How to use Wink (Laravel-Based Publishing Platform) in Laravel 9 to create a blogging application
Creating a blog application in laravel 9 using wink (laravel-based publishing platform) at ease with amazing feature
Table of contents
No headings in the article.
In this article, we'll be looking into Wink a Laravel-based publishing platform by Mohamed Said.
Wink
Wink is a cutting-edge publishing platform that focuses on the essentials. Built on top of Laravel, the world's best PHP framework, it's simple to set up and manage on any cloud platform.
Wink adds a nice UI where you can manage a publication of any size with posts, pages, tags, and authors.
You can add photos, code blocks, featured images, social media & SEO attributes, embedded HTML (YouTube Videos, Embedded Podcasts Episodes, Tweets, ...), and markdown!
Wink is used to managing the official Laravel blog, divinglaravel.com, and many more.
Wink Features
- Dark & Light modes are available so everyone is happy
- The wink package can be used to build a full blogging platform with the rich text editor or markdown content formatting option.
The wink package automatically saves post as draft!!!
Automatically creates a slug for post
Search for blog post by status, author, tag
In this previous tutorial we looked at how to build a blog application using laravel 9 but we'll be using the wink package to something similar.
Let's start with a fresh Laravel 9 app installation
laravel new laravel9_blog_using_wink_package
OR
composer create-project laravel/laravel9_blog_using_wink_package

After successful installation change the directory to laravel9_blog_using_wink_package
cd laravel9_blog_using_wink_package
--Run
php artisan serve
Next, let's set the environment variable for this blog application on the .env file
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel9_blog_using_wink_package
DB_USERNAME=root
DB_PASSWORD=
Next, run the migrate command
php artisan migrate
Require the wink package
composer require themsaid/wink

Install wink
php artisan wink:install

To create the symbolic link, use the storage:link Artisan command:
php artisan storage:link

You may choose to use a remote storage location (bucket) for images
Uploading to S3
If you want to upload images to S3, update the storage_disk attribute in your wink.php configuration file to s3. Make sure your S3 disk is correctly configured in your filesystems.php configuration file.
's3' => [
'driver' => 's3',
'key' => env('AWS_ACCESS_KEY_ID'),
'secret' => env('AWS_SECRET_ACCESS_KEY'),
'region' => env('AWS_DEFAULT_REGION'),
'bucket' => env('AWS_BUCKET'),
'url' => env('CDN_URL'),
'options' => [
'CacheControl' => 'public, max-age=315360000'
],
],
Note: you're going to need to install the AWS-S3 Flysystem adapter, using composer require league/flysystem-aws-s3-v3 for this to work.
You can also use Unsplash for the image uploads
Visit unsplash.com/oauth/applications to create a new unsplash app. Grab the 'Access Key' and add it to your .env file as UNSPLASH_ACCESS_KEY. Lastly, add unsplash to your config/services.php file:
'unsplash' => [
'key' => env('UNSPLASH_ACCESS_KEY'),
],
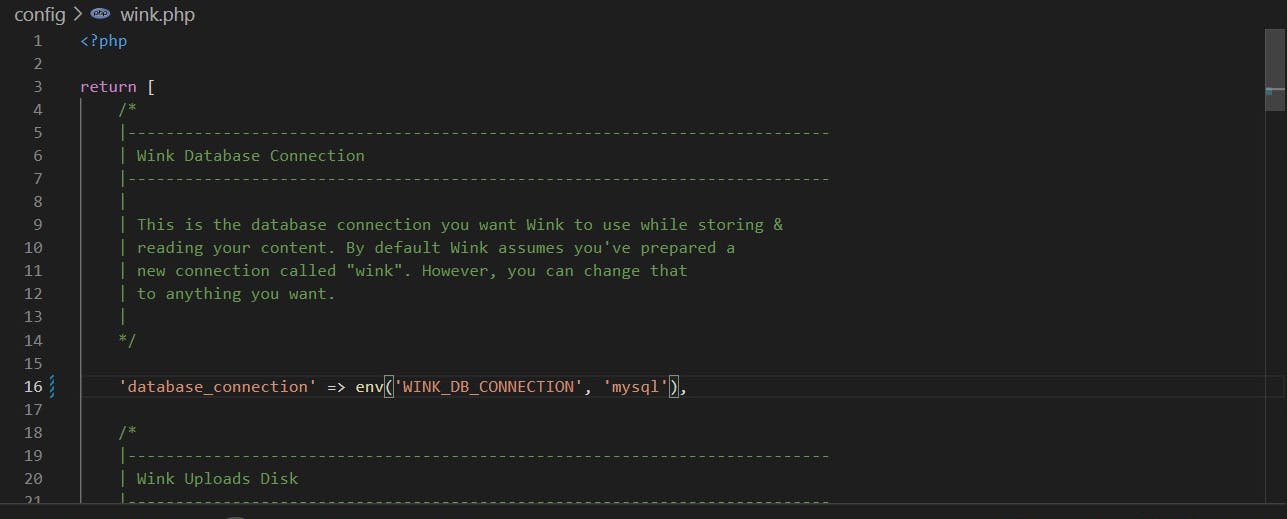
Configure the database connection because we'll be using MySQL in config/wink.php.

