Top recommended tools every developer should have in their locker
Most recommended development tools for developers to effectively and efficiently build, deliver and manage digital solutions.
In this article, we’ll discuss tools that every developer should consider adding to their arsenal.
Modern software or web developers have unbridled access to several top-notch tools for their work, regardless of specific function and niche.
As a developer, you can find multiple tools to help you solve coding problems. But before choosing a development tool for yourself or your team, you need to understand its pros and cons. Here are 6 things to consider when choosing development tool kits
A comprehensive list of tools for developers could fill several pages, but we’ve selected only the most relevant options. Here are the highly recommended developer tools, divided by type and function.
IDE (Integrated Development Environment)
An IDE is a software program that combines multiple developer tools into one system that consolidates all individual tasks within the project. With an IDE, you can write, build, and deploy code in your preferred environment. Some noteworthy IDEs include:
Visual Studio is an IDE that belongs to Microsoft. Developers can use this IDE to build applications, web apps, and mobile apps. Since it is a Microsoft product, you can work seamlessly with Windows API, Forms, and Presentation Foundation.

Advantages:
- It uses IntelliSense to reduce coding errors.
- Visual Studio works with multiple programming languages.
- This IDE supports cross-platform development.
- It has a massive repository.
- It provides terminal support.
- Visual Studio IDE works well with Git.
Disadvantages:
- Debugging can be a headache due to numerous error alerts.
- The data hierarchy structure can be jarring for newbies.
IntelliJ IDEA focuses on maximizing productivity and adding an enjoyment factor to coding. This IDE is JetBrains’ flagship product, excelling in smart code completion, framework-specific assistance, and unobtrusive intelligence.

Advantages:
- It supports several languages.
- The user interface is simple and easy to use.
- The search bar makes it easier to find projects.
Disadvantages
- The dependency management is not reliable.
- Performance is subpar on low-end machines.
- The cost is too high.
- It drains your machine’s resources.
NetBeans offers a development environment bolstered by robust tooling platforms and application frameworks. This IDE belongs to APACHE.

Advantages:
- The system is open source.
- It supports collaboration.
- The IDE makes debugging and testing seamless.
- It works on multiple platforms.
Disadvantages:
- Newbies will struggle to set it up.
- It works slowly on low-end devices.
- NetBeans uses a lot of memory.
- It takes a long time to start up.
The Eclipse IDE is famous for its Java support, even though it also performs excellently with other programming languages. Eclipse also contains a base workspace and a robust system for customizing the environment.

Advantages:
- The code formatting feature is impressive.
- It is free and easy to use.
- You can customize the interface.
Disadvantages:
- The performance is terrible on small devices.
- Adding plugins reduces the IDE’s speed significantly.
- Software Development Frameworks
- Here are the software development frameworks you should know in 2022.
Code and Text Editors Tools
As most developer tools become multi-functional, you will struggle to find a standalone code editor. But due to their simplicity, people still use them, especially beginners.
An IDE can be a code editor, but a code editor only provides formatting features for adjusting and arranging code. Here are the best code editors available currently:
Visual Studio Code (different from Visual Studio) is a code editor from Microsoft. This editor work on macOS, Linux, and Windows. With Visual Studio Code, you can write, compile, debug, and refactor code. With any Visual Studio Code integration in any language such as Flutter, Javascript, Laravel, etc. you can explore more development options when building something.

Advantages:
- It supports multiple programming languages.
- It allows easy customization to your preferences.
- VS Code is perfect for web development.
Disadvantages:
- Beginners will struggle to set up this code editor.
- Using extensions and plugins in VS Code is a challenge.
- Additional extensions over time can make it slow
- All extensions are loaded regardless of the programming language used in the project
Atom is an open-source editor that works on all major device platforms. Since Atom is an application by GitHub, it comes with an embedded Git control.

Advantages:
- Atom’s interface is easy to configure.
- You can get the editor for free.
- The editor provides auto-completion features.
- You can use over 8 pre-installed themes.
Disadvantages:
- Atom struggles to handle large files.
- Atom lacks stability.
Brackets is a modern text editor that allows developers to change their code in browsers. The Adobe-owned product is open-source software under the maintenance of GitHub developers. Like most modern code editors, Brackets has cross-platform compatibility.

Advantages:
- The interface is easy to learn and use.
- Brackets also use IntelliSense.
- You can customize the interface even with little coding experience.
Disadvantages:
- It takes some time to startup.
- The Live Preview feature malfunctions frequently.
Sublime Text is a source code editor that supports many programming and markup languages. The latest version includes symbol indexing, which allows users to build specific features. Devs can also use the Sublime Merge Git client to commit their projects faster.

