How to use Google cloud vision API to detect landmarks in image upload in Laravel
Using Google cloud vision API to detect landmark in image upload in Laravel application
Table of contents
No headings in the article.
In this article, we'll be looking at how to use the Google cloud vision API to detect landmarks in image upload in Laravel application.
Landmark Detection is useful for detecting popular natural and human-made structures within an image.
In order to detect and retrieve information about product landmarks in an image the Google vision API comes handy.
In this tutorial How to use Google cloud vision API safe search detection to detect explicit content on image uploads in Laravel, we covered the details on how to create a Google Cloud Platform (GCP) project, service account credentials and cloud vision package integration into Laravel.
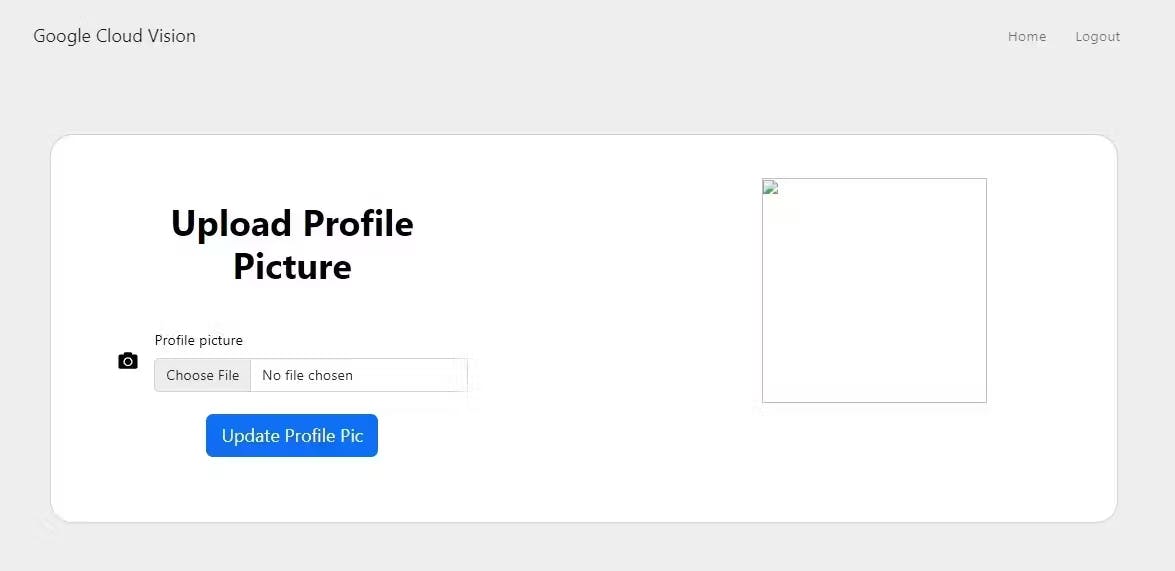
In order to keep this article brief we'll go straight to exploring how logos detection works on image file uploads because we already have a form for uploading files from the previous feature integration.

