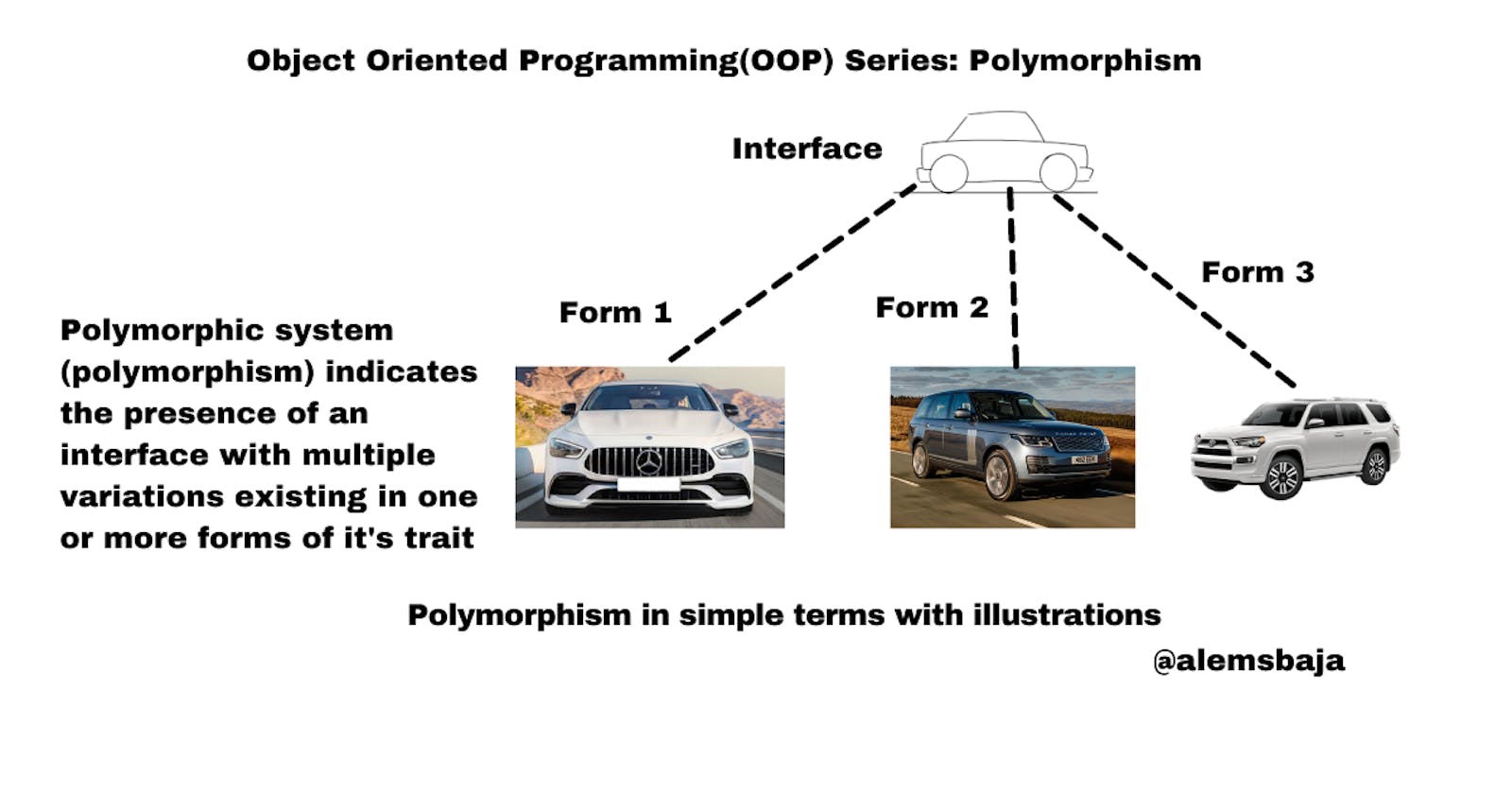
Object Oriented Programming(OOP) Series: Polymorphism
Polymorphism in simple terms with illustrations
In this series as promised earlier we'll be brushing up OOP concepts in the most simplest form with examples in PHP, Javascript and Dart.
So far in this series we've covered Classes & Objects , Attributes & Methods, Constructor & Destructor, Access modifier and Inheritance
Polymorphism
In order to effectively understand concepts in technology it’s of great importance to understand what the word represent and the context in which it’s been used in programmming.
