Tailwindcss 3 setup in Laravel 10 using Vite
Building modern websites with Tailwndcss in Laravel using Vite
In this article, we'll set up Tailwindcss for the front end of a Laravel application using Vite. This setup works for newer installations of Laravel but for demo purposes, Laravel 10 is used in this article.
At the end of this article, you'll be able to build a simple landing page with Tailwindcss in a Laravel application using Vite bundling tool.
Demo App
let's start with a fresh Laravel 10 app installation
laravel new laravel10_tailwindcss_using_vite
OR
composer create-project laravel/laravel10_tailwindcss_using_vite
Installation in progress....

All good ready to do amazing stuff!

Serve the application using the artisan command with any port of your choice
php artisan serve --port=8001
Here we go....


Laravel 10.9.0 (PHP v8.1.12)
Just like Laravel mix, Vite can be used for asset bundling and moving forward has replaced Laravel Mix in newer installations of Laravel. For more information about Vite integration for different frameworks and custom css visit the Laravel vite integration documentation
- Head over to the terminal to install Tailwindcss, postcss and autoprefixer using any package manager of your choice...
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
The "npx tailwindcss init -p" command automatically creates Tailwindcss config file
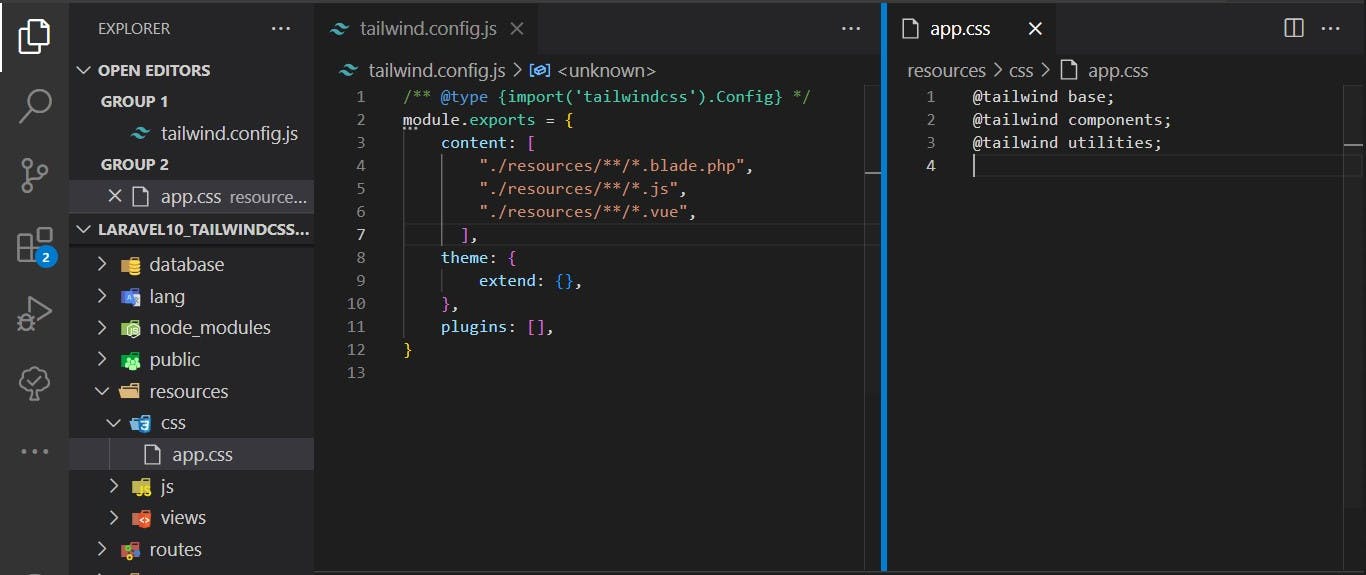
- Modify the content as displayed below to include all the paths to template files
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
],
theme: {
extend: {},
},
plugins: [],
}
- Add the Tailwindcss directives to app.css in the resources folder directory
@tailwind base;
@tailwind components;
@tailwind utilities;

- Run the command below to start the build process - depending on the package manager you are using
npm run dev
All good.....