Then run:
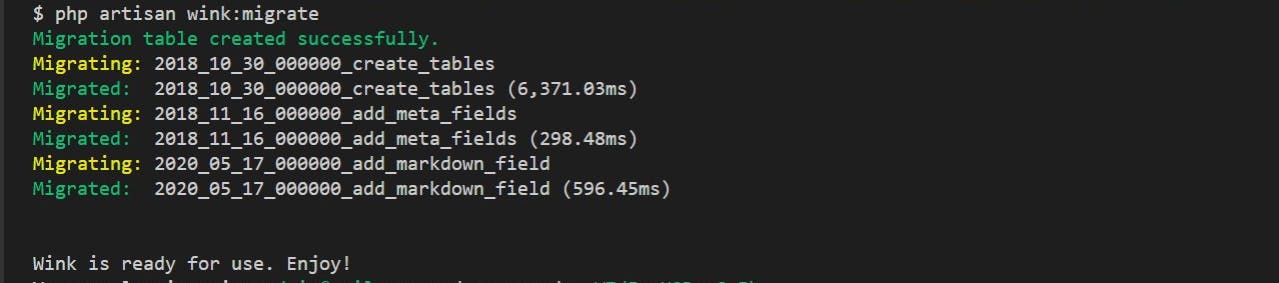
php artisan wink:migrate

At the end of this output, it'll generate the user name and password
Wink is ready for use. Enjoy!
You may log in using
admin@mail.com and password: qNZdFeeUODuuCrFl
Refresh the page and visit
127.0.0.1:8000/wink

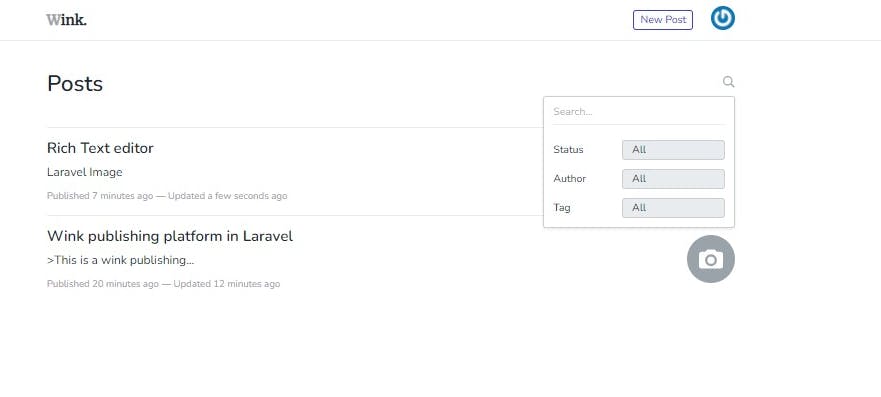
After successful login it redirects to this page

Click on new post

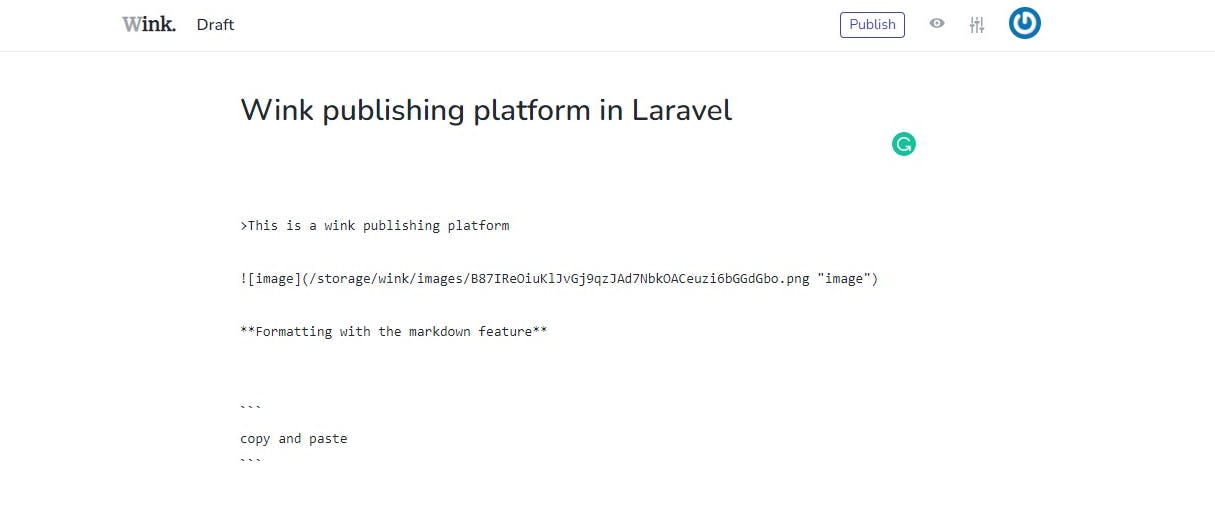
Click on the "I will write a markdown" to use the markdown editor

