How to use Google cloud vision API to detect image properties in Laravel
Using Google cloud vision API to detect image properties in a Laravel application
In this article, we'll be looking at how to use the Google cloud vision API optical character recognition(OCR) to detect image properties in a Laravel application.
The Image Properties feature detects general attributes of the image, such as dominant color.
In this tutorial How to use Google cloud vision API safe search detection to detect explicit content on image uploads in Laravel, we covered the details on how to create a Google Cloud Platform (GCP) project, service account credentials and cloud vision package integration into Laravel.
In order to keep this article brief we'll go straight to exploring how image properties detection works on file uploads because we already have a form for uploading files from the previous feature integration.

NB: each feature has its own route in the web.php file for clarity purposes.
You can also check into a specific branch on github to go over its implementation
- Detect Image Properties in a local image
The Vision API can perform feature detection on a local image file by sending the contents of the image file as a base64 encoded string in the body of your request.
The ColorInfo field does not carry information about the absolute color space that should be used to interpret the RGB value (e.g. sRGB, Adobe RGB, DCI-P3, BT.2020, etc.). By default, applications should assume the sRGB color space.
Here's a repository with an example of its integration.
We can run the detection inside the post method when the file is uploaded.
- Import the classes
use Google\Cloud\Vision\V1\ImageAnnotatorClient;
// this HtmlStringclass is used to format the text detected on the image
use Illuminate\Support\HtmlString;
- Running the propertyDetection on the uploaded image
public function detectImageProperties(Request $request)
{
$request->validate([
'avatar' => 'required|image|max:10240',
]);
try {
$imageAnnotator = new ImageAnnotatorClient([
//we can also keep the details of the google cloud json file in an env and read it as an object here
'credentials' => config_path('laravel-cloud.json')
]);
# annotate the image
$image = file_get_contents($request->file("avatar"));
$response = $imageAnnotator->imagePropertiesDetection($image);
$props = $response->getImagePropertiesAnnotation();
print('Properties:' . PHP_EOL);
$number_of_colors = count($props->getDominantColors()->getColors());
$img_prop_content = '';
foreach ($props->getDominantColors()->getColors() as $colorInfo) {
printf('Fraction: %s' . PHP_EOL, $colorInfo->getPixelFraction());
$color = $colorInfo->getColor();
$img_prop_content .= "Fraction: {$colorInfo->getPixelFraction()} Red: {$color->getRed()} - Green: {$color->getGreen()} - Blue: {$color->getBlue()} <br>";
}
$formatted_image_props = new HtmlString("Image Properties detection successful!!! Number of Colors: $number_of_colors Formatted Details of Image Properties found on image uploaded: $img_prop_content");
return redirect()->route('home')
->with('success', $formatted_image_props);
} catch (Exception $e) {
return $e->getMessage();
}
$imageAnnotator->close();
}
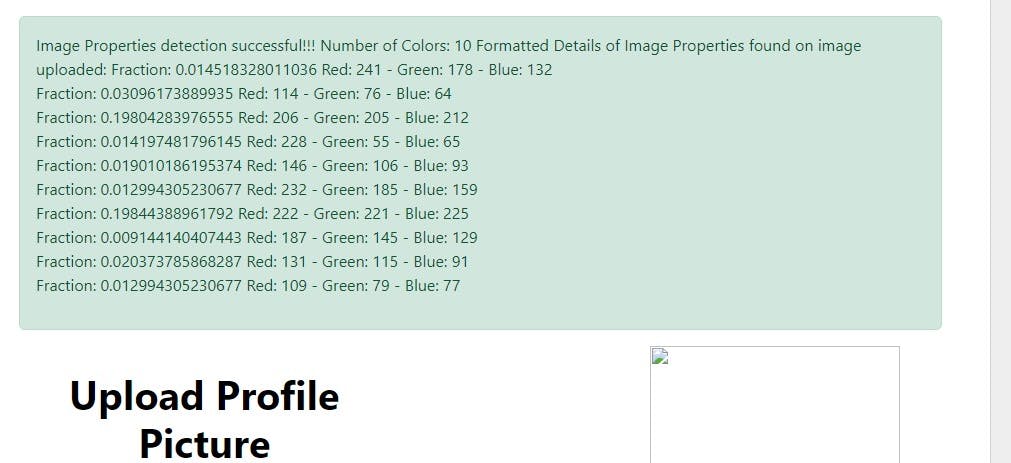
- We'll upload this image and see how the Detect Image Properties returns the content

Image credit: Jeremy Bishop on Unsplash.
- Image Property details response

- Detect text in a remote image ( Google cloud storage, Cloudinary, S3 bucket etc)
For your convenience, the Vision API can perform feature detection directly on an image file located in Google Cloud Storage or on the Web without the need to send the contents of the image file in the body of your request.
The ColorInfo field does not carry information about the absolute color space that should be used to interpret the RGB value (e.g. sRGB, Adobe RGB, DCI-P3, BT.2020, etc.). By default, applications should assume the sRGB color space.
Caution: When fetching images from HTTP/HTTPS URLs, Google cannot guarantee that the request will be completed. Your request may fail if the specified host denies the request (for example, due to request throttling or DOS prevention), or if Google throttles requests to the site for abuse prevention. You should not depend on externally-hosted images for production applications.
Simply replace the upload file name with the image URL on the internet or remote storage
$image = 'file_path...https://googleapis.com.......png';
//run the image details detection feature on the image
$response = $imageAnnotatorClient->imagePropertiesDetection($image);
If you're new to Google cloud vision or will like to explore other feature integrations here are some articles i've published previously.
How to use Google cloud vision optical character recognition(OCR) to detect file content in Laravel
How to use Google cloud vision API to detect the face(s) on image uploads in Laravel
How to use Google cloud vision API to detect multiple objects in image upload in Laravel
Here's the tutorial repository
Thank you for reading this article!!!.
If you find this article helpful, please share it with your network and feel free to use the comment section for questions, answers, and contributions.