Just like Laravel mix where the APP_URL is used to expose the updates after rebuilding the assets when there is a change .... (browser sync)
- Edit the env APP_URL to the url of the app on your machine
APP_URL=http://127.0.0.1:8001
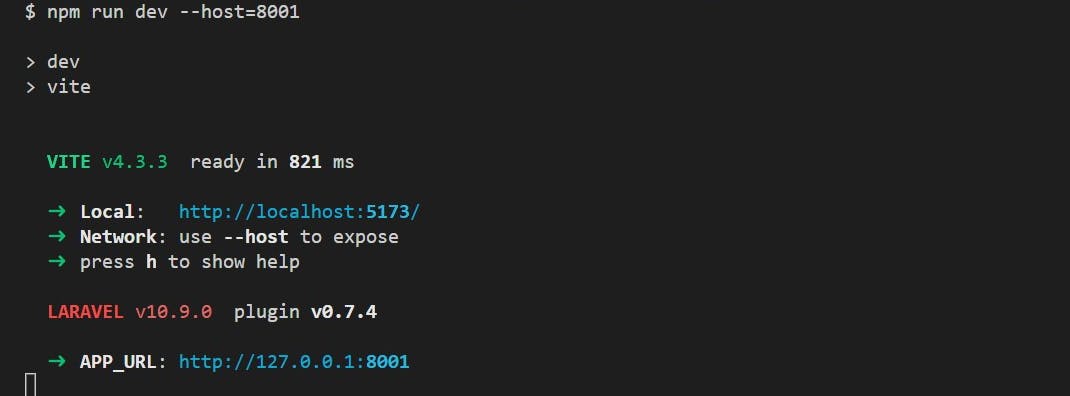
- Expose the app using the --host parameter on the package manager command with the corresponding port of the APP_URL
npm run dev --host=8001
- Hey, the bundling of assets here is super fast