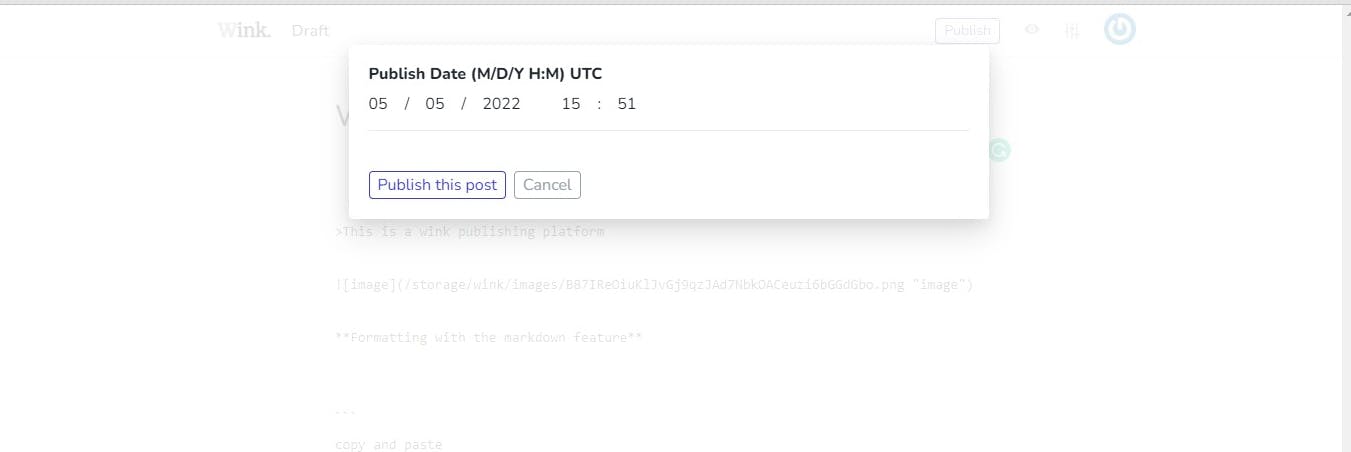
The publication of an article can be scheduled.

Automatically list the articles drafted and published

Click on the "I want a rich text editor" to use the rich text editor feature

The upload image feature in the rich text editor comes with the cropping image feature