Advantages:
- It has multiple customizable plugins.
- It is easy to set up and use.
- You can install packages and plugins with a few clicks.
Disadvantages:
- You still need to pay for the pro version.
- The Git integration is often glitchy.
API Testing Tools
When integrating APIs into your application’s infrastructure, you need testing tools to create automated tests for evaluating its structural integrity. Most of these API testing tools allow parametrization: they can run several iterations of the same test.
Here are some API testing tools for developers in 2022.
ACCELQ is an automation platform that carries out web and mobile testing seamlessly. This tool also offers API and UI end-to-end validation for in-sprint, codeless test automation. ACCELQ harnesses the power of AI to integrate with cloud tools for high-end testing.

Advantages:
- This platform enables codeless automation.
- It has extensive documentation.
- The tool is intuitive and easy to learn.
- It makes testing easy on mobile, web, and desktop.
Disadvantages:
- You might need a debugger to analyze script failures.
- The DOM mode is difficult to use.
Postman is a platform for building, converting, and using APIs. With Postman, you get access to a large API repository, which you can organize into workspaces for easier collaboration.

Advantages:
- The tool is user-friendly.
- You can access files from the native application or the web extension.
- You can use Postman to save progress, convert APIs to code, and change the development environment.
Disadvantages:
- It offers a limited testing area.
- The automated script has low reusability.
- It does not support integrations freely.
- The tool is slow when working with large datasets.
Cloud Development Tools
Tools used in cloud development
Since 2010, Microsoft Azure has been a top cloud service that provides a data centre and infrastructure for app development. The system allows developers to build and deploy modern apps using serverless containers.

Advantages:
- Azure offers high availability, with only 4 hours of downtime per year.
- The cloud platform prioritizes security.
- Azure is scalable and cost-effective.
Disadvantages:
- It requires constant maintenance to function properly.
- You need platform expertise to maintain Azure.
Amazon Web Services (AWS) is the most popular solution for database storage and content delivery over the cloud. The platform provides a marketplace to help developers launch their applications instantly. You can also access the Builders’ Library to learn how AWS works.

Advantages:
- It is easy to use.
- The server interface provides numerous applications and services.
- The server capacity is unlimited.
- AWS is secure and affordable.
Disadvantages:
- The billing system can get too complicated for beginners.
- AWS limits resources by region.
Google’s marquee suite of cloud computing tools is called Google Cloud Platform — a tool that harnesses the same products that the company uses. Google Cloud handles data storage, analytics, and machine learning. You can also use tools like App Engine and Compute Engine to develop outstanding products.

Advantages:
- It handles data storage and analysis excellently.
- It makes collaboration easy.
- Google Cloud supports open source integration.
Disadvantages:
- It has fewer services than other cloud tools.
- Transitioning to other vendors is a challenge.
Terraform is an open-source platform that belongs to HashiCorp, which you can use to define data center infrastructure. Terraform is an IaC (infrastructure as code) tool that offers a consistent workflow across hundreds of APIs.

Advantages:
- It allows you to manage infrastructure on multiple cloud platforms.
- Terraform is fast because it is built on Go.
- You can use Terraform to track changes during deployment.
Disadvantages:
- It doesn’t offer error handling.
- You cannot roll back changes when you make a mistake.
Kubernetes is an open-source system for automating all aspects of software development using containers. Google created the platform before the Cloud Native Computing Foundation took charge of the project.

Advantages:
- Kubernetes is scalable and future-proof.
- It makes applications run smoothly.
- It is cost-effective.
Disadvantages:
- Kubernetes is complex for beginners.
- It is too powerful for simple projects.
- Switching to Kubernetes takes time.
If you are looking for containerized applications, Docker is the platform for you. Docker products will help you deliver software in packages through the Docker Engine.

Advantages:
- It integrates with Kubernetes.
- It encourages rapid development.
- Docker is secure.
- Makes team collaboration on a project easier
- Docker provides cross-platform compatibility.
Disadvantages:
- You need to back up the data in the container manually.
Versioning Control System Tools
Git Clients
Git is a platform for handling collaborative development projects. Due to its complexity, developers are coming up with easy-to-learn Git clients for newbies to ease into the platform. Here are some top Git GUI clients.
This software program is a Github client that simplifies the development workflow. The Energy-based open-source app enables developers to clone repositories, pull requests, and synchronize branches. Github Desktop is available on macOS and Windows.

Advantages:
- It has a supportive community.
- The editor has shell integrations.
- This platform supports syntax highlighting.
Disadvantages:
- Downtimes will disrupt your workflow significantly.
- You can’t use Github Desktop on Linux.
Sourcetree is a beginner-friendly Git GUI client that helps developers to visualize and interact with Git repositories. With Sourcetree’s submodules, you can easily manage projects and their dependencies.

