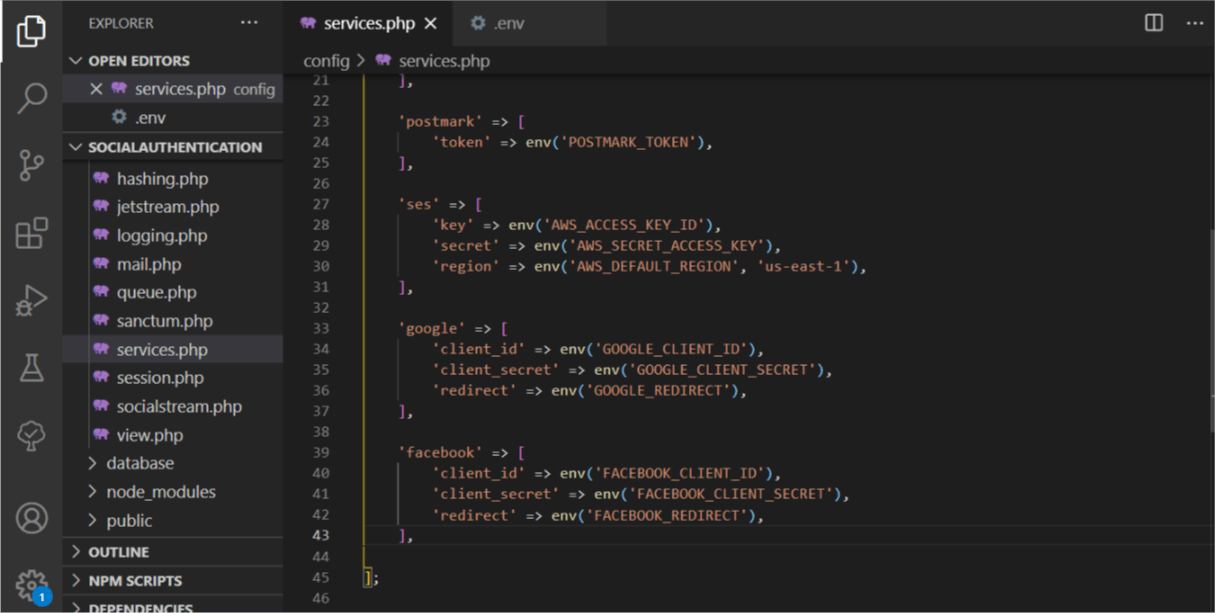
Next open services.php and add the configuration for the two providers above
'google' => [
'client_id' => env('GOOGLE_CLIENT_ID'),
'client_secret' => env('GOOGLE_CLIENT_SECRET'),
'redirect' => env('GOOGLE_REDIRECT'),
],
'facebook' => [
'client_id' => env('FACEBOOK_CLIENT_ID'),
'client_secret' => env('FACEBOOK_CLIENT_SECRET'),
'redirect' => env('FACEBOOK_REDIRECT'),
],

Next let's go to Google console to create an app for authenticating users via Google accounts and obtain the oauth credentials.
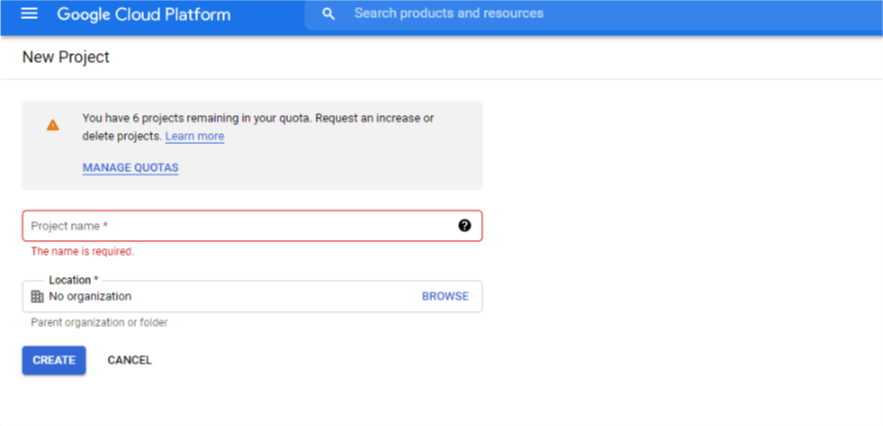
Click on create project and set the project name to socialauthentication or any name of your choice.

