How to use Google cloud vision API to detect multiple objects in image upload in Laravel
Using Google cloud vision API to detect multiple objects in image upload in Laravel application
In this article, we'll be looking at how to use the Google cloud vision API to detect multiple objects on image upload in a Laravel application.
The Vision API can detect and extract multiple objects in an image with Object Localization.
Object localization identifies multiple objects in an image and provides a LocalizedObjectAnnotation for each object in the image. Each LocalizedObjectAnnotation identifies information about the object, the position of the object, and rectangular bounds for the region of the image that contains the object.
Object localization identifies both significant and less-prominent objects in an image.
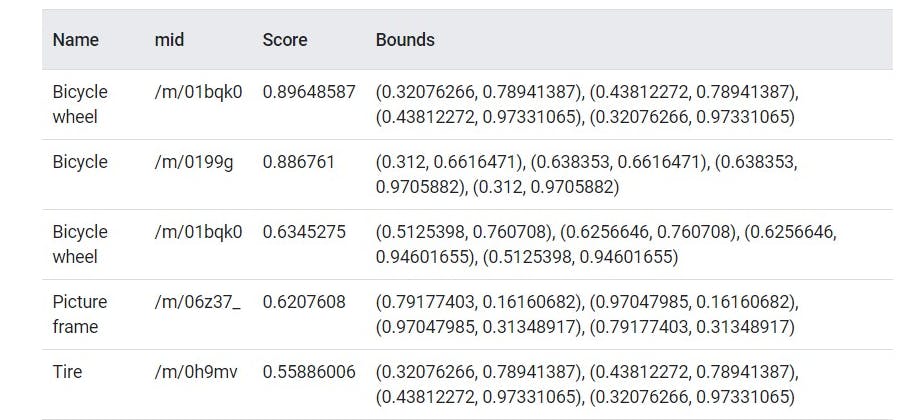
For example, the API might return the following information and bounding location data for the objects in the image above:

mid contains a machine-generated identifier (MID) corresponding to a label's Google Knowledge Graph entry.
For information about Object localizer visit the docs
- Detect objects in a local image
The Vision API can perform feature detection on a local image file by sending the contents of the image file as a base64 encoded string in the body of your request.
In this tutorial on How to use Google cloud vision API safe search detection to detect explicit content on image uploads in Laravel, we covered the details on how to create a Google Cloud Platform (GCP) project, service account credentials and cloud vision package integration into Laravel.
In order to keep this simple, We'll go straight to exploring how to detect objects on image uploads because we already have a form for uploading files from the previous feature integration.

NB: each feature has its own route in the web.php file for clarity purposes.
You can also check into a specific branch on GitHub to go over its implementation
Here's a repository with an example of its integration.
When the file is uploaded, we can run the detection inside the post method.
- Import the classes
use Google\Cloud\Vision\V1\ImageAnnotatorClient;
// this HtmlStringclass is used to format the text detected on the image
use Illuminate\Support\HtmlString;
- Code snippets
public function detectObject(Request $request)
{
$request->validate([
'avatar' => 'required|image|max:10240',
]);
try {
$imageAnnotator = new ImageAnnotatorClient([
//we can also keep the details of the google cloud json file in an env and read it as an object here
'credentials' => config_path('laravel-cloud.json')
]);
# annotate the image
$image = file_get_contents($request->file("avatar"));
$response = $imageAnnotator->objectLocalization($image);
$objects = $response->getLocalizedObjectAnnotations();
$object_content = '';
$count_obj = count($objects);
foreach ($objects as $key => $object) {
$name = $object->getName();
$score = $object->getScore();
$vertices = $object->getBoundingPoly()->getNormalizedVertices();
$object_content .= "Object $key Confidence:- name: $name and score: $score \n";
// printf('%s (confidence %f)):' . PHP_EOL, $name, $score);
print('normalized bounding polygon vertices: ');
foreach ($vertices as $vertex) {
// to access the vertices of the object
printf(' (%f, %f)', $vertex->getX(), $vertex->getY());
}
// print(PHP_EOL);
}
$formatted_text = new HtmlString($object_content);
return redirect()->route('home')
->with('success', "Object detection successful!!! Formatted objects found on image uploaded: $formatted_text. Number of objects detected: $count_obj");
//return home with a success message
} catch (Exception $e) {
return $e->getMessage();
}
$imageAnnotator->close();
}
- Image uploaded for demo

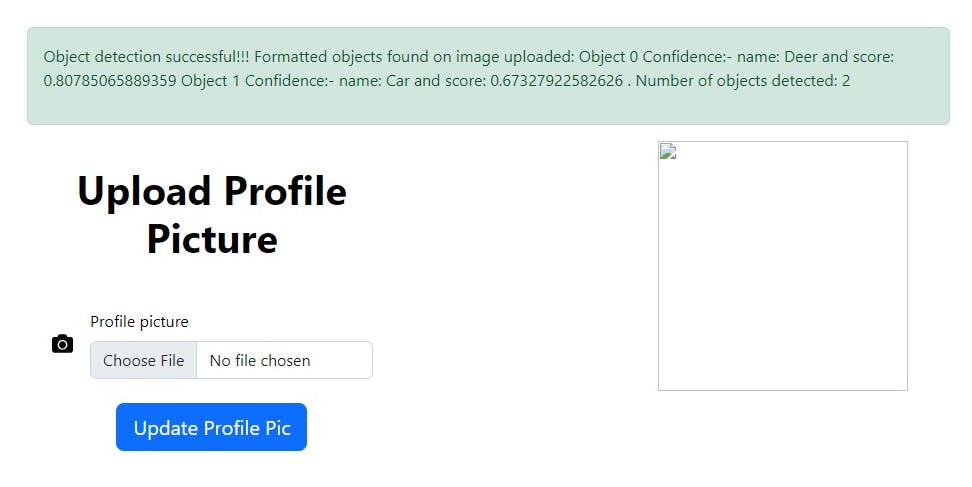
- Outcome after Vision API perform feature detection on the image

- Detect objects in a remote image
For your convenience, the Vision API can perform feature detection directly on an image file located in Google Cloud Storage or on the Web without the need to send the contents of the image file in the body of your request.
Caution: When fetching images from HTTP/HTTPS URLs, Google cannot guarantee that the request will be completed. Your request may fail if the specified host denies the request (for example, due to request throttling or DOS prevention), or if Google throttles requests to the site for abuse prevention. You should not depend on externally-hosted images for production applications.
//specify the path to the file on GCS
$image = 'file_path...https://googleapis.com.......png';
//run the object localization feature on the image
$response = $imageAnnotator->objectLocalization($image);
Here's the tutorial repository
Other Google cloud vision Integration
Thank you for reading this article!!!.
If you find this article helpful, please share it with your network and feel free to use the comment section for questions, answers, and contributions.