You can also add a label and choose the image layout


Click on publish
It also has the search feature

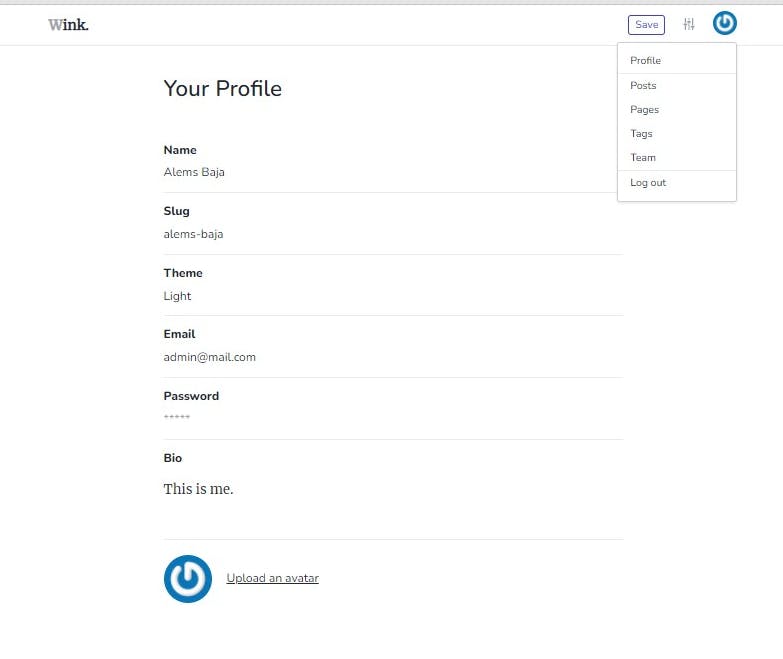
Profile Page
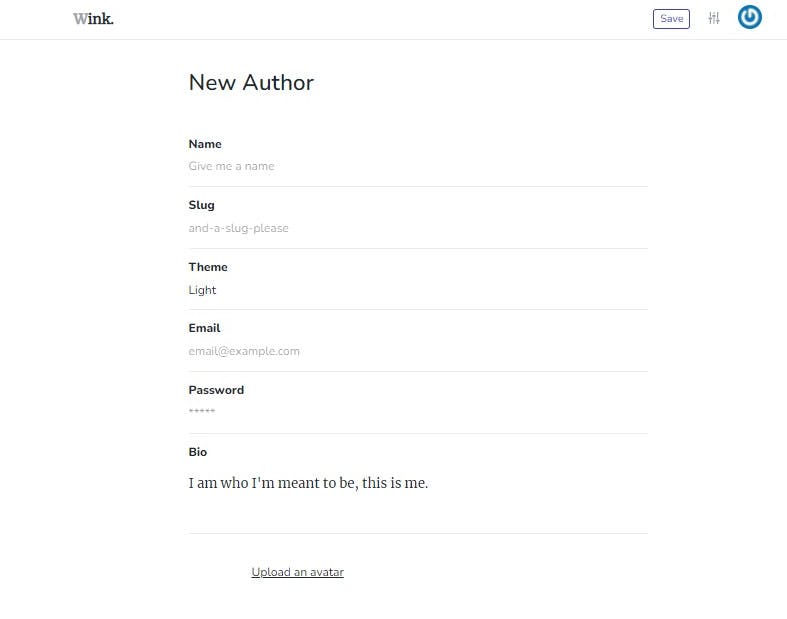
There's the option to upload an avatar for the author