Open the socialauthentication project
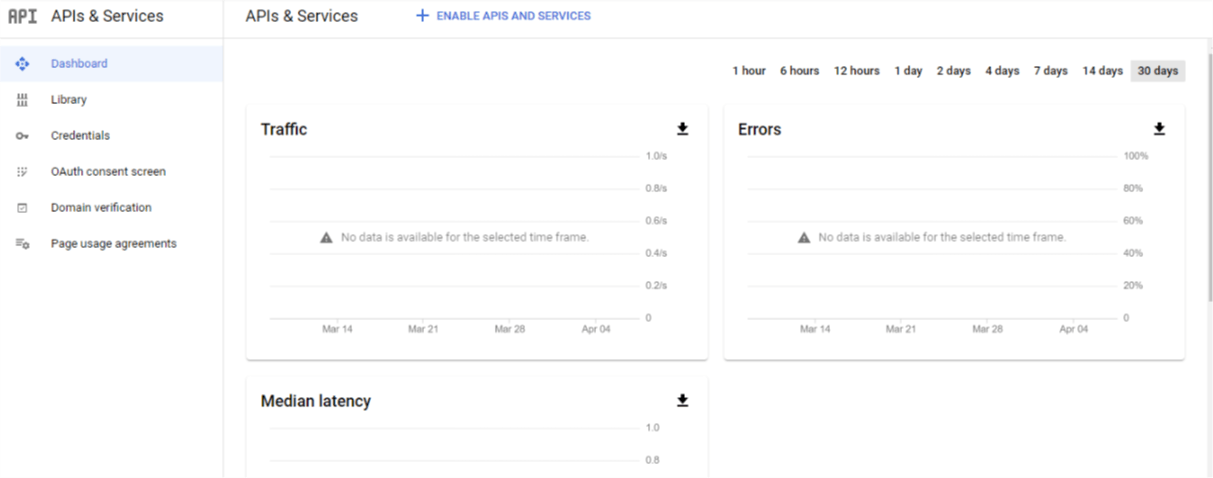
Go to dashboard on google console
click on enable API services, search for Google plus API and enable it.

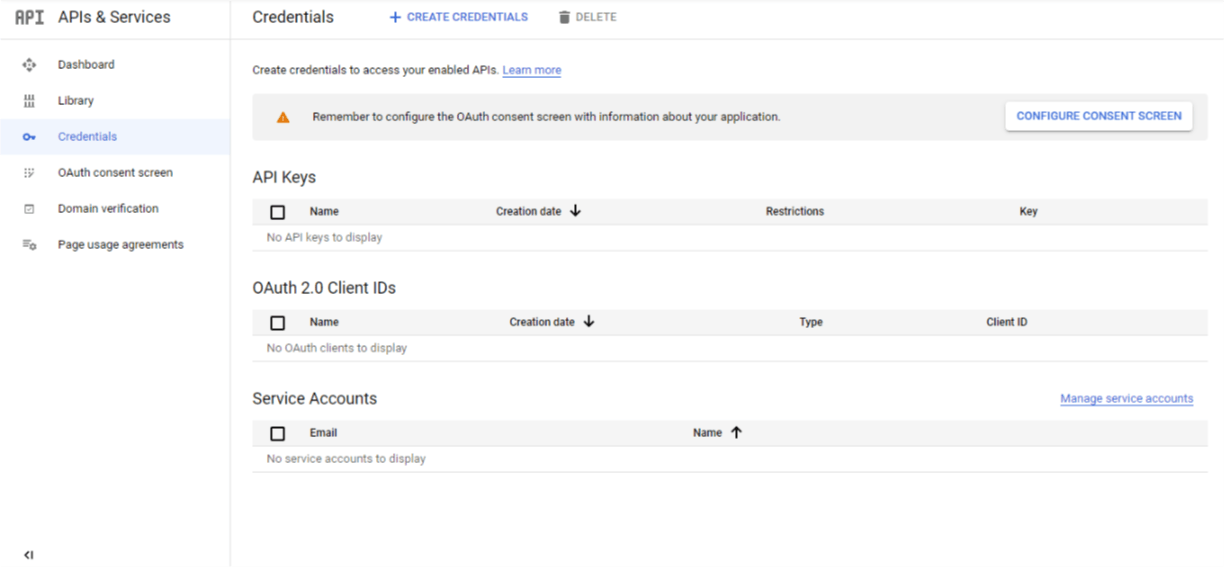
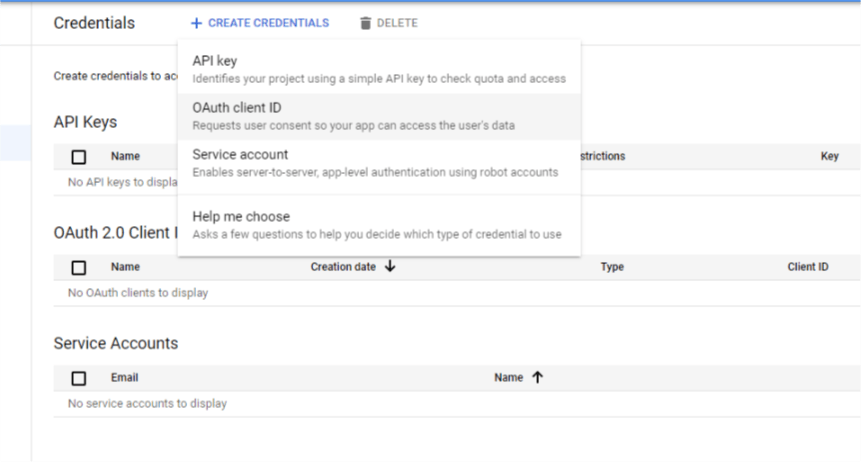
Next click on credentials.