on port localhost:5173 it shows a default intro page about the application

port :8001 is the port indicated on the artisan serve command
http://127.0.0.1:8001
It shows the application which is the welcome page in this case.
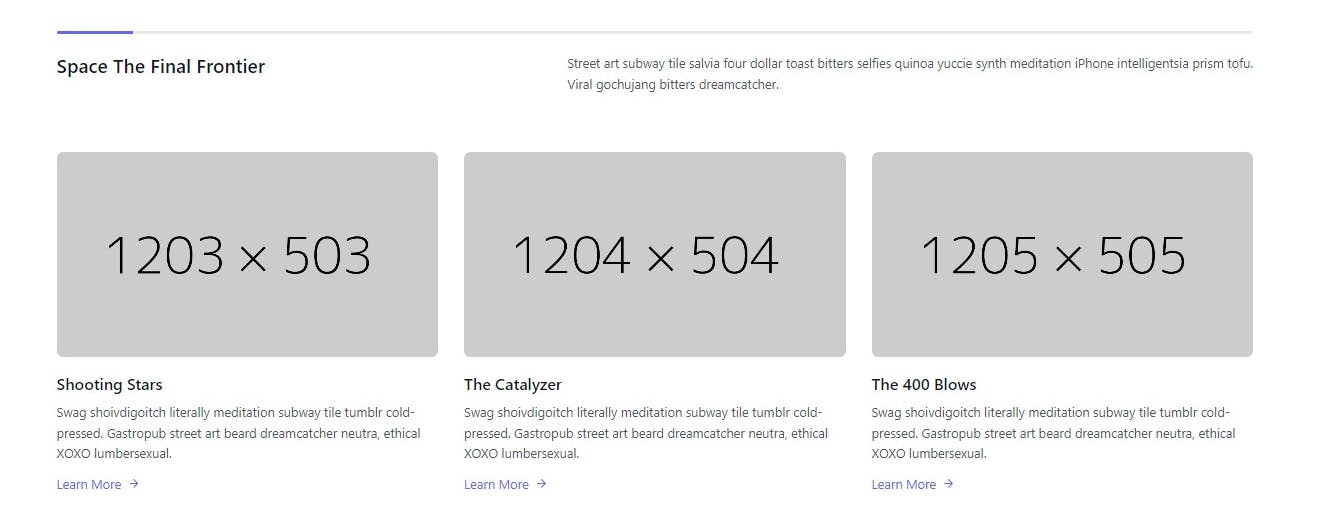
- Include the compiled css in any blade file or custom layout file using the @ directive.
Adding the @ vite directive to the welcome.blade.php with Tailwindcss styling from Tailblocks
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Tailwindcss 3 in Laravel 10 with Vite</title>
<!-- Fonts -->
<link href="https://fonts.bunny.net/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
@vite('resources/css/app.css')
</head>
<body class="antialiased">
<section class="text-gray-600 body-font">
<div class="container px-5 py-24 mx-auto">
<div class="flex flex-col">
<div class="h-1 bg-gray-200 rounded overflow-hidden">
<div class="w-24 h-full bg-indigo-500"></div>
</div>
<div class="flex flex-wrap sm:flex-row flex-col py-6 mb-12">
<h1 class="sm:w-2/5 text-gray-900 font-medium title-font text-2xl mb-2 sm:mb-0">Space The Final Frontier</h1>
<p class="sm:w-3/5 leading-relaxed text-base sm:pl-10 pl-0">Street art subway tile salvia four dollar toast bitters selfies quinoa yuccie synth meditation iPhone intelligentsia prism tofu. Viral gochujang bitters dreamcatcher.</p>
</div>
</div>
<div class="flex flex-wrap sm:-m-4 -mx-4 -mb-10 -mt-4">
<div class="p-4 md:w-1/3 sm:mb-0 mb-6">
<div class="rounded-lg h-64 overflow-hidden">
<img alt="content" class="object-cover object-center h-full w-full" src="https://dummyimage.com/1203x503">
</div>
<h2 class="text-xl font-medium title-font text-gray-900 mt-5">Shooting Stars</h2>
<p class="text-base leading-relaxed mt-2">Swag shoivdigoitch literally meditation subway tile tumblr cold-pressed. Gastropub street art beard dreamcatcher neutra, ethical XOXO lumbersexual.</p>
<a class="text-indigo-500 inline-flex items-center mt-3">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
<div class="p-4 md:w-1/3 sm:mb-0 mb-6">
<div class="rounded-lg h-64 overflow-hidden">
<img alt="content" class="object-cover object-center h-full w-full" src="https://dummyimage.com/1204x504">
</div>
<h2 class="text-xl font-medium title-font text-gray-900 mt-5">The Catalyzer</h2>
<p class="text-base leading-relaxed mt-2">Swag shoivdigoitch literally meditation subway tile tumblr cold-pressed. Gastropub street art beard dreamcatcher neutra, ethical XOXO lumbersexual.</p>
<a class="text-indigo-500 inline-flex items-center mt-3">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
<div class="p-4 md:w-1/3 sm:mb-0 mb-6">
<div class="rounded-lg h-64 overflow-hidden">
<img alt="content" class="object-cover object-center h-full w-full" src="https://dummyimage.com/1205x505">
</div>
<h2 class="text-xl font-medium title-font text-gray-900 mt-5">The 400 Blows</h2>
<p class="text-base leading-relaxed mt-2">Swag shoivdigoitch literally meditation subway tile tumblr cold-pressed. Gastropub street art beard dreamcatcher neutra, ethical XOXO lumbersexual.</p>
<a class="text-indigo-500 inline-flex items-center mt-3">Learn More
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24">
<path d="M5 12h14M12 5l7 7-7 7"></path>
</svg>
</a>
</div>
</div>
</div>
</section>
</body>
</html>
- Upon any change it automatically rebuilds the asset and updates the browser but this time faster than any bundling assets you've known so far...

- Browser display update with speed

Looking forward to amazing stuff with Vite in Laravel!!!
You can watch the video for Tailwindcss setup in Laravel 11 with Vite
Conclusion
With Vite integration in newer versions of Laravel installation, there's a speed up in the development process of building the Frontend of your application using Tailwindcss (utility-first CSS framework).
Twitter: Alemsbaja | Youtube: Tech with Alemsbaja to stay updated on more articles
Find this helpful or resourceful?? kindly share and feel free to use the comment section for questions, answers, and contributions.