As we take a close look at inheritance in the previous article we noticed that attributes and behavior can be inherited from the parent class. However, there’s need for the parent child to have a set of defined principles (interface) for the child classes to adhere to while they take a new form (morph) to achieve a set of operations.
The word poly means two or more, many, much.
Morph: to take a different form, modify, transform, change state, mutate, various stages of a thing.
Polymorph: the ability of an object to take several forms or stages other than it original state but adhering to its type.
Polymorphic: the existence of two or more stages of a trait (attributes, behavior) of an interface. Interface in this context is like a guide or an underlying principle which describes the set of permissible attributes or behavior that other stages or forms must implement.
Therefore we could say that polymorph can also be referred to as multi-form, multi-stages, transform into many, modify into several states while adhering to the underlying principle defined by the parent object such as the data type.
The suffix of ism on the word means a set of school of thoughts, or a way of behavior and attributes.
Polymorphism is a term, an act or a practice used to describe the presence a situation where same interface is used to access objects of different type. These objects can define or provide their individual implementation of the interface using either the override or overloading functionality.
Polymorphic system (polymorphism) indicates the presence of an interface with multiple variations existing in one or more stages or forms of it's trait.
Variables, functions and objects can exist in different forms to enable reuse and ease of modification.
The advantages of polymorphic approach is that it allows ease of maintainability, reuse, easily transformable operations and modifications.
For example the Toyota object takes the form of a car and transform into a new state which differentiate it from Mercedes which is also implementing the Car class. The Car class becomes an interface for different company to use a model to brand their products. This is the meaning of polymorphism.
To ensure that the proper methods, attributes are been executed or accessed based on the interface after inheritance polymorphism takes effect.
There are two types of Polymorphism
Run time, method overriding: when same method name of the parent class is been used and modified in the child class it is referred to as method overriding. For example a method (name()) that prints “user” in the parent class can be overridden by calling the same method (name()) to print “raph”. The forms or stages an object will take during creation is determined during run-time of the application
Compiled time, method overloading: occurs at the compile time where a single function at different part of the program takes in different number of parameters and return data based on the method definition but adhering to the interface. It happens at compile time. A method that takes in two arguments can return a print statement while at another usage can take more than two arguments and perform an arithmetic operation. At compilation time the function takes two form.
Please NOTE: The examples below are just to support the explanation of polymorphism.
Simple illustration in Javascript:
class Car
{
info() {
console.log("Car interface");
}
}
class Toyota extends Car
{
//info methods takes a different form
info(){
console.log("Car info method takes a different form in Toyota class");
}
}
const toyota = new Toyota();
toyota.info();
Output Car info method takes a different form in Toyota class
Using the super keyword
class Car{
car_speed() {
return 0;
}
}
class Toyota extends Car{
constructor(speed) {
super();
this.speed= speed;
}
car_speed() {
return 'Toyota car speed:' + this.speed + 'km/hr';
}
}
const toyota = new Toyota(300);
console.log(toyota.car_speed());
Output Toyota car speed : 300 km/hr
Simple illustration in Dart:
class Car {
void info() {
print("This is the car interface");
}
}
class Toyota extends Car {
//Toyota class takes the info function in a different form
//run time polymorphism
@override
void info() {
print("This is the toyota car taking it form from the interface");
}
}
void main() {
var camry = new Toyota();
camry.info();
}
Output
This is the toyota car taking it form from the interface
Simple illustration in PHP:
PHP uses the interface and implements keyword for polymorphism
<?php
//An interface in php cannot contain code
interface CarInterface {
//methods do not have body
public function showInfo();
public function setCarName($name);
}
//the toyota class must implements the two methods in the CarInterface
class Toyota implements CarInterface {
protected $name;
//showInfo takes a new form
public function showInfo() {
print('This is toyota taking a new form from the car interface');
}
//setCarName takes a new form
public function setCarName($name) {
$this->name = $name;
print('Car name is: '.$this->name);
}
}
$toyota = new Toyota();
$toyota->showInfo();
print('<br>');
$toyota->setCarName('Camry');
?>
Output
This is toyota taking a new form from the car interface Car name is: Camry
Thank you for reading this article.
Stay tune for the next article on the OOP Series: Data Abstraction
Please kindly share with your network and feel free to use the comment section for questions, answers and contributions.
You love this article?? please follow me on hashnode or twitter @alemsbaja to stay updated for more on these OOP series.