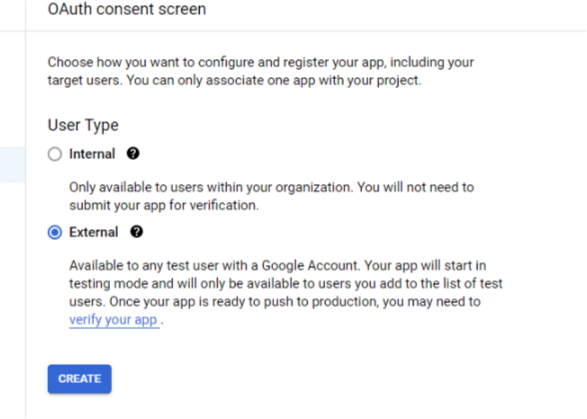
First we need to configure consent screen -- click on configure consent screen, check the external option and click create.

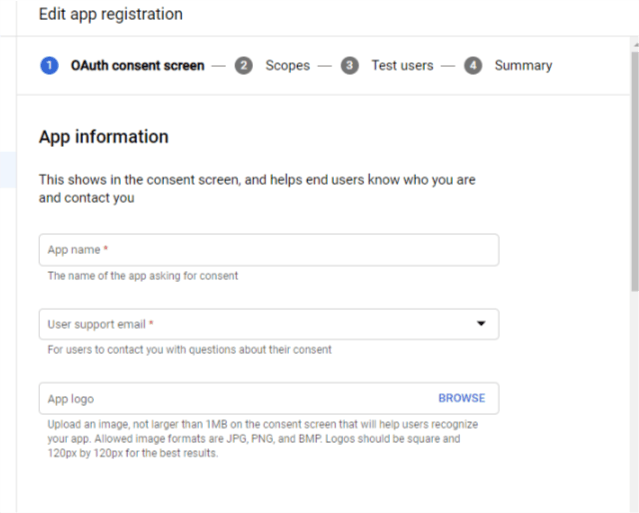
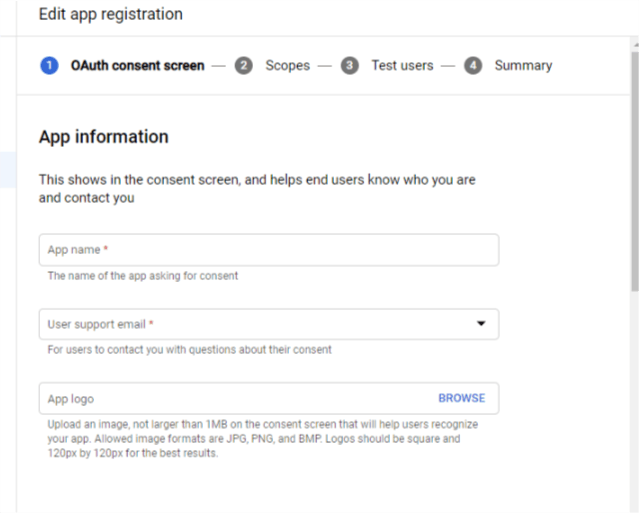
Next fill in the edit app registration form