Advantages:
- Sourcetree is easy to set up.
- It has a built-in Git terminal.
- It supports Git LFS.
Disadvantages:
- You need an account to install and use it.
- Resolving merge conflicts with Sourcetree feels like a chore.
GitKraken contains an intuitive Git GUI and a powerful Git CLI that connects with Git, Jira, and VS code. You can also use the free GitKraken GUI with publicly-hosted repositories.

Advantages:
- It works on Mac, Windows, and Linux.
- It is easy to use and customize.
- The interface is simple and sleek.
- It has a dark theme.
Disadvantages:
- The repository takes a long time to load.
- You can only use the free version if you provide your login details.
Web Design and Prototyping Tools
Design tools should also be in a developer’s arsenal; they help you understand what the product should look like and how it should work. Check out some design and prototyping tools to learn.
Adobe is synonymous with design and visual arts, and its UX design tool Adobe XD maintains this legacy. You can use Adobe XD for wireframing and prototyping.

Advantages:
- The interface is easy to use and master.
- The tool offers tutorials.
- You can access multiple artboard styles.
- It provides a repeat grid for faster design.
Disadvantages:
- The review application works properly only on macOS.
- You can’t create custom shapes.
Sketch is an editor for graphics and UI components that works only on Mac. Since its release, Sketch has been one of the best web applications for prototyping apps and websites.

Advantages:
- The interface is easy to understand.
- It has an extensive plugin library.
- New users can use the prototyping applications without much hassle.
Disadvantages:
- It is only available for Mac devices.
- The Sketch community is relatively small.
- The software crashes a lot.
Figma is a web-based application for creating UI designs and prototypes. Developers rely on Figma’s tools and cool features to design their applications in collaboration with other team members. You can also download the native application to your device.

Advantages:
- You can use Figma on any device.
- Figma connects via the internet.
- The tool saves your work in real-time.
- You can access numerous exciting plugins for your project.
Disadvantages:
- The interface might be challenging for a new designer to learn.
- You might not be able to retrieve your work without an internet connection.
Webflow is a site builder that web developers can use to work on personal and commercial sites. Developers can use this platform to design and visualize components before adding them to the main product.

Advantages:
- You can build a website without knowing how to code.
- It has many customizable templates.
- It supports dynamic content.
Disadvantages:
- It doesn’t offer any live support.
- The subscription is expensive.
- It is difficult to learn compared to other builders.
Framer is a no-code design tool that allows designers to create beautiful, usable, interactive designs that deliver close-to-real user experiences. Developers can also use this tool to obtain assets for development. Although Framer is a no-code framework, you can still add your custom code snippets for more robust functions.

Advantages:
- The ability to write additional code gives you more customization power.
- Framer allows you to convert prototypes to code.
Disadvantages:
- You need basic programming knowledge to work with Framer.
- It is expensive.
- It is slower than other design tools.
Whimsical is a collaboration platform that can help businesses to handle administrative tasks. When you use Whimsical, you get access to mind maps, flowcharts, and low-fidelity wireframes.

Advantages:
- The tool is perfect for brainstorming sessions.
- It has a drag-and-drop editor.
- It supports real-time editing.
Disadvantages:
- The web app often crashes when you import images.
- You still need to subscribe to use it.
Simulating Tools
Here are some high-level language simulators that developers should know.
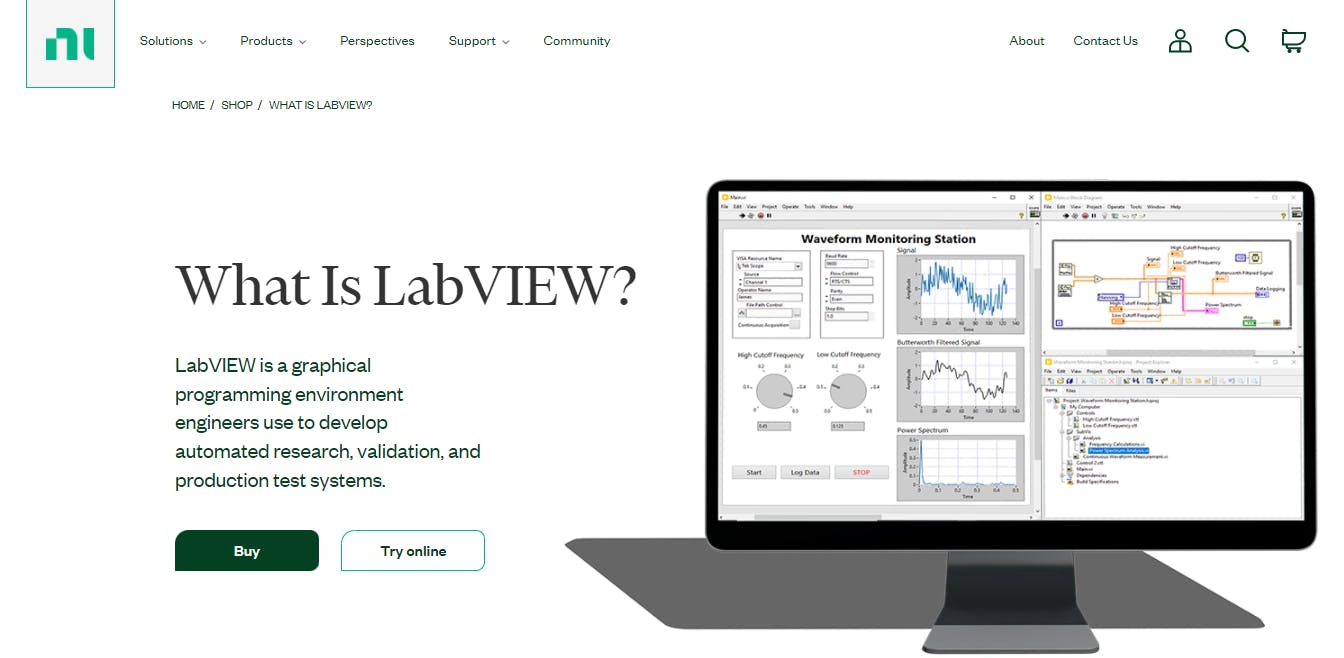
Laboratory Virtual Instrument Engineering Workbench (LabVIEW) is a platform that supports system design for industrial animation on various operating systems. This platform is based on C and C++. LabVIEW is a graphical programming environment engineers use to develop automated research, validation, and production test systems.