NB: each feature has its own route in the web.php file for clarity purposes.
You can also check into a specific branch on Github to go over its implementation.
- Detect landmarks in a local image
Here's a repository with an example of its integration.
- Import the classes
use Google\Cloud\Vision\V1\ImageAnnotatorClient;
// this HtmlStringclass is used to format the text detected on the image
use Illuminate\Support\HtmlString;
- Running the landmarkDetection on the uploaded image
public function detectLandmarks(Request $request)
{
$request->validate([
'avatar' => 'required|image|max:10240',
]);
try {
$imageAnnotator = new ImageAnnotatorClient([
//we can also keep the details of the google cloud json file in an env and read it as an object here
'credentials' => config_path('laravel-cloud.json')
]);
# annotate the image
$image = file_get_contents($request->file("avatar"));
$response = $imageAnnotator->landmarkDetection($image);
$landmarks = $response->getLandmarkAnnotations();
$number_landmarks = count($landmarks);
$landmark_content = '';
printf('%d landmark found:' . PHP_EOL, count($landmarks));
foreach ($landmarks as $landmark) {
$landmark_content .= "{$landmark->getDescription()}";
print($landmark->getDescription() . PHP_EOL);
}
$formatted_landmark = new HtmlString($landmark_content);
return redirect()->route('home')
->with('success', "Landmark detection successful!!! Number of Landmarks: $number_landmarks Formatted Landmark found on image uploaded: $formatted_landmark");
} catch (Exception $e) {
return $e->getMessage();
}
$imageAnnotator->close();
}
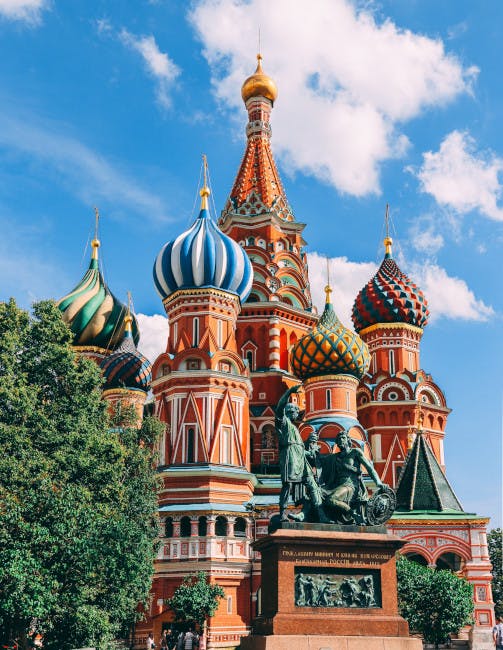
- We'll upload this image and see how the Detect logos in an uploaded Image

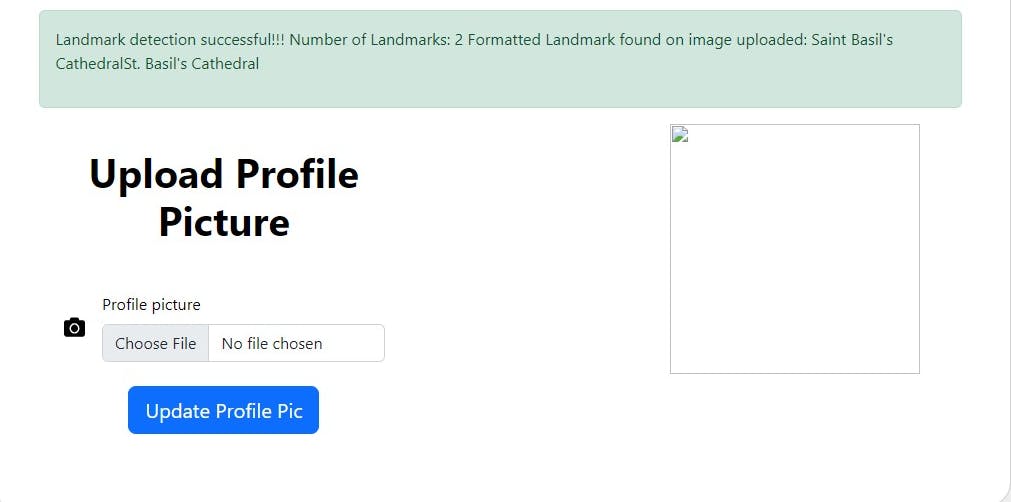
- Landmarks detected in the image uploaded

Landmark detected is St Basil's Cathedral
- Detect text in a remote image ( Google cloud storage, Cloudinary, S3 bucket etc)
In order to perform Vision API landmark detection on remote image (Cloud or on the web) simply specify the file URL in the request.
Caution: When fetching images from HTTP/HTTPS URLs, Google cannot guarantee that the request will be completed. Your request might fail if the specified host denies the request (for example, due to request throttling or DoS prevention), or if Google throttles requests to the site for abuse prevention. As a best practice, don't depend on externally-hosted images for production applications.
Simply replace the upload file name with the image URL on the internet or remote storage
$image = 'file_path...https://googleapis.com.......png';
//run the image details detection feature on the image
$response = $imageAnnotatorClient->landmarkDetection($image);
Here's the tutorial repository
Thank you for reading this article!!!.
If you find this article helpful, please share it with your network and feel free to use the comment section for questions, answers, and contributions.