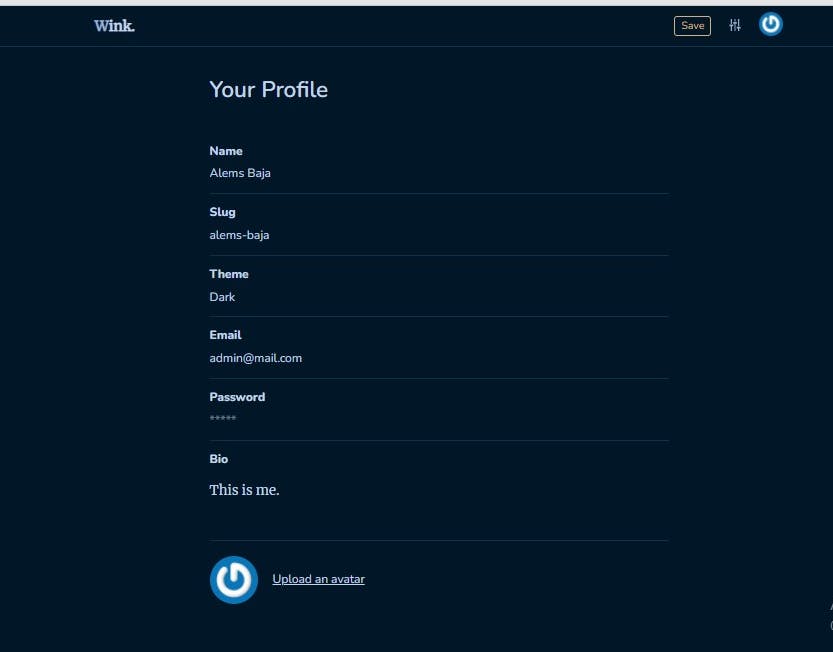
The theme feature can be set to dark

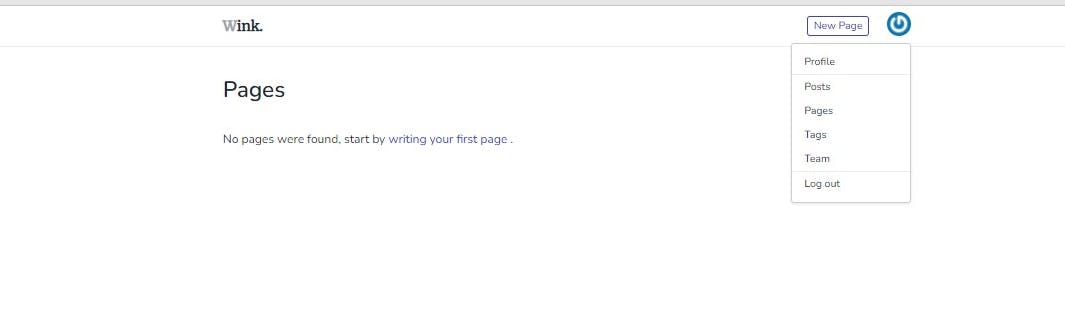
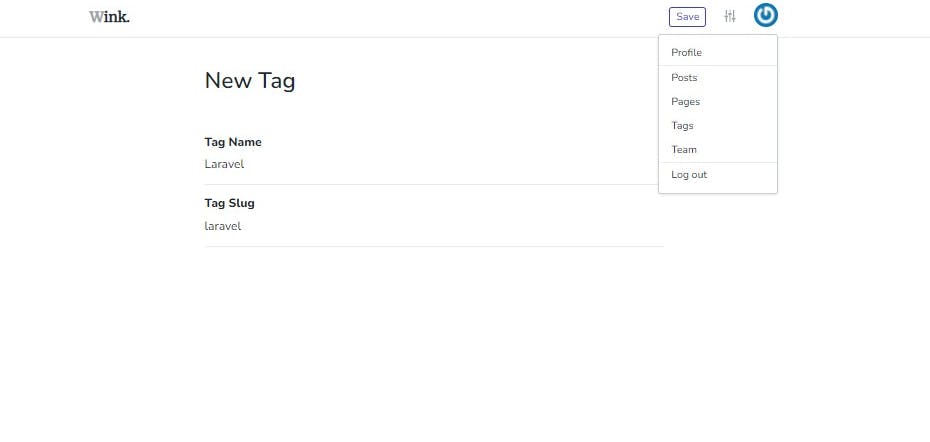
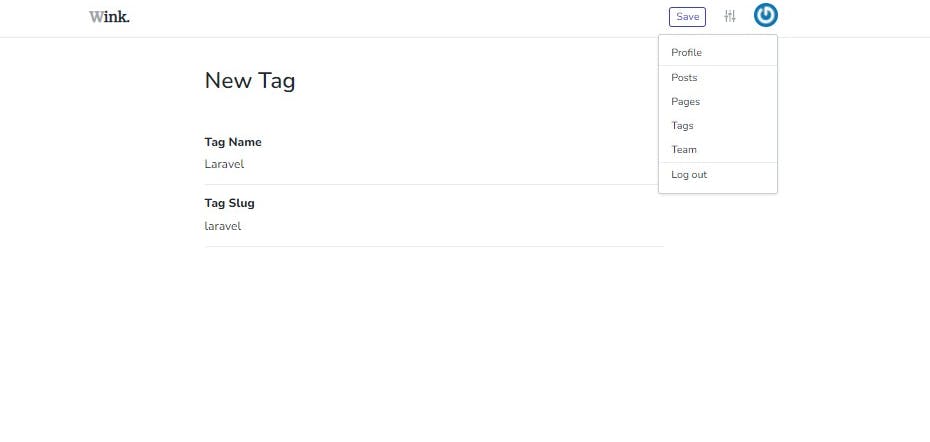
Create blog pages

Create tags for blog posts

Team creation feature

You can also create a new author

There are a lot of features in the wink package to explore.

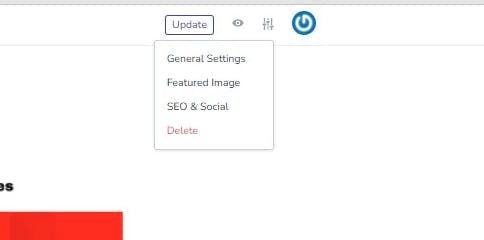
General setting
SEO setting
Featured image
Delete
Wink Updates
After each update, make sure you run these commands:
php artisan wink:migrate
Then
php artisan vendor:publish --tag=wink-assets --force
In summary, we've been able to explore the wink laravel package and the amazing features it offers. The package can be extended for the customization of views and blog post displays.
This package is perfectly suitable for someone acting as an admin for a blogging platform.
Thank you for reading this article.
Please kindly share with your network and feel free to use the comment section for questions, answers, and contributions.