app name social authentication
user support email your email account
the app homepage is localhost:8000
enter your mail on the developer information
save and continue
No any other additional details is required for testing purpose just click save and continue to the last step
Next click on credentials -- from the dropdown option click on OAuth client ID

Application type: web Name: social authentication URi for redirect: localhost:8000/oauth/google/callback
Click save a window will popop copy the client id and secret id then paste on .env file
GOOGLE_CLIENT_ID=************
GOOGLE_CLIENT_SECRET=********
GOOGLE_REDIRECT=http://localhost:8000/oauth/google/callback
Refresh the browser go to register and click on the google icon. It'll redirect to ask for permission to allow registration using the gmail account. After successful registration here is a sample of the output

Next let's create an app on facebook developers platform developers.facebook.com/apps/?show_reminder..
If you don't have a facebook developers account kindly apply for one.
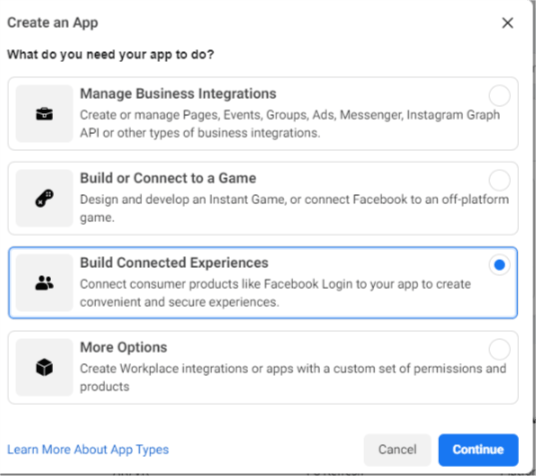
Next click on create app, check the Build connected experiences option and click continue

Supply the following information on the next window pop up
App name: social authentication App contact email: your email will show up by default
Click on create app
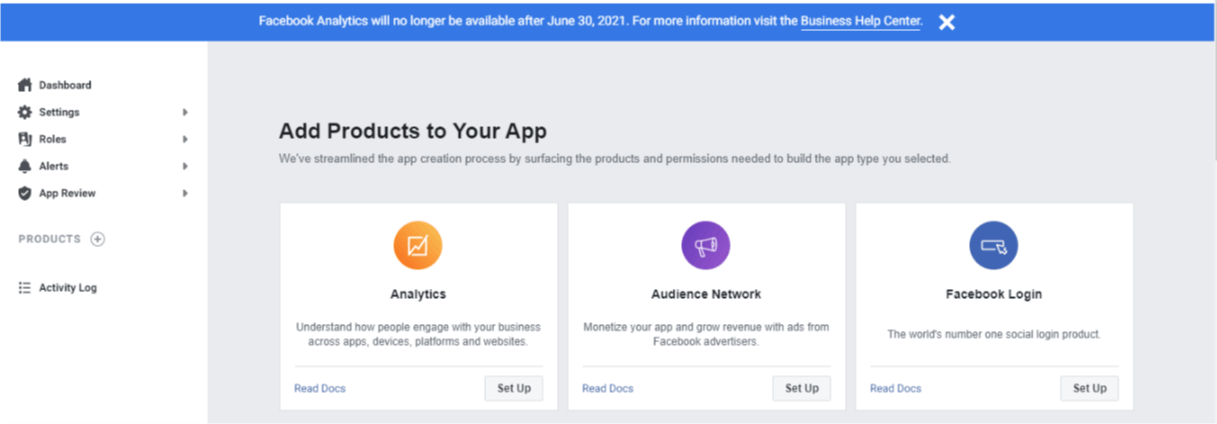
After creating the click on setup to add facebook login as the product