Advantages:
- It supports interfacing for instruments and cameras through USB commands.
- The program has a compiler that uses the CPU to improve overall performance.
- It allows parallel programming.
- The LabVIEW community is supportive and active.
Disadvantages:
- LabVIEW underperforms other modern simulation engines.
- Updating the system’s native “G” code is a herculean task.
SimPy is a Python-based simulator that focuses on processes and discrete events. You can use this simulator for asynchronous networking. Further implementations of SimPy and its libraries are present in C# (SimSharp), Julia (SimJulia), and R (Simmer).

Advantages:
- It is easy to use since it is Python-based.
- You can initiate multiple simulation environments at the same time.
Disadvantages:
- The quality of SimPy documentation is below par.
- It might be difficult for non-Python coders.
NEST is a software program that simulates spiking neural network models. It relies on neuron models, network models, and synapse models. NEST also uses a PostScript-inspired, simulation language interpreter (SLI).
Advantages:
- It offers examples to beginners.
- It provides efficient commands to define large networks.
- NEST is a fast simulation engine.
- It has a large community.
Disadvantages:
- NEST requires several lines of code for one simulation.
- You need massive memory storage to run NEST.
Email Testing Tool
Mailtrap
With Mailtrap’s Email Sandbox feature devs capture SMTP traffic from staging and development environments. But what is an SMTP server? ?
An SMTP (Simple Mail Transfer Protocol) server is an application that can send or receive any personal or transactional email forwarded to a server.
Apart from testing email campaigns, you can also use Mailtrap to authenticate your domain and email address.

Advantages:
- It enables you to generate AMP-powered emails.
- You can rely on Mailtrap to test campaigns as well as debug scripts and HTML templates.
- You can use this mail client to send emails from CRMs.
Disadvantages:
- You have limits on the number of emails you can send or track.
ngrok is a cross-platform application that exposes the local server ports to the internet in order to inspect all HTTP traffic coming across your tunnels. Ngrok works on Mac OS, Windows, Linux, and Docker.

Advantages:
- It supports HTTP and HTTPS tunnels.
- It is easy to set up and use.
- You can use custom subdomains.
Disadvantages:
- Only people with the appropriate licenses can use ngrok.
- Hackers can abuse this tool to access your network.
- Honorable mentions
Worthy of mention is the indispensable tool for all developers!!!
Stack Overflow Stack Overflow is a public (or private) platform that houses an extensive collection of coding questions and answers. Developers love Stack Overflow not only because it answers their questions but also because it has a gamified ecosystem, like Reddit.

Advantages:
- Stack Overflow can provide solutions to your coding challenges.
- You can interact with a community of experts on any topic.
- You can help others by answering their questions.
Disadvantages:
- New users struggle to get answers to their problems.
- The moderators are often too harsh.
Wrap up
Finding the right development tool for your project is always a challenge for beginner developers. Before choosing any tool, always confirm its compatibility, reliability, versatility, and cost-effectiveness. You can always choose only one tool or combine it with similar tools for a robust coding, testing, or design experience. Either way, always make sure you select a platform you and your team members can use.

Thank you for reading this article.
Please kindly share with your network and feel free to use the comment section for questions, answers, and contributions.