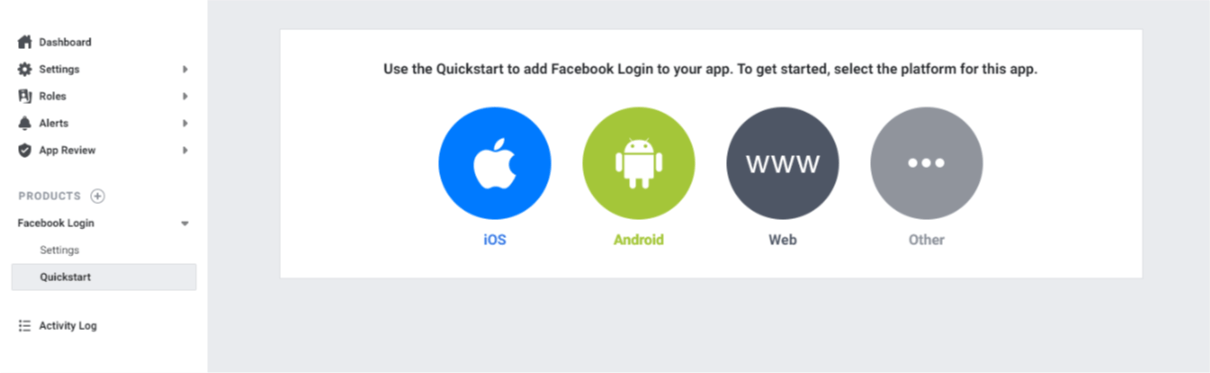
Next click on web

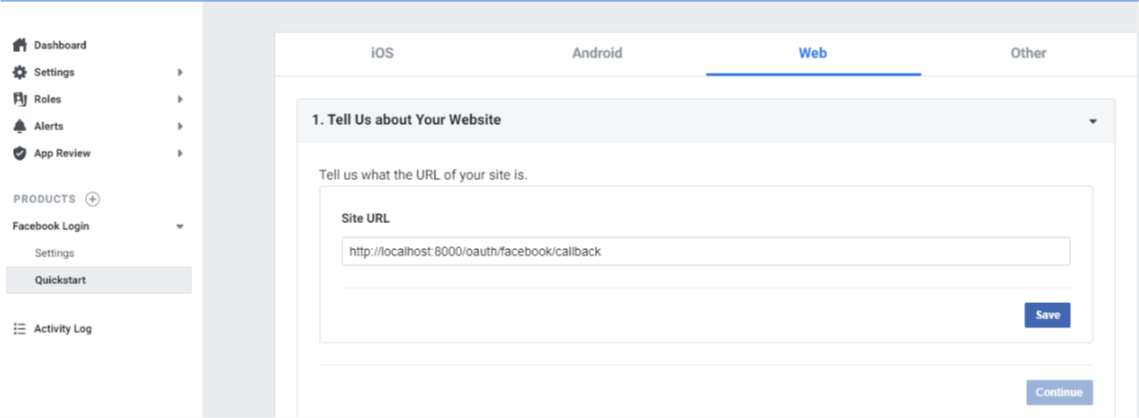
After clicking on web supply the callback URL localhost:8000/oauth/facebook/callback

Save Click on basics under the settings dropdown
copy the client id and paste on the facebook details on the .env file
click on show to get the app secret and it'll prompt for password before revealing it. copy the secret and paste in the .env file respectively.
FACEBOOK_CLIENT_ID=********************
FACEBOOK_CLIENT_SECRET=***************
FACEBOOK_REDIRECT=http://localhost:8000/oauth/facebook/callback
Click on basics and supply the following details
App Domains: localhost
Scroll down and click on save changes.
Since we're already registered with a google account if the email is similar with the facebook account it won't work.
Run
php artisan migrate:fresh
Refresh the browser and use facebook to register.

Note: if the authentication doesn't work try the following :
Clear config
php artisan config:clear
Reserve the application
php artisan serve
Here is the link to this article codebase on Github
Thank you for reading this article. Please feel free to use the comment section for questions, answers and contributions.
You love this article?? please follow me on hashnode or twitter @alemsbaja to stay updated for more articles.